目录
在每个项目的开始,我们最先做的事情一般就是页面布局(高风险实验除外),因为一个好的页面不仅仅能最大限度的吸引用户的眼球。还能帮助我们对自己的产品有一个直观的认识,帮助我们发现需求。
设计之初不妨用笔在纸上先勾勒一个草图,这可以尽量节约我们的时间。

图1
我们要实现的布局主要为4部分。
页头:页面logo、广告、菜单及用户登录信息。
页尾:版权说明及其它描述信息
左边栏:用户定义信息、网站推荐等
主题:分类查询、热门商品、热门商户等
比较明显的,页头及页尾是各个页面的公有部分,我们通过模板来实现。
打开visual studio 2008使用快捷键Ctrl+Shift+N打开新建项目窗口如图2,选择web,选择Asp.Net Web Application。选择Framework版本,visual studio 2008 将为我们筛选出适用与该版本的项目类型,这里我们选择3.5。输入Name、Location、Solution信息点击确认。

图2
将项目中自动添加的Default.aspx删除。
创建模板:
选中项目名称使用快捷键Ctrl+Shift+A添加新的文件。选择Master Page,输入名称Main.Master确定。

图3
 生成代码如下:
生成代码如下: <%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site2.master.cs" Inherits="WebApplication2.Site2" %>
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site2.master.cs" Inherits="WebApplication2.Site2" %>

 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">

 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >
 <head runat="server">
<head runat="server">
 <title>Untitled Page</title>
<title>Untitled Page</title>
 <asp:ContentPlaceHolder ID="head" runat="server">
<asp:ContentPlaceHolder ID="head" runat="server">
 </asp:ContentPlaceHolder>
</asp:ContentPlaceHolder>
 </head>
</head>
 <body>
<body>
 <form id="form1" runat="server">
<form id="form1" runat="server">
 <div>
<div>
 <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">

 </asp:ContentPlaceHolder>
</asp:ContentPlaceHolder>
 </div>
</div>
 </form>
</form>
 </body>
</body>
 </html>
</html>
IDE为我们生成了两个ContentPlaceHolder控件。应用该模板的页面将仅能在ContentPlaceHolder内操作。
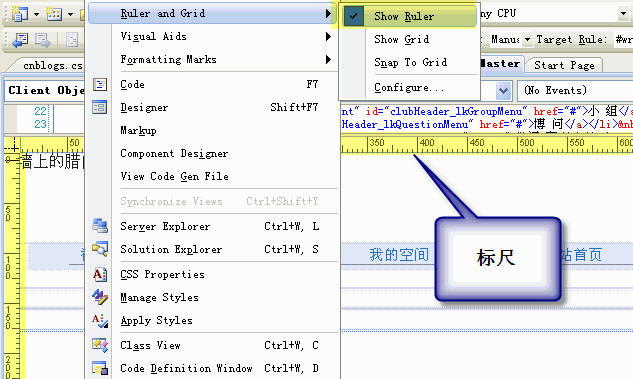
(小提示:使用菜单可以在设计器上显示标尺帮助我们设计,如图4.)

图4
将<title>Untitled Page</title>移动到id为head的ContentPlaceHolder内
 <asp:ContentPlaceHolder ID="head" runat="server">
<asp:ContentPlaceHolder ID="head" runat="server">
 <title>Untitled Page</title>
<title>Untitled Page</title>
 </asp:ContentPlaceHolder>
</asp:ContentPlaceHolder>
这将使我们应用该模板的页面可以定义页面title.
在ContentPlaceHolder1上面添加一个div"<div id="pageHeader"></div>"。
在ContentPlaceHolder1下面添加一个div"<div id="pageFooter"></div>"。
Ctrl+Shift+A 选择Web Content From 输入Name:MainForm.aspx确定,选择Main.Master模板。
生成代码:
 <%@ Page Language="C#" MasterPageFile="~/Main.Master" AutoEventWireup="true" CodeBehind="MainForm.aspx.cs" Inherits="WebApplication2.WebForm1" Title="Untitled Page" %>
<%@ Page Language="C#" MasterPageFile="~/Main.Master" AutoEventWireup="true" CodeBehind="MainForm.aspx.cs" Inherits="WebApplication2.WebForm1" Title="Untitled Page" %>
 <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
 </asp:Content>
</asp:Content>
 <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
 </asp:Content>
</asp:Content>
在Content2中添加两个div
 <div id="sideleft">
<div id="sideleft">
 <div>
<div>
 <p>left side</p>
<p>left side</p>
 </div>
</div>
 </div>
</div>
 <div id="sideright">
<div id="sideright">
 <p>right side</p>
<p>right side</p>
 </div>
</div>

