前言
基本上每家公司,都会有一些问卷调研、投票之类的应用场景,每进家公司都会用不同的技术实现一遍。 最近公司希望能在微信里面进行问卷调研,于是就有了这遍文章。
为了保持跟微信的效果一致,前端选用了WeUI.
一、WeUI组件介绍
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。有了这个作为基础,妈妈再也不用担心微信开发的浏览器兼容性问题了,微信官方推出的东西应该比较靠谱吧!
WeUI开源地址:https://github.com/Tencent/weui
WeUI使用示例:https://weui.io/
基于jquery的WeUI:http://jqweui.com/(提供了大量的第三方组件库)
二、问卷调研系统
其实网上已经有很多现成的好用的应用. 如: 问卷网、问卷星 等,但是公司不想把数据放到别人家的网上。 于是就开发了一个简单的问卷调研系统
本问卷调研系统实现基本的调研与投票功能: 支持 单选、多选、文本框、多文本框、图片单选,仅做了前端显示投票功能,后端数据由IT人员按格式导入即可。
可内部使用,也可以集成到微信公众号中。
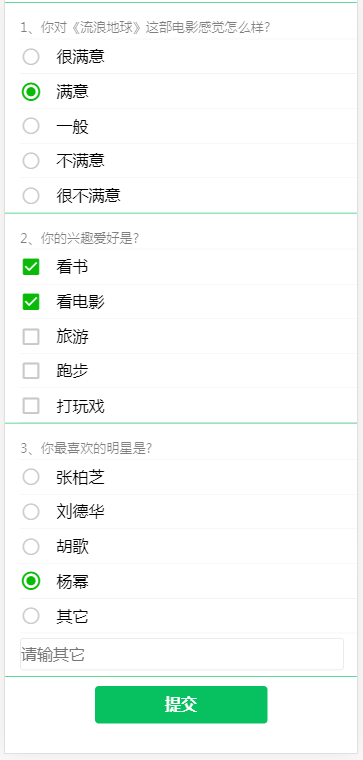
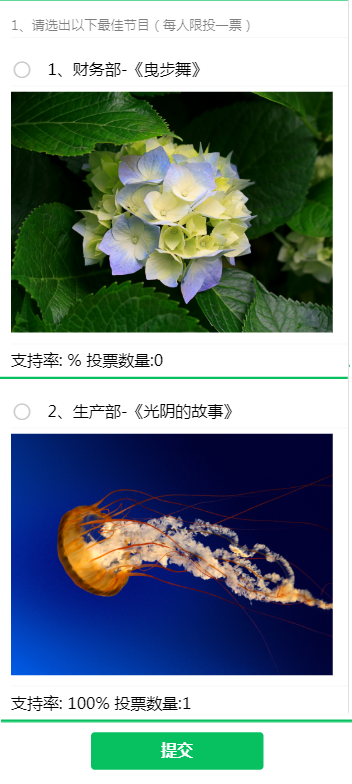
效果图:
1. 单选/多选

2.图片投票:

项目开源在 : https://gitee.com/aspxcn/SimpleQuestionnaire.git
欢迎大家下载使用!
如果大家觉得项目对你有帮助, 也可以 打赏 一下.






















 9043
9043











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








