
View它相当于是一个点击触发一个事件,但是它的事件应该是相对来说可能是比较是偏向于页面上的一些展示,或者说是页面上的一些导航的一些跳转。Button它是一个标签,

button是一个标签,一般去触发按钮的话大部分我们会去让我们的小程序页面和我们的后端进行一个交互,交互的时候它会有一个网络的延时。当有网络延时的时候我们就可以使用这个loading。

<button>按钮</button> <button size="mini">按钮1</button> <button size="mini" type='default'>按钮2</button> <button size="mini" type='primary'>按钮3</button> <button size="mini" type='warn' plain='{{true}}'>按钮4</button> <button size="mini" type='warn' disabled='{{true}}' loading='{{true}}'>按钮5</button>

form-type要结合form表单一起去使用。


和View有关的。
checkbox是多选框。在Web开发的html页面里面肯定也是有用过checkbox。checkbox它也是可以配合label一起来使用的。

把所有的多选框全部放到多选框组checkbox-group内才可以。并且这个组会有一个change事件。这是我们以前所说的onchange事件。那么我们通过bindchange就可以绑定一个change事件。

这是单标签的展示方式。

<checkbox-group> <checkbox value='v中国'/>中国 <checkbox value='v美国' disabled='{{true}}'/>美国 <checkbox value='v俄国' checked='{{true}}' color='red'/>俄国 </checkbox-group> <checkbox-group> <view wx:for="{{array}}"> <checkbox value='{{item.name}}' checked='{{item.checked}}' color='{{item.color}}' disabled='{{item.disabled}}'/>{{item.value}} </view> </checkbox-group>
// pages/view/view.js Page({ data:{ array:[ {name:"v中国",value:"中国",checked:true,color:"red", disabled:false}, {name:"v美国", value: "美国", checked:false,color: "blue",disabled:false}, {name: "v俄国", value: "俄国" , checked: true, color: "pink", disabled:false} ] } })
<checkbox-group> <checkbox value='v中国'/>中国 <checkbox value='v美国' disabled='{{true}}'/>美国 <checkbox value='v俄国' checked='{{true}}' color='red'/>俄国 </checkbox-group> <checkbox-group> <view wx:for="{{array}}"> <checkbox value='{{item.name}}' checked='{{item.checked}}' color='{{item.color}}' disabled='{{item.disabled}}'>{{item.value}}</checkbox> </view> </checkbox-group>
// pages/view/view.js Page({ data:{ array:[ {name:"v中国",value:"中国",checked:true,color:"red", disabled:false}, {name:"v美国", value: "美国", checked:false,color: "blue",disabled:false}, {name: "v俄国", value: "俄国" , checked: true, color: "pink", disabled:false} ] } })
这是改为用双标签去展示。

还有另外一种方式。官方建议我们使用label和checkbox绑定使用。label它其实可以配合很多去进行使用。

因为View是竖排/纵排的排序。然后label是横排。
<checkbox-group> <checkbox value='v中国'/>中国 <checkbox value='v美国' disabled='{{true}}'/>美国 <checkbox value='v俄国' checked='{{true}}' color='red'/>俄国 </checkbox-group> <checkbox-group> <label wx:for="{{array}}"> <checkbox id="{{item.id}}" value='{{item.name}}' checked='{{item.checked}}' color='{{item.color}}' disabled='{{item.disabled}}'/>{{item.value}} </label> </checkbox-group> <label for='1001'>测试点击</label>
// pages/view/view.js Page({ data:{ array:[ { id: "1001", name:"v中国",value:"中国",checked:true,color:"red", disabled:false}, { id: "1002", name:"v美国", value: "美国", checked:false,color: "blue",disabled:false}, { id: "1003", name: "v俄国", value: "俄国" , checked: true, color: "pink", disabled:false} ] } })





e是事件对象,并且它是一个change事件,并且它里面我们触发一个change的时候,它所有的值带过来是一个数组对象,

// pages/view/view.js Page({ data:{ array:[ { id: "1001", name:"v中国",value:"中国",checked:true,color:"red", disabled:false}, { id: "1002", name:"v美国", value: "美国", checked:false,color: "blue",disabled:false}, { id: "1003", name: "v俄国", value: "俄国" , checked: true, color: "pink",disabled:false} ] }, changed: function(e) { debugger } })
<checkbox-group bindchange="changed"> <checkbox value='v中国'/>中国 <checkbox value='v美国' disabled='{{true}}'/>美国 <checkbox value='v俄国' checked='{{true}}' color='red'/>俄国 </checkbox-group> <checkbox-group> <label wx:for="{{array}}"> <checkbox id="{{item.id}}" value='{{item.name}}' checked='{{item.checked}}' color='{{item.color}}' disabled='{{item.disabled}}'>{{item.value}}</checkbox> </label> </checkbox-group>
<form bindsubmit='formSubmit' bindreset='formReset'> <checkbox-group name="aa" bindchange="changed"> <checkbox value='v中国'/>中国 <checkbox value='v美国' disabled='{{true}}'/>美国 <checkbox value='v俄国' checked='{{true}}' color='red'/>俄国 </checkbox-group> <checkbox-group name="bb"> <label wx:for="{{array}}"> <checkbox id="{{item.id}}" value='{{item.name}}' checked='{{item.checked}}' color='{{item.color}}' disabled='{{item.disabled}}'>{{item.value}}</checkbox> </label> </checkbox-group> <button form-type='submit'>提交</button> <button form-type='reset'>重置</button> </form>
// pages/view/view.js Page({ data:{ array:[ { id: "1001", name:"v中国",value:"中国",checked:true,color:"red", disabled:false}, { id: "1002", name:"v美国", value: "美国", checked:false,color: "blue",disabled:false}, { id: "1003", name: "v俄国", value: "俄国" , checked: true, color: "pink",disabled:false} ] }, changed: function(e) { }, formSubmit: function(e) { debugger; }, formReset: function () { console.log("data has been resetted..."); } })
{ "pages":[ "pages/form/myform/myform", "pages/form/checkbox/checkbox", "pages/form/buttons/buttons", "pages/basic/basic", "pages/movable/movable", "pages/swiper/swiper", "pages/scrollView/scrollView", "pages/view/view", "pages/index/index" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" } }





