1.首先我们要在form表单元素上绑定rules和model这两个属性,rules代表你的自定义表单验证规则,model代表你需要验证的数据。

2.在表单里绑定的值一定是model绑定的数据里的某个值,我们需要验证哪个字段,就在哪个el-form-item标签上绑定prop属性,值为你自定义规则里对应的值(自定义规则的值名称应和你model绑定的数据里的值的名称对应)

3.接下来总结一下我验证时用到的自定义规则类型
1)输入框

2)时间控件:

3)下拉框:

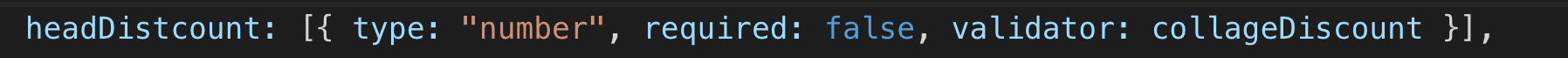
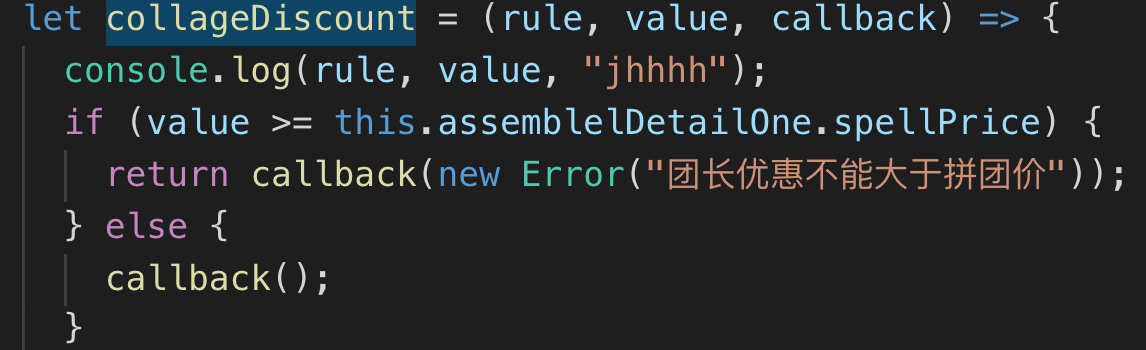
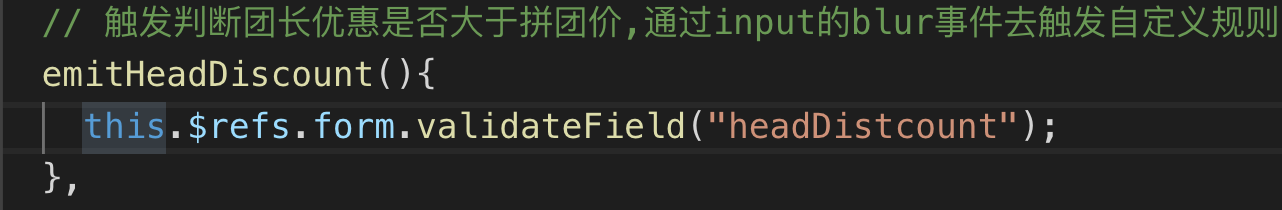
4)关联关系,判断是否小于某个值:(此时validator为自定义规则,需要在data中声明。我们需要通过事件去触发规则里面的自定义方法)



5)数组类型:



