使用百分数,百分比来布局div的宽度和高度技巧。DIV的宽度以百分比%值来作为布局的宽、高的值。
实践实例说明:
1、设定页面的背景、文字、边框等
2、对一个DIV(父级)设置固定宽和高
3、在此DIV放入子DIV,宽度高度使用百分值来,观察这个百分比值的应用。
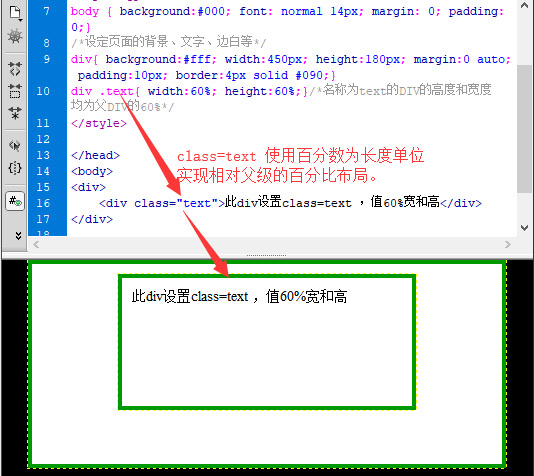
代码:
百分数body { background:#000; font: normal 14px; margin: 0; padding: 0;}
/*设定页面的背景、文字、边框等*/
div{ background:#fff; width:450px; height:180px; margin:0 auto; padding:10px; border:4px solid #090;}
div .text{ width:60%; height:60%;}/*名称为text的DIV的高度和宽度均为父DIV的60%*/
此div设置class=text ,值60%宽和高
观察效果截图:

css % 百分数值布局
灵活应用百分数设置css width、height的值。
作者:CSS5





















 2261
2261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