inputs.wxml
<view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <input value="学习小程序实战" maxlength='10' cursor-spacing='0'></input> <input value="number" type='number'></input> <input value="idcard" type='idcard'></input> <input value="digit" type='digit'></input> 密码框: <input value="" password='{{true}}'></input> placeholder: <input value="" placeholder='请输入你的用户名' placeholder-style='color:green;'></input> placeholder: <input value="" placeholder='请输入你的用户名' placeholder-class='placeholder'></input> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view>

<view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <input value="学习小程序实战" maxlength='10' cursor-spacing='300'></input> <input value="number" type='number'></input> <input value="idcard" type='idcard'></input> <input value="digit" type='digit'></input> 密码框: <input value="" password='{{true}}'></input> placeholder: <input value="" placeholder='请输入你的用户名' placeholder-style='color:green;'></input> placeholder: <input value="" placeholder='请输入你的用户名' placeholder-class='placeholder'></input> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view>
 '
'
<view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <input value="学习小程序实战" maxlength='10' cursor-spacing='300'></input> <input value="number" type='number' focus='{{true}}'></input> <input value="idcard" type='idcard'></input> <input value="digit" type='digit'></input> 密码框: <input value="" password='{{true}}'></input> placeholder: <input value="" placeholder='请输入你的用户名' placeholder-style='color:green;'></input> placeholder: <input value="" placeholder='请输入你的用户名' placeholder-class='placeholder'></input> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view>



<view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <input value="学习小程序实战" maxlength='10' cursor-spacing='300' confirm-type='next'></input> <input value="number" type='number' focus='{{true}}'></input> <input value="idcard" type='idcard'></input> <input value="digit" type='digit'></input> 密码框: <input value="" password='{{true}}'></input> placeholder: <input value="" placeholder='请输入你的用户名' placeholder-style='color:green;'></input> placeholder: <input value="" placeholder='请输入你的用户名' placeholder-class='placeholder'></input> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view>


<view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <input value="学习小程序实战" maxlength='10' cursor-spacing='300' confirm-type='next' confirm-hold='{{true}}'></input> <input value="number" type='number' focus='{{true}}' cursor='3'></input> <input value="idcard" type='idcard'></input> <input value="digit" type='digit'></input> 密码框: <input value="" password='{{true}}'></input> placeholder: <input value="" placeholder='请输入你的用户名' placeholder-style='color:green;'></input> placeholder: <input value="" placeholder='请输入你的用户名' placeholder-class='placeholder'></input> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view>
<view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <input value="学习小程序实战" maxlength='10' cursor-spacing='300' confirm-type='next' confirm-hold='{{true}}'></input> <input value="number" type='number' focus="{{true}}" cursor="3" selection-start='2' selection-end='4'></input> <input value="idcard" type='idcard'></input> <input value="digit" type='digit'></input> 密码框: <input value="" password='{{true}}'></input> placeholder: <input value="" placeholder='请输入你的用户名' placeholder-style='color:green;'></input> placeholder: <input value="" placeholder='请输入你的用户名' placeholder-class='placeholder'></input> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view>


<view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <input value="学习小程序实战" maxlength='10' cursor-spacing='300' confirm-type='next' confirm-hold='{{true}}'></input> <input value="number" type='number' focus="{{true}}" cursor="3" selection-start='2' selection-end='4' adjust-position="{{true}}"></input> <input value="idcard" type='idcard'></input> <input value="digit" type='digit'></input> 密码框: <input value="" password='{{true}}'></input> placeholder: <input value="" placeholder='请输入你的用户名' placeholder-style='color:green;'></input> placeholder: <input value="" placeholder='请输入你的用户名' placeholder-class='placeholder'></input> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view>
| bindinput | EventHandle | 键盘输入时触发,event.detail = {value, cursor, keyCode},keyCode 为键值,2.1.0 起支持,处理函数可以直接 return 一个字符串,将替换输入框的内容。 | ||
| bindfocus | EventHandle | 输入框聚焦时触发,event.detail = { value, height },height 为键盘高度,在基础库 1.9.90 起支持 | ||
| bindblur | EventHandle | 输入框失去焦点时触发,event.detail = {value: value} | ||
| bindconfirm | EventHandle | 点击完成按钮时触发,event.detail = {value: value} |


Page({ inputEvent:function() { console.log("inputEvent"); return "imooc"; }, blurEvent: function() { console.log("blurEvent"); }, focusEvent: function () { console.log("focusEvent"); }, confirmEvent: function () { console.log("confirmEvent"); } } )
<view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <input value="学习小程序实战" maxlength='10' cursor-spacing='300' confirm-type='next' confirm-hold='{{true}}' bindinput='inputEvent' bindfocus='focusEvent' bindblur='blurEvent' bindconfirm='confirmEvent'></input> <input value="number" type='number' focus="{{true}}" cursor="3" selection-start='2' selection-end='4' adjust-position="{{true}}"></input> <input value="idcard" type='idcard'></input> <input value="digit" type='digit'></input> 密码框: <input value="" password='{{true}}'></input> placeholder: <input value="" placeholder='请输入你的用户名' placeholder-style='color:green;'></input> placeholder: <input value="" placeholder='请输入你的用户名' placeholder-class='placeholder'></input> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view> <view>123456</view>


