//使用axios时,要确定是json格式还是x-www格式的,axios默认是json格式的,如果是x-ww格式需要做如下配置:
let url = "/hehe/site/getcomment";
let data = {
order: 1,
pagesize: 10,
type: 1,
eId: 133535,
p: 1
};
const options={
method:"POST",
headers:{"content-type":"application/x-www-form-urlencoded"},
data:qs.stringify(data),//需要下载qs依赖,cnpm i qs,node中queryString()有同样效果
url,
}
this.$axios(options).then((data)=>{
console.log(data)
})
//vue.config.js中配置跨域代理
module.exports = {
devServer: {
proxy: {
'/hehe': {
target: 'https://www.missevan.com',
changeOrigin: true,
pathRewrite:{
'^/hehe':''
}
},
}
}
}
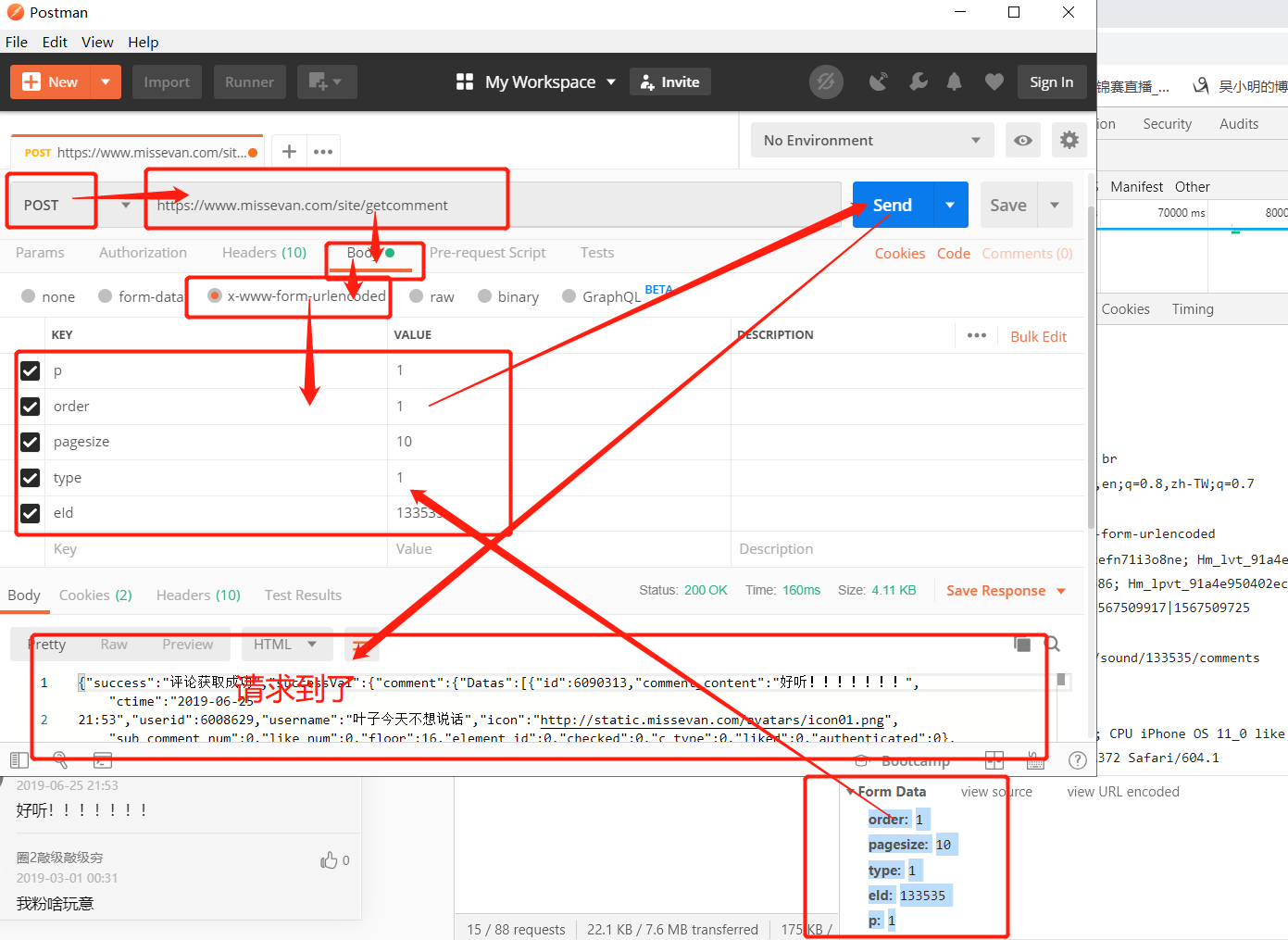
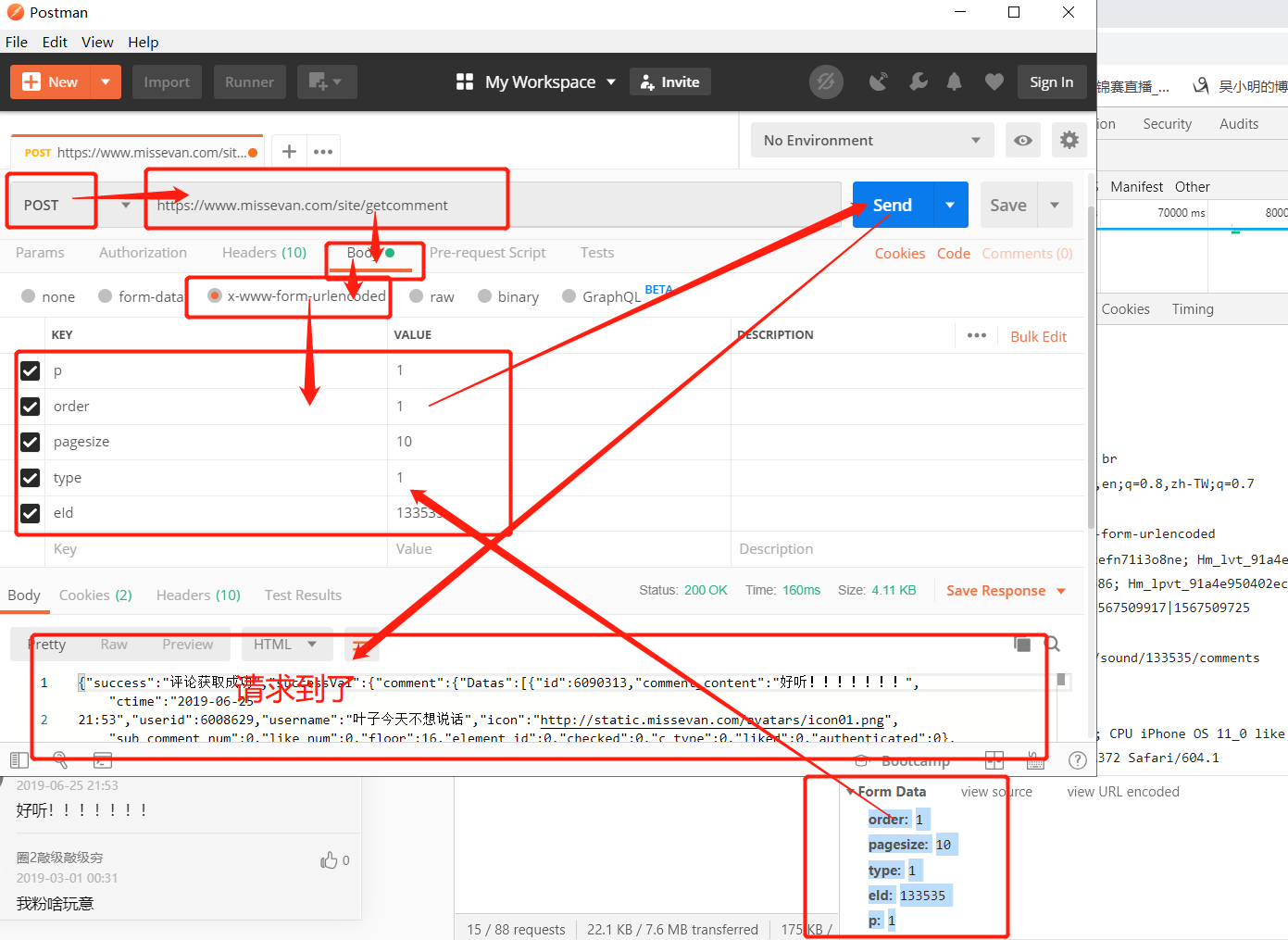
https://www.missevan.com/site/getcomment先在postman中测试接口能不能用:






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








