在浏览sps的文档库网站中文档库的时候,sps提供了一些默认的菜单。系统提供的默认菜单基本可以满足一般需要,但有的时候需要添加自己的菜单项。
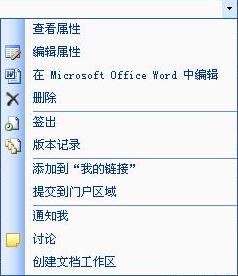
效果图
默认菜单

自定义菜单

菜单项单击效果

实现原理
在服务器端的ows.js文件中我们可以看到如下的代码段
function AddDocLibMenuItems(m, ctx)
{
if (typeof(Custom_AddDocLibMenuItems) != “undefined”)
{
if (Custom_AddDocLibMenuItems(m, ctx))
return;
}
//其他
其中的Custom_AddDocLibMenuItems(m, ctx)就是sps为我们提供的接口
具体细节
(1)编辑一段我们需要添加到客户端的脚本
<script language="javascript">
function Custom_AddDocLibMenuItems(m, ctx)
{
var strDisplayText = "晚上一起看电影,好不好?"; // 菜单项的显示文字
var strAction = "alert('不去,不想和你一起去!')"; // 菜单项的实际功能
var strImagePath = ""; // 菜单项的显示图片
// 将菜单项添加到上下文菜单中
CAMOpt(m, strDisplayText, strAction, strImagePath);
// 添加一个分隔栏
CAMSep(m);
// 如果为true,不显示系统默认的菜单项
// 如果为fasle,显示系统默认的菜单项
return true;
}
</script>
(2)将自定义JavaScript脚本添加到页面中
浏览到需要添加到自定义菜单的文档库网站
“修改共享网页”=〉“添加Web部件”=〉“浏览”
将“内容编辑Web部件”拖动到页面中
选择“修改共享Web部件”
在“布局”中,除去“在网页上显示”的复选框
单击“源编辑器...”按钮,将写好的JavaScirpt脚本添加到对话框中,保存。
现在单击文档库文件的上下文菜单,应该只可以看到自己添加的菜单项了





















 341
341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