// pages/view/view.js Page({ data:{ array:[1,2,3,4,5,6,7,8,9,0], arrayObj:[ { id: 1001, name: "jack" }, { id: 1002, name: "lilei" }, { id: 1003, name: "hanmeimei" }, { id: 1004, name: "lucy" }, { id: 1005, name: "poly" }, ] } })
<picker mode="selector" range='{{array}}'> 请选择我 </picker> <picker mode="selector" range='{{arrayObj}}'> 请选择我 </picker>


// pages/view/view.js Page({ data:{ array:[1,2,3,4,5,6,7,8,9,0], arrayObj:[ { id: 1001, name: "jack" }, { id: 1002, name: "lilei" }, { id: 1003, name: "hanmeimei" }, { id: 1004, name: "lucy" }, { id: 1005, name: "poly" }, ] } })
<picker mode="selector" range='{{array}}'> 请选择我 </picker> <picker mode="selector" range='{{arrayObj}}' range-key='id'> 请选择我 </picker>


<picker mode="selector" range='{{array}}'> 请选择我 </picker> <picker mode="selector" range='{{arrayObj}}' range-key='name'> 请选择我 </picker>
// pages/view/view.js Page({ data:{ array:[1,2,3,4,5,6,7,8,9,0], arrayObj:[ { id: 1001, name: "jack" }, { id: 1002, name: "lilei" }, { id: 1003, name: "hanmeimei" }, { id: 1004, name: "lucy" }, { id: 1005, name: "poly" }, ] } })
<picker mode="selector" range='{{array}}'> 请选择我 </picker> <picker mode="selector" range='{{arrayObj}}' range-key='name' bindchange='changeme' bindcancel='cancelme' > <view>请选择我</view> </picker>
// pages/view/view.js Page({ data:{ array:[1,2,3,4,5,6,7,8,9,0], arrayObj:[ { id: 1001, name: "jack" }, { id: 1002, name: "lilei" }, { id: 1003, name: "hanmeimei" }, { id: 1004, name: "lucy" }, { id: 1005, name: "poly" }, ] }, changeme: function (e) { var index = e.detail.value; console.log("index下标值为: " + index); }, cancelme: function (e) { console.log("触发取消事件...."); } })

// pages/view/view.js Page({ data:{ array:[1,2,3,4,5,6,7,8,9,0], arrayObj:[ { id: 1001, name: "jack" }, { id: 1002, name: "lilei" }, { id: 1003, name: "hanmeimei" }, { id: 1004, name: "lucy" }, { id: 1005, name: "poly" }, ], showme: "请选择一个人名" }, changeme: function (e) { var index = e.detail.value; console.log("index下标值为: " + index); var id = this.data.arrayObj[index].id; var name = this.data.arrayObj[index].name; this.setData({ showme : id + name }); }, cancelme: function (e) { console.log("触发取消事件...."); } })
<picker mode="selector" range='{{array}}'> 请选择我 </picker> <picker mode="selector" range='{{arrayObj}}' range-key='name' bindchange='changeme' bindcancel='cancelme' > <view>{{showme}}</view> </picker>



<view>单列选择器</view> <picker mode="selector" range='{{array}}'> 请选择我 </picker> <picker mode="selector" range='{{arrayObj}}' range-key='name' bindchange='changeme' bindcancel='cancelme' bindcolumnchange="columnchange"> <view>{{showme}}</view> </picker> <view style='margin-top:100rpx;'>多列选择器</view> <picker mode="multiSelector" range='{{arrayMulti}}'> 请选择我 </picker> <picker mode="multiSelector" range='{{arrayObjMulti}}' range-key='id' bindchange='changemeMulti' bindcancel='' bindcolumnchange="columnchange"> <view>{{showme}}</view> </picker>
// pages/view/view.js Page({ data:{ array:[1,2,3,4,5,6,7,8,9,0], arrayObj:[ { id: 1001, name: "jack" }, { id: 1002, name: "lilei" }, { id: 1003, name: "hanmeimei" }, { id: 1004, name: "lucy" }, { id: 1005, name: "poly" }, ], showme: "请选择一个人名", arrayMulti: [ [1, 2, 3, 4, 5, 6, 7, 8, 9, 0], [1, 2, 3, 4, 5, 6, 7, 8, 9, 0] ], arrayObjMulti: [ [ { id: 1001, name: "jack" }, { id: 1002, name: "lilei" }, { id: 1003, name: "hanmeimei" }, { id: 1004, name: "lucy" }, { id: 1005, name: "poly" }, ], [ { id: 1001, name: "jack" }, { id: 1002, name: "lilei" }, { id: 1003, name: "hanmeimei" }, { id: 1004, name: "lucy" }, { id: 1005, name: "poly" }, ] ] }, changeme: function (e) { var index = e.detail.value; console.log("index下标值为: " + index); var id = this.data.arrayObj[index].id; var name = this.data.arrayObj[index].name; this.setData({ showme : id + name }); }, cancelme: function (e) { console.log("触发取消事件...."); }, columnchange: function(e) { console.log("触发取消事件...."); }, columnchange:function(e) { console.log(e.detail); }, changemeMulti: function(e) { var indexs = e.detail.value; var arrayObjMulti = this.data.arrayObjMulti; for (var i=0; i < indexs.length; i++) { var indexTmp = indexs[i]; var id = arrayObjMulti[i][indexTmp].id; var name = arrayObjMulti[i][indexTmp].name; console.log(id + " " + name); } } })
// pages/view/view.js Page({ data:{ array:[1,2,3,4,5,6,7,8,9,0], arrayObj:[ { id: 1001, name: "jack" }, { id: 1002, name: "lilei" }, { id: 1003, name: "hanmeimei" }, { id: 1004, name: "lucy" }, { id: 1005, name: "poly" }, ], showme: "请选择一个人名", arrayMulti: [ [1, 2, 3, 4, 5, 6, 7, 8, 9, 0], [1, 2, 3, 4, 5, 6, 7, 8, 9, 0] ], arrayObjMulti: [ [ { id: 1001, name: "jack" }, { id: 1002, name: "lilei" }, { id: 1003, name: "hanmeimei" }, { id: 1004, name: "lucy" }, { id: 1005, name: "poly" }, ], [ { id: 1001, name: "jack" }, { id: 1002, name: "lilei" }, { id: 1003, name: "hanmeimei" }, { id: 1004, name: "lucy" }, { id: 1005, name: "poly" }, ] ] }, changeme: function (e) { var index = e.detail.value; console.log("index下标值为: " + index); var id = this.data.arrayObj[index].id; var name = this.data.arrayObj[index].name; this.setData({ showme : id + name }); }, cancelme: function (e) { console.log("触发取消事件...."); }, columnchange: function(e) { console.log("触发columnchange事件...." + e); }, columnchange:function(e) { console.log(e.detail); }, changemeMulti: function(e) { var indexs = e.detail.value; var arrayObjMulti = this.data.arrayObjMulti; for (var i=0; i < indexs.length; i++) { var indexTmp = indexs[i]; var id = arrayObjMulti[i][indexTmp].id; var name = arrayObjMulti[i][indexTmp].name; console.log(id + " " + name); } } })


