前言
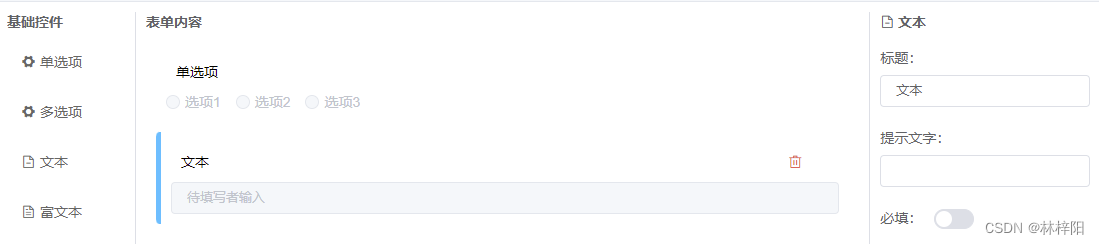
如下图,实现一个可以自定义的表单。本文以实现思路为主,并未提供完整代码。

思路
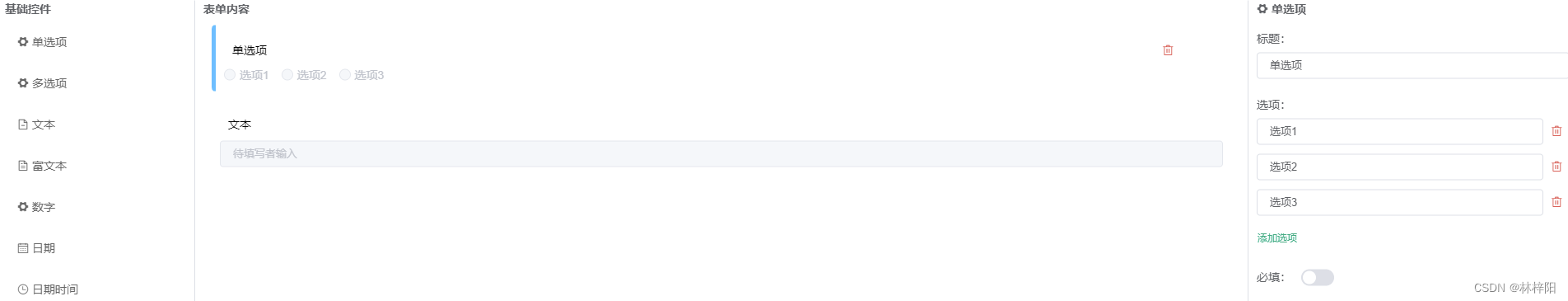
1、页面布局为左中右布局:左边显示可以定义的表单控件,中间显示预览效果,右边则为选中某个控件后可以编辑的属性。如下图,先择单选项后,可以编辑选项。

2、使用 vuedraggable 拖拽组件,直接拖动左边的控件到中间生成表单。vuedraggable 文档可查阅:
https://github.com/SortableJS/Vue.Draggable
(你也可以不使用该组件,直接利用点击事件,点击左边控件后在中间生成表单)
主要实现
以文本和选项为例,其他控件可自行拓展。
html 部分
<template>
<div>
<el-row :gutter="20">
<el-col :span="3">
<h4>基础控件</h4>
<draggable :options="dragOptions" v-model="compList" @end="end1" :move="onMove1">
<div v-for="(item, index) in compList" :key="index" class="comp-item pointer">
<i :class="item.icon"></i>
{
{item.label}}
</div>
</draggable>
</el-col>
<el-col :span="16" style="border-left:1px solid #DCDFE6;border-right:1px solid #DCDFE6">
<el-row>
<el-col :span="12">
<h4>表单内容</h4>
</el-col>
</el-row>
<template v-if=" 0 == (formList &&formList.length)">
<div
style="line-height: 50px;height: 50px;border: 1px dashed #d9d9d9;padding-left:20px;margin-top:10px"
>拖动左边的控件进行自定义字段编辑</div>
</template>
<draggable
style="height:calc(100vh - 220px);overflow-y:auto"
group="comp"
v-model="formList"
@start="start2"
@end="end2"
:move="onMove2"
>
<div
class="temp-content"
@click="activeIndex=index"
:class="activeIndex==index?'temp-active':''"
v-for="(item, index) in formList"
:key="index"
>
<div 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1486
1486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