右键点击MainForm.aspx,选择“View in Browser”预览界面。很明显,现在并未达到我们的要求。因为我们并为向页面添加样式。
Ctrl+Shift+A 选择Web选择Style Sheet输入Name"Main.css"确定。
使用菜单打开Manage Stytles面板。

图5
打开Main.Master
在Manage Stytles面板上点击"Attach Style Sheet"选择Main.css。
在Manage Stytles面板上右键点击Main.css>New Styles创建新样式,生成如下代码
 .page
.page

 {
{ top: 0px;
top: 0px; right: 0px;
right: 0px; bottom: 0px;
bottom: 0px; left: 0px;
left: 0px; position: fixed;
position: fixed; }
}
点击设计器下方的Split按钮将设计器改为拆分窗口,如图6。在代码窗口内将光标定位在form段,在Manage Stytles中右键点击page>Apply Style.应用样式
代码:<form id="form1" runat="server" class="page">(Apply Styles面板同样具有此功能,并可预览Style),另外也可以手写应用Style,Visual Studio 2008已经对CSS有了很好的智能感知。

图6
将模板最外面的DIV 的id设置为“wrap”,为ID为wrap的div定义样式

 #wrap
{
#wrap
{ }
{
}
{ BORDER-RIGHT: black 0px solid; BORDER-TOP: black 0px solid; MARGIN: 0px auto; OVERFLOW: hidden; BORDER-LEFT: black 0px solid; WIDTH: 1000px; BORDER-BOTTOM: black 0px solid
BORDER-RIGHT: black 0px solid; BORDER-TOP: black 0px solid; MARGIN: 0px auto; OVERFLOW: hidden; BORDER-LEFT: black 0px solid; WIDTH: 1000px; BORDER-BOTTOM: black 0px solid }
}
以#开头的样式将根据页面元素的ID,自动应用。
对header应用样式

 .header_div
{
.header_div
{ }
{
}
{ CLEAR: both; MARGIN: auto; WIDTH: 1000px; HEIGHT: 90px
CLEAR: both; MARGIN: auto; WIDTH: 1000px; HEIGHT: 90px }
}
对footer应用样式
 .footer
.footer
 {
{ }
{
}
{ FLOAT: left;
FLOAT: left; WIDTH: 100%;
WIDTH: 100%; text-align: right;
text-align: right; PADDING-RIGHT: 2px;
PADDING-RIGHT: 2px; PADDING-LEFT: 2px;
PADDING-LEFT: 2px; FONT-SIZE: 14px;
FONT-SIZE: 14px; PADDING-BOTTOM: 1px! important;
PADDING-BOTTOM: 1px! important; PADDING-TOP: 3px! important;
PADDING-TOP: 3px! important; border-top: #787888 1px solid;
border-top: #787888 1px solid; border-top-color: #CCFFCC;
border-top-color: #CCFFCC; }
}

对于CSS的定义网上已经有大量的资料,这就不多说了。
完整示例代码:
Main.Master
1

 <%
<% @ Master Language="C#" AutoEventWireup="true" CodeBehind="Main.master.cs" Inherits="AroundMeWeb.Main" %>
@ Master Language="C#" AutoEventWireup="true" CodeBehind="Main.master.cs" Inherits="AroundMeWeb.Main" %>2