<view>单列选择器</view> <picker mode="selector" range='{{array}}'> 请选择我 </picker> <picker mode="selector" range='{{arrayObj}}' range-key='name' bindchange='changeme' bindcancel='cancelme' bindcolumnchange="columnchange"> <view>{{showme}}</view> </picker> <view style='margin-top:100rpx;'>多列选择器</view> <picker mode="multiSelector" range='{{arrayMulti}}'> 请选择我 </picker> <picker mode="multiSelector" range='{{arrayObjMulti}}' range-key='id' bindchange='changemeMulti' bindcancel='' bindcolumnchange="columnchange"> <view>{{showme}}</view> </picker> <view style='margin-top:100rpx;'>时间选择器</view> <picker mode="time" start="08:08" end="22:30" bindchange='changeTime'> <view>{{timeLable}}</view> </picker> <view style='margin-top:100rpx;'>日期选择器</view> <picker mode="date" start="2018-03-01" end="2018-06-25" bindchange='changeDate' fields="month"> <view>{{dateLable}}</view> </picker> <view style='margin-top:100rpx;'>城市选择器</view> <picker mode="region" bindchange='changeCity'> <view>{{cityLable}}</view> </picker>



// pages/view/view.js Page({ data:{ year:[1990,1995,2000,2005,2010,2015,2020], month:[1,2,3,4,5,6,7,8,9,10,11,12], day:[1,5,10,15,20,25,30] } })
<picker-view style='width:100%;height:250px;'> <picker-view-column> <view wx:for="{{year}}">{{item}}</view> </picker-view-column> <picker-view-column> <view wx:for="{{month}}">{{item}}</view> </picker-view-column> <picker-view-column> <view wx:for="{{day}}">{{item}}</view> </picker-view-column> </picker-view>
{ "pages":[ "pages/form/pickerview/pickerview", "pages/form/pickers/pickers", "pages/inputs/inputs", "pages/form/myform/myform", "pages/form/checkbox/checkbox", "pages/form/buttons/buttons", "pages/basic/basic", "pages/movable/movable", "pages/swiper/swiper", "pages/scrollView/scrollView", "pages/view/view", "pages/index/index" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" } }
| bindchange | EventHandle | 当滚动选择,value 改变时触发 change 事件,event.detail = {value: value};value为数组,表示 picker-view 内的 picker-view-column 当前选择的是第几项(下标从 0 开始) |
// pages/view/view.js Page({ data: { year:[1990,1995,2000,2005,2010,2015,2020], month:[1,2,3,4,5,6,7,8,9,10,11,12], day:[1,5,10,15,20,25,30], myvalue:"请选择日期" }, changeme: function(e) { var indexs = e.detail.value; var year = this.data.year[indexs[0]]; var month = this.data.month[indexs[1]]; var day = this.data.day[indexs[2]]; this.setData({ myvalue: year + "年" + month + "月" + day + "日" }); } })
<picker-view style='width:100%;height:250px;' bindchange="changeme"> <picker-view-column> <view wx:for="{{year}}">{{item}}</view> </picker-view-column> <picker-view-column> <view wx:for="{{month}}">{{item}}</view> </picker-view-column> <picker-view-column> <view wx:for="{{day}}">{{item}}</view> </picker-view-column> </picker-view> <view>{{myvalue}}</view>