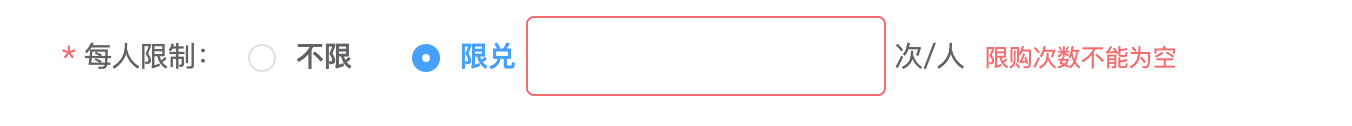
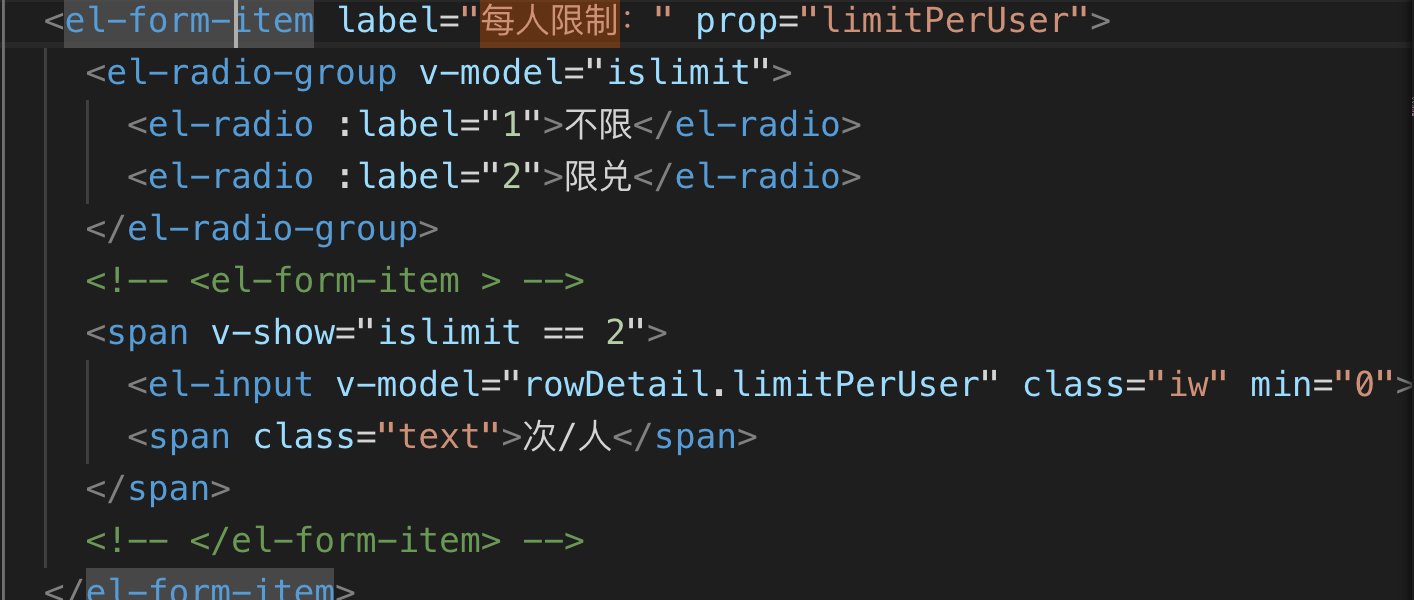