3
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">4
 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml">5
 <head runat="server">
<head runat="server">6
 <title>周边</title>
<title>周边</title>7
 <asp:ContentPlaceHolder ID="head" runat="server">
<asp:ContentPlaceHolder ID="head" runat="server">8
 </asp:ContentPlaceHolder>
</asp:ContentPlaceHolder>9
 <link href="Main.css" rel="stylesheet" type="text/css" />
<link href="Main.css" rel="stylesheet" type="text/css" />10
 </head>
</head>11
 <body>
<body>12
 <form id="form1" runat="server" class="page">
<form id="form1" runat="server" class="page">13
 <div id="wrap">
<div id="wrap">14
 <div>
<div>15
 <div class="header_div">
<div class="header_div">16
 <p>
<p>17
 墙上的腊肉</p>
墙上的腊肉</p>18
 </div>
</div>19
 <div class="mainmenu">
<div class="mainmenu">20
 <ul id="navlist_main">
<ul id="navlist_main">21
 <li><a id="clubHeader_lkHome" href="#">社区首页</a></li>
<li><a id="clubHeader_lkHome" href="#">社区首页</a></li> 22
 <li><a class="current" id="clubHeader_lkGroupMenu" href="#">小 组</a></li>
<li><a class="current" id="clubHeader_lkGroupMenu" href="#">小 组</a></li> 23
 <li><a id="clubHeader_lkQuestionMenu" href="#">博 问</a></li>
<li><a id="clubHeader_lkQuestionMenu" href="#">博 问</a></li> 24
 <li><a id="clubHeader_lkIngMenu" href="#">闪 存</a></li>
<li><a id="clubHeader_lkIngMenu" href="#">闪 存</a></li> 25
 <li><a id="clubHeader_lkMyMenu" href="#">我的空间</a></li>
<li><a id="clubHeader_lkMyMenu" href="#">我的空间</a></li> 26
 <li><a id="clubHeader_lkMyFriends" href="#">我的好友</a></li>
<li><a id="clubHeader_lkMyFriends" href="#">我的好友</a></li> 27
 <li><a href="#">网站首页</a> </li>
<li><a href="#">网站首页</a> </li>28
 </ul>
</ul>29
 </div>
</div>30
 </div>
</div>31
 <div class="pagebody">
<div class="pagebody">32
 <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server"> 33
 </asp:ContentPlaceHolder>
</asp:ContentPlaceHolder>34
 </div>
</div>35
 <div class="footer">
<div class="footer">36
 <div>
<div>37
 <p> ©2008 墙上的腊肉 </p>
<p> ©2008 墙上的腊肉 </p>38
 </div>
</div>39

40
 </div>
</div>41
 </div>
</div>42
 </form>
</form>43
 </body>
</body>44
 </html>
</html>45

46

47

1

 <%
<% @ Page Language="C#" MasterPageFile="~/Main.Master" AutoEventWireup="true" CodeBehind="Main.aspx.cs"
@ Page Language="C#" MasterPageFile="~/Main.Master" AutoEventWireup="true" CodeBehind="Main.aspx.cs"2
 Inherits="AroundMeWeb.WebForm1" Title="Untitled Page" %>
Inherits="AroundMeWeb.WebForm1" Title="Untitled Page" %>3

4
 <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">5
 </asp:Content>
</asp:Content>6
 <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">7
 <div id="sideleft">
<div id="sideleft">8
 <div>
<div>9
 <p>left side</p>
<p>left side</p>10
 </div>
</div>11
 </div>
</div>12
 <div id="sideright">
<div id="sideright">13
 <p>right side</p>
<p>right side</p>14
 </div>
</div>15
 </asp:Content>
</asp:Content>16

Main.css
1
 body
body2

 {
{ }{
}{3
 }
}4
 .page
.page5

 {
{ }{
}{6
 top: 0px;
top: 0px;7
 right: 0px;
right: 0px;8
 bottom: 0px;
bottom: 0px;9
 left: 0px;
left: 0px;10
 position: fixed;
position: fixed;11
 }
}12

 .header_div {
.header_div { }{
}{13
 CLEAR: both; MARGIN: auto; WIDTH: 1000px; HEIGHT: 90px
CLEAR: both; MARGIN: auto; WIDTH: 1000px; HEIGHT: 90px14
 }
}15
 .footer
.footer16