{ "pages":[ "pages/form/radios/radios", "pages/form/pickerview/pickerview", "pages/form/pickers/pickers", "pages/inputs/inputs", "pages/form/myform/myform", "pages/form/checkbox/checkbox", "pages/form/buttons/buttons", "pages/basic/basic", "pages/movable/movable", "pages/swiper/swiper", "pages/scrollView/scrollView", "pages/view/view", "pages/index/index" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" } }
<radio-group> <radio checked='{{true}}'>中国</radio> <radio checked='{{true}}'>美国</radio> <radio checked='{{true}}'>俄国</radio> </radio-group>
<radio-group> <radio checked='{{true}}'>中国</radio> <radio checked='{{true}}' disabled='{{true}}'>美国</radio> <radio checked='{{true}}' color='red'>俄国</radio> </radio-group>
// pages/view/view.js Page({ data: { array: [ { id: "1001", name: "v中国", value: "中国", checked: true, color: "red", disabled: false }, { id: "1002", name: "v美国", value: "美国", checked: false, color: "blue", disabled: false }, { id: "1003", name: "v俄国", value: "俄国", checked: true, color: "pink", disabled: false } ] } })
<radio-group> <block wx:for="{{array}}"> <radio checked='{{true}}' value='{{item.name}}'>{{item.value}}</radio> </block> </radio-group>


<radio-group bindchange="changeme"> <block wx:for="{{array}}"> <radio checked='{{true}}' value='{{item.name}}'>{{item.value}}</radio> </block> </radio-group> <view>{{myvalue}}</view>
// pages/view/view.js Page({ data: { array: [ { id: "1001", name: "v中国", value: "中国", checked: true, color: "red", disabled: false }, { id: "1002", name: "v美国", value: "美国", checked: false, color: "blue", disabled: false }, { id: "1003", name: "v俄国", value: "俄国", checked: true, color: "pink", disabled: false } ], myvalue:"请选择一个radio" }, changeme:function(e){ var value = e.detail.value; this.setData({ myvalue : value }); } })



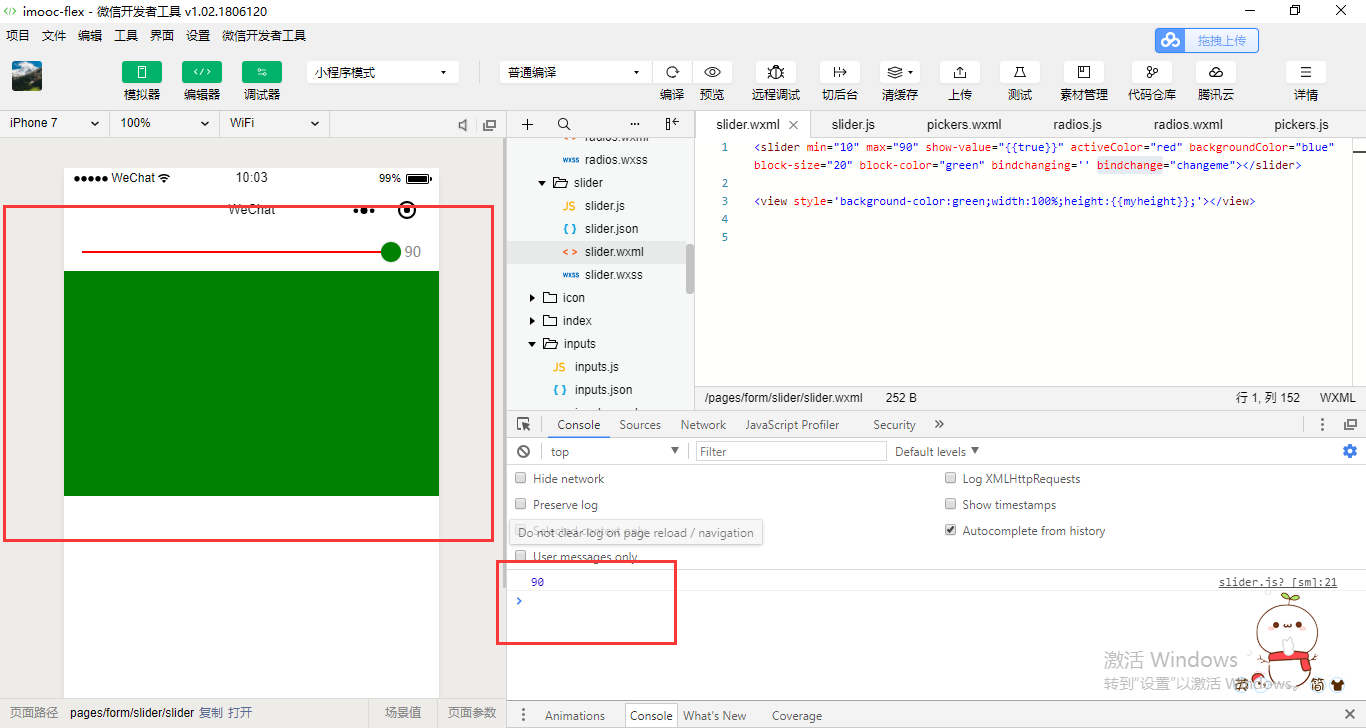
<slider min="10" max="90" show-value="{{true}}" activeColor="red" backgroundColor="blue" block-size="20" block-color="green"></slider> <view style='background-color:green;width:100%;height:500rpx;'></view>
| bindchange | EventHandle | 完成一次拖动后触发的事件,event.detail = {value: value} | ||
| bindchanging | EventHandle | 拖动过程中触发的事件,event.detail = {value: value} |
// pages/view/view.js Page({ data: { myheight: "500rpx", staticHeight: 500 }, iamchanging:function(e) { var val = e.detail.value; console.log(val); var newHeight = this.data.staticHeight * (val/100); this.setData({ myheight: newHeight + "rpx" }) } })
<slider min="10" max="90" show-value="{{true}}" activeColor="red" backgroundColor="blue" block-size="20" block-color="green" bindchanging='iamchanging'></slider> <view style='background-color:green;width:100%;height:{{myheight}};'></view>
<slider min="10" max="90" show-value="{{true}}" activeColor="red" backgroundColor="blue" block-size="20" block-color="green" bindchanging='' bindchange="changeme"></slider> <view style='background-color:green;width:100%;height:{{myheight}};'></view>
// pages/view/view.js Page({ data: { myheight: "500rpx", staticHeight: 500 }, iamchanging:function(e) { var val = e.detail.value; console.log(val); var newHeight = this.data.staticHeight * (val/100); this.setData({ myheight: newHeight + "rpx" }) }, changeme: function (e) { var val = e.detail.value; console.log(val); var newHeight = this.data.staticHeight * (val / 100); this.setData({ myheight: newHeight + "rpx" }) } })