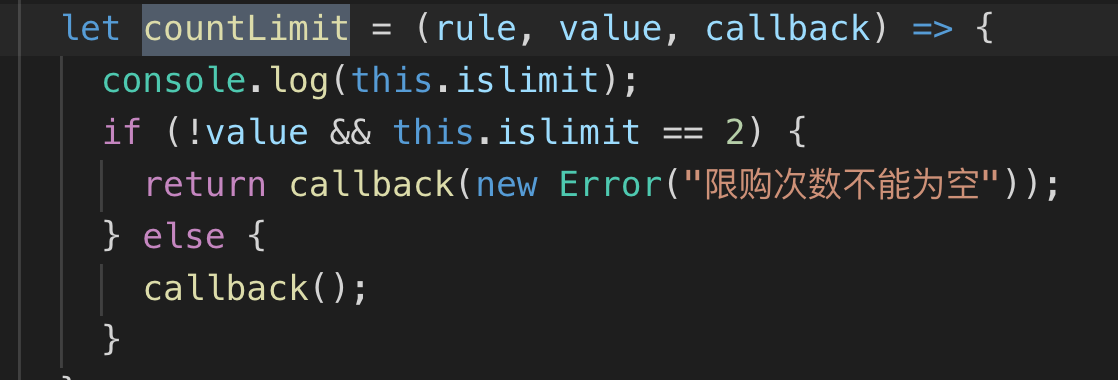
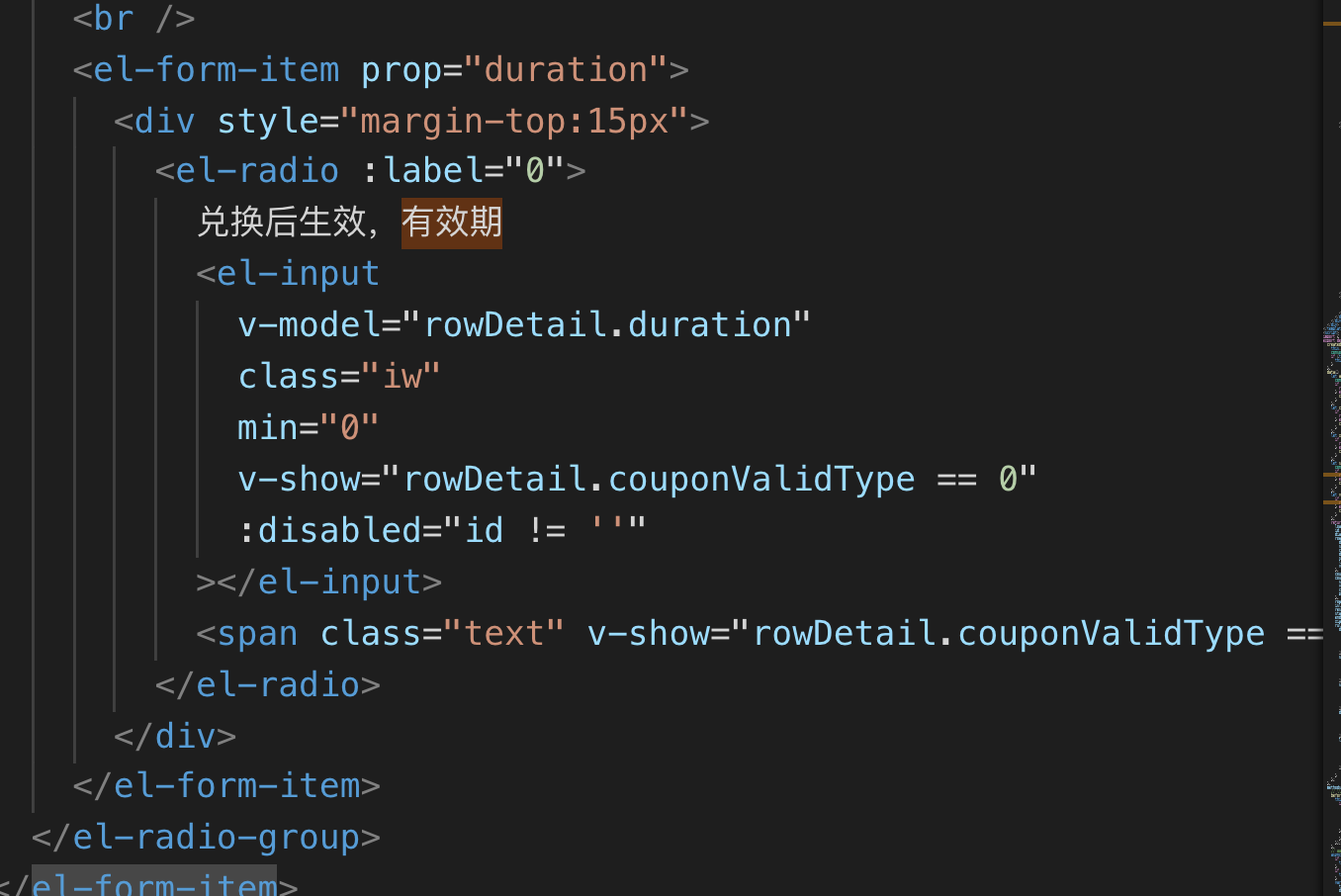