switch是变种的checkbox。

<switch checked="{{true}}" type="checkbox">这是一个开关选择器</switch> <switch checked="{{true}}" color='red' bindchange="changeme">开关</switch> <view style='background-color:{{color}};width:100%;height:700rpx;'></view>
Page({ data: { color: "white" }, changeme: function(e){ var flag = e.detail.value; console.log(flag); if (flag) { // 开灯 this.setData({ color: "white" }); } else { // 关灯 this.setData({ color: "black" }); } } })


textarea是一个多行文本框的输入,和之前的input差不多。textarea的属性有几个和input是不同的。

其实有一个是
| show-confirm-bar | Boolean | true | 是否显示键盘上方带有”完成“按钮那一栏 |
| bindlinechange | EventHandle | 输入框行数变化时调用,event.detail = {height: 0, heightRpx: 0, lineCount: 0} |
| bindinput | EventHandle | 当键盘输入时,触发 input 事件,event.detail = {value, cursor}, bindinput 处理函数的返回值并不会反映到 textarea 上 |
bindinput在讲input组件的时候也有。textarea是不支持通过renturn把里面的一个字符串反映到我们的一个文本框里面去。处理函数是不会把返回值反映到我们的textarea上去。textarea的用法和input是差不多的。
布置一个作业
<form bindsubmit='submitme' class='fontSize'> <input name="username" placeholder='请输入用户名'></input> <input name="password" password='{{true}}' placeholder='请输入密码' ></input> <checkbox-group name="skill" style='margin-top:25rpx;'>请选择技能 <view wx:for="{{skills}}"> <checkbox id='{{item.id}}' value='{{item.name}}'>{{item.value}}</checkbox> </view> </checkbox-group> <picker name="birthday" mode="date" start="2018-03-01" end="2018-06-25" bindchange='changeDate' style='margin-top:25rpx;'> <view>{{dateLable}}</view> </picker> <picker name="city" mode="region" bindchange="changeCity" style='margin-top:25rpx;'> <view>{{cityLable}}</view> </picker> <radio-group name="sex" bindchange="changeme" style='margin-top:25rpx;'> <radio value='男' checked='{{true}}'>男</radio> <radio value='女' style='margin-left:25rpx;'>女</radio> </radio-group> </form>


wx.navigator和wx.redirector,wx.是微信的API,我们可以通过API在JS里面去进行触发。这个导航标签在html里面可以类似于a标签,navigate和redirect属性可以类似于浏览器里面的一些相关的事件,比如window.href和window.location其实都是一个类似的道理。


<view>这是page1</view> <navigator open-type='redirect' url='../page2/page2'>跳转到第2页</navigator> <navigator url='../page3/page3'>跳转到第3页</navigator>
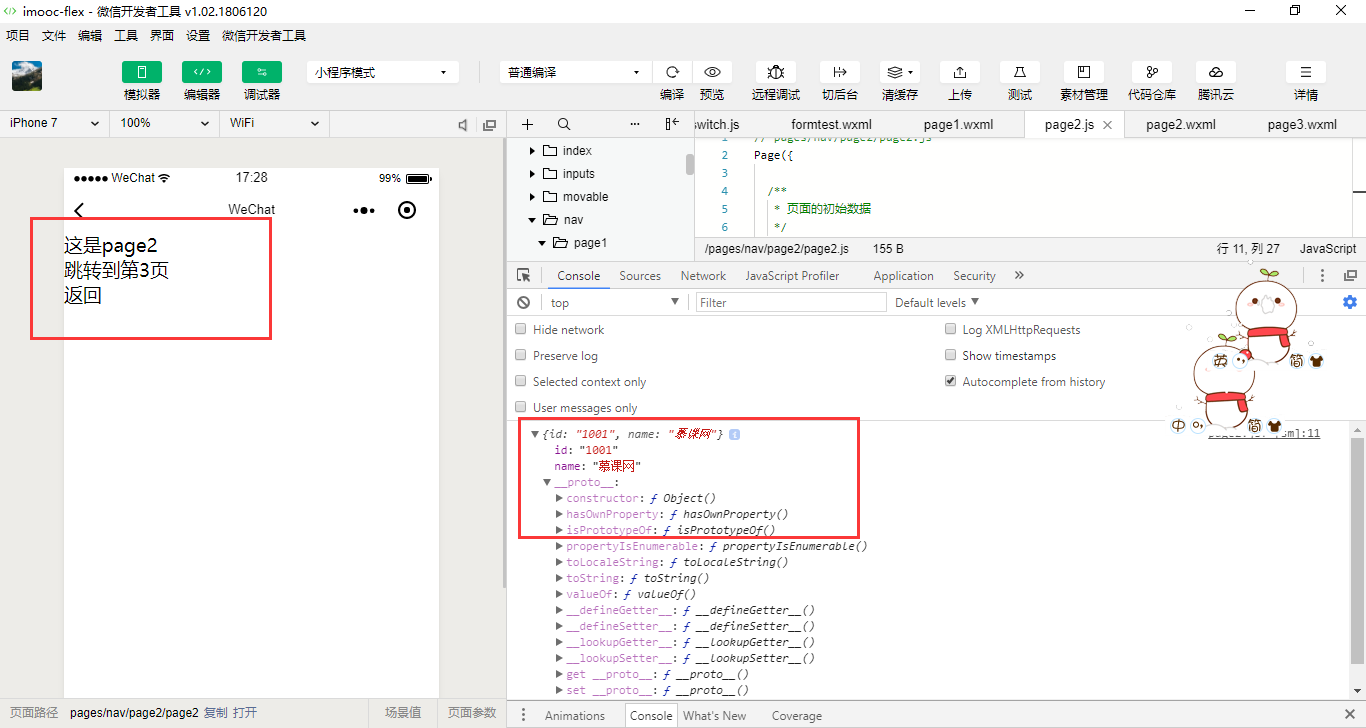
<view>这是page2</view> <navigator url='../page3/page3'>跳转到第3页</navigator> <navigator open-type='navigateBack'>返回</navigator>
<view>这是page3</view> <navigator open-type='navigateBack' delta="2">返回</navigator>
<view>这是page1</view> <!-- open-type='redirect' --> <navigator url='../page2/page2'>跳转到第2页</navigator> <navigator url='../page3/page3'>跳转到第3页</navigator>
<view>这是page2</view> <navigator url='../page3/page3'>跳转到第3页</navigator> <navigator open-type='navigateBack'>返回</navigator>
<view>这是page3</view> <navigator open-type='navigateBack' delta="2">返回</navigator>

页面之间是可以进行参数的传递的。
<view>这是page1</view> <!-- open-type='redirect' --> <navigator url='../page2/page2?id=1001&name=慕课网'>跳转到第2页</navigator> <navigator url='../page3/page3'>跳转到第3页</navigator>
// pages/nav/page2/page2.js Page({ /** * 页面的初始数据 */ data: { }, onLoad:function(parmas) { console.log(parmas); } })



{ "pages":[ "pages/images/images", "pages/nav/page1/page1", "pages/nav/page2/page2", "pages/nav/page3/page3", "pages/form/formtest/formtest", "pages/form/switch/switch", "pages/form/slider/slider", "pages/form/radios/radios", "pages/form/pickerview/pickerview", "pages/form/pickers/pickers", "pages/inputs/inputs", "pages/form/myform/myform", "pages/form/checkbox/checkbox", "pages/form/buttons/buttons", "pages/basic/basic", "pages/movable/movable", "pages/swiper/swiper", "pages/scrollView/scrollView", "pages/view/view", "pages/index/index" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" } }



<!-- <image src="https://mp.weixin.qq.com/debug/wxadoc/dev/image/cat/0.jpg?t=2018712"></image> --> <block wx:for="{{array}}"> <image src="{{src}}" mode='{{item.mode}}' style='width:200px;height:200px;'></image> </block>
// pages/nav/page1/page1.js Page({ /** * 页面的初始数据 */ data: { array: [{ mode: 'scaleToFill', text: 'scaleToFill:不保持纵横比缩放图片,使图片完全适应' }, { mode: 'aspectFit', text: 'aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来' }, { mode: 'aspectFill', text: 'aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来' }, { mode: 'top', text: 'top:不缩放图片,只显示图片的顶部区域' }, { mode: 'bottom', text: 'bottom:不缩放图片,只显示图片的底部区域' }, { mode: 'center', text: 'center:不缩放图片,只显示图片的中间区域' }, { mode: 'left', text: 'left:不缩放图片,只显示图片的左边区域' }, { mode: 'right', text: 'right:不缩放图片,只显示图片的右边边区域' }, { mode: 'top left', text: 'top left:不缩放图片,只显示图片的左上边区域' }, { mode: 'top right', text: 'top right:不缩放图片,只显示图片的右上边区域' }, { mode: 'bottom left', text: 'bottom left:不缩放图片,只显示图片的左下边区域' }, { mode: 'bottom right', text: 'bottom right:不缩放图片,只显示图片的右下边区域' }], src: "F de jong.gif" } })

| lazy-load | Boolean | false | 图片懒加载。只针对page与scroll-view下的image有效 |
| bindload | HandleEvent | 当图片载入完毕时,发布到 AppService 的事件名,事件对象event.detail = {height:'图片高度px', width:'图片宽度px'} |


// pages/nav/page1/page1.js Page({ /** * 页面的初始数据 */ data: { array: [{ mode: 'scaleToFill', text: 'scaleToFill:不保持纵横比缩放图片,使图片完全适应' }, { mode: 'aspectFit', text: 'aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来' }, { mode: 'aspectFill', text: 'aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来' }, { mode: 'top', text: 'top:不缩放图片,只显示图片的顶部区域' }, { mode: 'bottom', text: 'bottom:不缩放图片,只显示图片的底部区域' }, { mode: 'center', text: 'center:不缩放图片,只显示图片的中间区域' }, { mode: 'left', text: 'left:不缩放图片,只显示图片的左边区域' }, { mode: 'right', text: 'right:不缩放图片,只显示图片的右边边区域' }, { mode: 'top left', text: 'top left:不缩放图片,只显示图片的左上边区域' }, { mode: 'top right', text: 'top right:不缩放图片,只显示图片的右上边区域' }, { mode: 'bottom left', text: 'bottom left:不缩放图片,只显示图片的左下边区域' }, { mode: 'bottom right', text: 'bottom right:不缩放图片,只显示图片的右下边区域' }], src: "F de jong.gif" }, load:function(e) { console.log(e.detail); } })
<!-- <image src="https://mp.weixin.qq.com/debug/wxadoc/dev/image/cat/0.jpg?t=2018712"></image> --> <block wx:for="{{array}}"> <image src="{{src}}" mode='{{item.mode}}' style='width:200px;height:200px;' lazy-load='{{false}}' bindload="load"></image> </block>