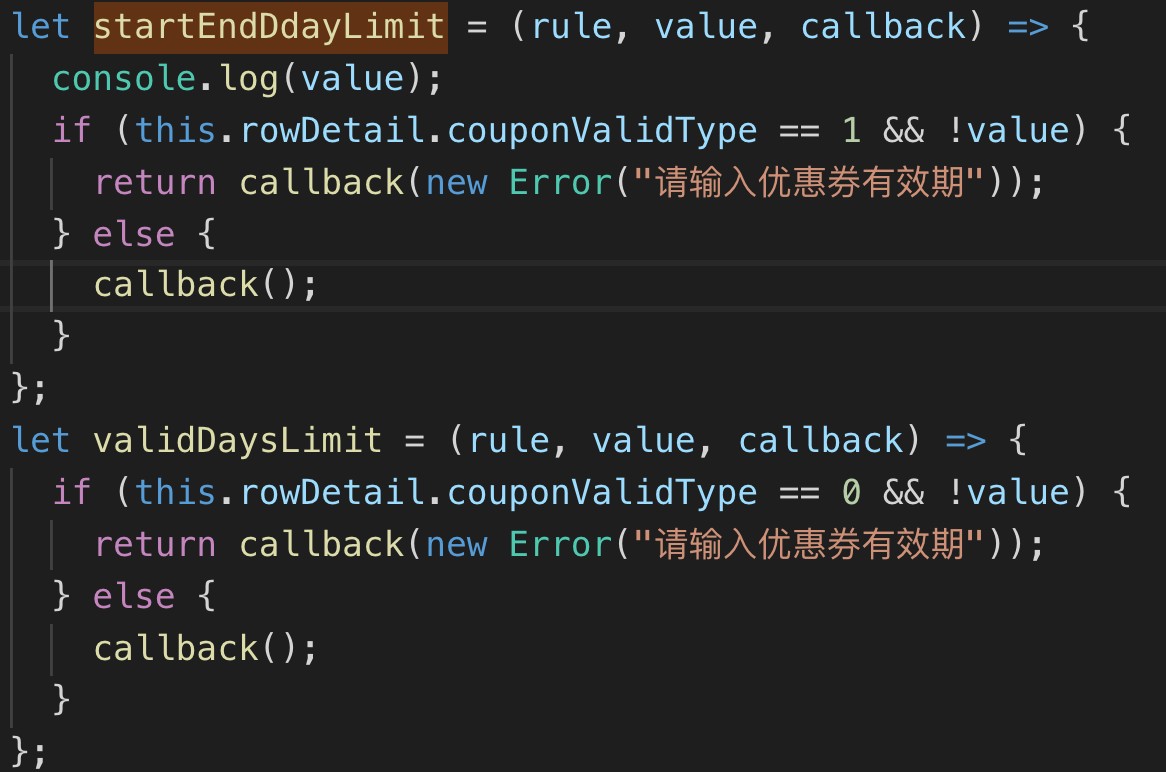
6)单选按钮(切换时关联输入框)