<!-- <image src="https://mp.weixin.qq.com/debug/wxadoc/dev/image/cat/0.jpg?t=2018712"></image> --> <block wx:for="{{array}}"> <image src="{{src}}" mode='{{item.mode}}' style='width:200px;height:200px;' lazy-load='{{true}}' bindload="load"></image> </block>
// pages/nav/page1/page1.js Page({ /** * 页面的初始数据 */ data: { array: [{ mode: 'scaleToFill', text: 'scaleToFill:不保持纵横比缩放图片,使图片完全适应' }, { mode: 'aspectFit', text: 'aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来' }, { mode: 'aspectFill', text: 'aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来' }, { mode: 'top', text: 'top:不缩放图片,只显示图片的顶部区域' }, { mode: 'bottom', text: 'bottom:不缩放图片,只显示图片的底部区域' }, { mode: 'center', text: 'center:不缩放图片,只显示图片的中间区域' }, { mode: 'left', text: 'left:不缩放图片,只显示图片的左边区域' }, { mode: 'right', text: 'right:不缩放图片,只显示图片的右边边区域' }, { mode: 'top left', text: 'top left:不缩放图片,只显示图片的左上边区域' }, { mode: 'top right', text: 'top right:不缩放图片,只显示图片的右上边区域' }, { mode: 'bottom left', text: 'bottom left:不缩放图片,只显示图片的左下边区域' }, { mode: 'bottom right', text: 'bottom right:不缩放图片,只显示图片的右下边区域' }], src: "F de jong.gif" }, load:function(e) { console.log(e.detail); } })
<!-- <image src="https://mp.weixin.qq.com/debug/wxadoc/dev/image/cat/0.jpg?t=2018712"></image> --> <block wx:for="{{array}}"> <image src="{{src}}" mode='{{item.mode}}' style='width:150px;height:150px;' lazy-load='{{true}}' bindload="load"></image> </block>
// pages/nav/page1/page1.js Page({ /** * 页面的初始数据 */ data: { array: [{ mode: 'scaleToFill', text: 'scaleToFill:不保持纵横比缩放图片,使图片完全适应' }, { mode: 'aspectFit', text: 'aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来' }, { mode: 'aspectFill', text: 'aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来' }, { mode: 'top', text: 'top:不缩放图片,只显示图片的顶部区域' }, { mode: 'bottom', text: 'bottom:不缩放图片,只显示图片的底部区域' }, { mode: 'center', text: 'center:不缩放图片,只显示图片的中间区域' }, { mode: 'left', text: 'left:不缩放图片,只显示图片的左边区域' }, { mode: 'right', text: 'right:不缩放图片,只显示图片的右边边区域' }, { mode: 'top left', text: 'top left:不缩放图片,只显示图片的左上边区域' }, { mode: 'top right', text: 'top right:不缩放图片,只显示图片的右上边区域' }, { mode: 'bottom left', text: 'bottom left:不缩放图片,只显示图片的左下边区域' }, { mode: 'bottom right', text: 'bottom right:不缩放图片,只显示图片的右下边区域' }], src: "F de jong.gif" }, load:function(e) { console.log(e.detail); } })

小程序不像是一个Web应用,Web应用我们发布之后可以直接在浏览器里面去打上一个本地的地址外加一个端口就可以访问了。小程序是不可以的,它只可以去访问一些在线的并且是通过域名绑定过的后台程序。通过内网穿透就可以把本地的IP和端口号暴露到公网,并且可以映射某一个域名。

用户可以通过防火墙直接穿透,穿透到我们的云端,这样子就可以相互进行访问。作用是内网穿透。













<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>imooc-video-mini-api</groupId> <artifactId>imooc-video-mini-api</artifactId> <version>1.0-SNAPSHOT</version> <packaging>har</packaging> <build> <plugins> <plugin> <artifactId>maven-compiler-plugin</artifactId> <configuration> <source>1.5</source> <target>1.5</target> </configuration> </plugin> <plugin> <groupId>net.sf.maven-har</groupId> <artifactId>maven-har-plugin</artifactId> <version>0.9</version> <extensions>true</extensions> </plugin> </plugins> </build> </project>


<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>imooc-video-mini-api</groupId> <artifactId>imooc-video-mini-api</artifactId> <version>1.0-SNAPSHOT</version> <dependencies> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-web</artifactId> <version>4.2.9.RELEASE</version> </dependency> </dependencies> <packaging>har</packaging> <build> <plugins> <plugin> <artifactId>maven-compiler-plugin</artifactId> <configuration> <source>1.5</source> <target>1.5</target> </configuration> </plugin> <plugin> <groupId>net.sf.maven-har</groupId> <artifactId>maven-har-plugin</artifactId> <version>0.9</version> <extensions>true</extensions> </plugin> </plugins> </build> </project>





















socket进行监听,socket里面的













留言表























 3028
3028

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