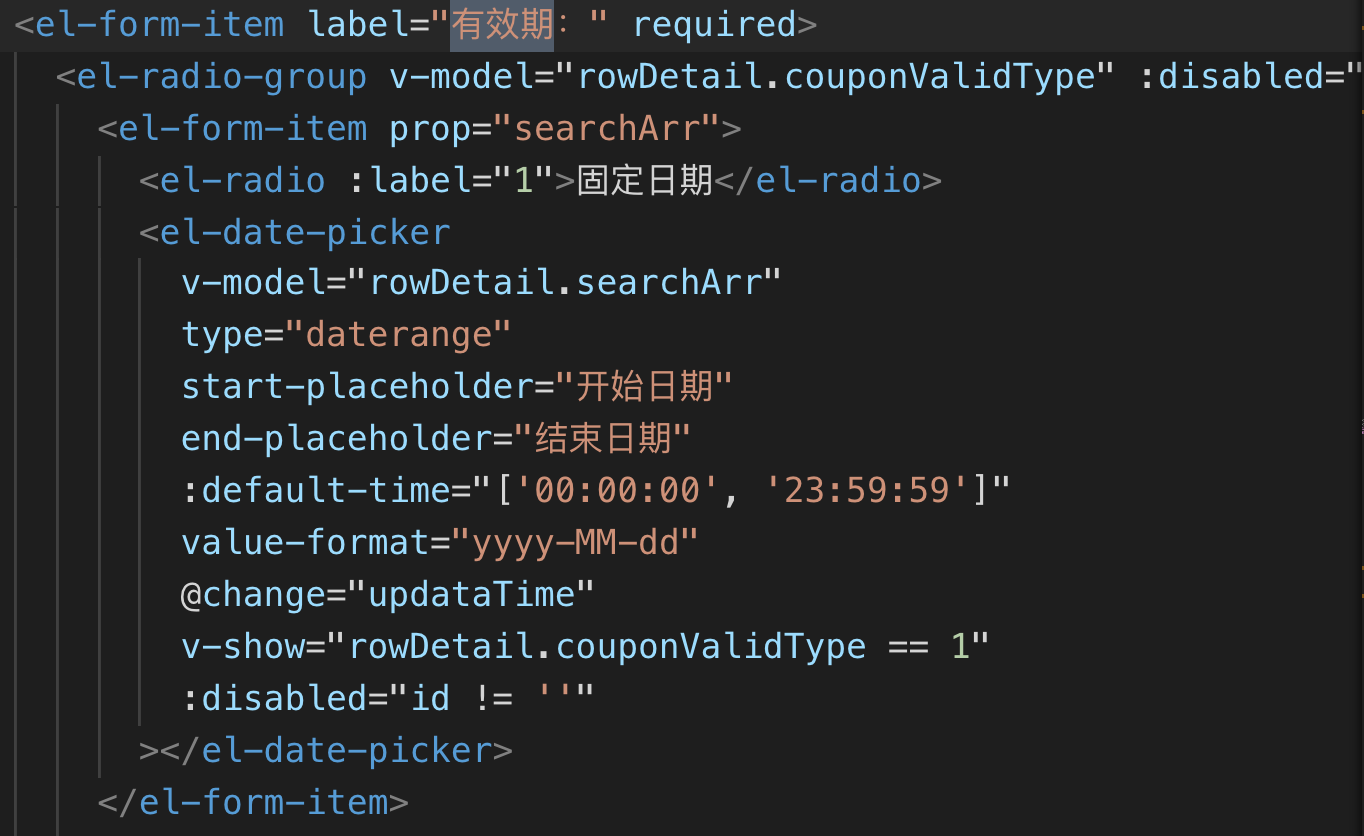
7)单选按钮关联时间控件:





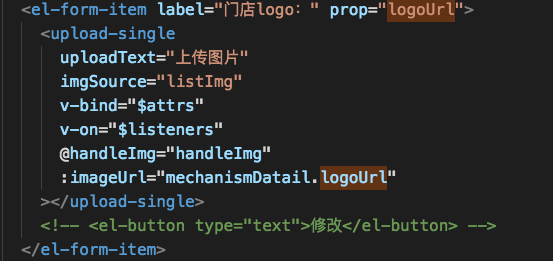
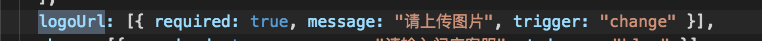
8)上传照片验证:


9)多选框:



10)照片墙:



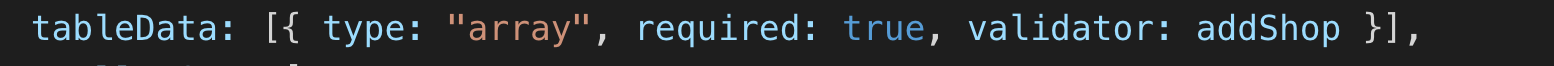
11)table里做验证:






















 4097
4097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