 {
{ }{
}{17
 FLOAT: left;
FLOAT: left;18
 WIDTH: 100%;
WIDTH: 100%;19
 text-align: right;
text-align: right;20
 PADDING-RIGHT: 2px;
PADDING-RIGHT: 2px;21
 PADDING-LEFT: 2px;
PADDING-LEFT: 2px;22
 FONT-SIZE: 14px;
FONT-SIZE: 14px;23
 PADDING-BOTTOM: 1px! important;
PADDING-BOTTOM: 1px! important;24
 PADDING-TOP: 3px! important;
PADDING-TOP: 3px! important;25
 border-top: #787888 1px solid;
border-top: #787888 1px solid;26
 border-top-color: #CCFFCC;
border-top-color: #CCFFCC;27
 }
}28
 .footerdiv
.footerdiv29

 {
{ }{
}{ 30
 width:980px;
width:980px;31

32
 padding-right:10px;
padding-right:10px;33
 }
}34
 .mainbody
.mainbody35

 {
{ }{
}{36
 }
}37
 .pagebody
.pagebody38

 {
{ }{
}{39
 }
}40

 /**//*menu*/
/**//*menu*/41
 .mainmenu
.mainmenu42

 {
{ }{
}{43
 BACKGROUND: #e5ecf9; MARGIN: auto auto 20px; WIDTH: 975px; BORDER-BOTTOM: #2652a4 0px solid; HEIGHT: 26px
BACKGROUND: #e5ecf9; MARGIN: auto auto 20px; WIDTH: 975px; BORDER-BOTTOM: #2652a4 0px solid; HEIGHT: 26px44
 }
}45

46

 .menu_select_box {
.menu_select_box { }{
}{47
 BORDER-RIGHT: red 0px solid; BORDER-TOP: red 0px solid; BACKGROUND: none transparent scroll repeat 0% 0%; BORDER-LEFT: red 0px solid; WIDTH: 180px; BORDER-BOTTOM: red 0px solid
BORDER-RIGHT: red 0px solid; BORDER-TOP: red 0px solid; BACKGROUND: none transparent scroll repeat 0% 0%; BORDER-LEFT: red 0px solid; WIDTH: 180px; BORDER-BOTTOM: red 0px solid48
 }
}49

 .menu_select {
.menu_select { }{
}{50
 BORDER-RIGHT: #2652a4 1px solid; BORDER-TOP: #2652a4 1px solid; PADDING-LEFT: 0px! important; FONT-SIZE: 14px; BACKGROUND: white; LEFT: 100px; BORDER-LEFT: #2652a4 1px solid; WIDTH: 70px! important; COLOR: #2652a4; LINE-HEIGHT: 25px; BORDER-BOTTOM: white 0px solid; POSITION: relative; TOP: 1px; HEIGHT: 25px; TEXT-ALIGN: center
BORDER-RIGHT: #2652a4 1px solid; BORDER-TOP: #2652a4 1px solid; PADDING-LEFT: 0px! important; FONT-SIZE: 14px; BACKGROUND: white; LEFT: 100px; BORDER-LEFT: #2652a4 1px solid; WIDTH: 70px! important; COLOR: #2652a4; LINE-HEIGHT: 25px; BORDER-BOTTOM: white 0px solid; POSITION: relative; TOP: 1px; HEIGHT: 25px; TEXT-ALIGN: center51
 }
}52

 .menu_link {
.menu_link { }{
}{53
 FONT-SIZE: 14px; BACKGROUND: none transparent scroll repeat 0% 0%; FLOAT: right; WIDTH: 780px; COLOR: #9bc9df; LINE-HEIGHT: 25px; HEIGHT: 25px
FONT-SIZE: 14px; BACKGROUND: none transparent scroll repeat 0% 0%; FLOAT: right; WIDTH: 780px; COLOR: #9bc9df; LINE-HEIGHT: 25px; HEIGHT: 25px54
 }
}55

 #wrap {
#wrap { }{
}{56
 BORDER-RIGHT: black 0px solid; BORDER-TOP: black 0px solid; MARGIN: 0px auto; OVERFLOW: hidden; BORDER-LEFT: black 0px solid; WIDTH: 1000px; BORDER-BOTTOM: black 0px solid
BORDER-RIGHT: black 0px solid; BORDER-TOP: black 0px solid; MARGIN: 0px auto; OVERFLOW: hidden; BORDER-LEFT: black 0px solid; WIDTH: 1000px; BORDER-BOTTOM: black 0px solid57
 }
}58

 #main {
#main { }{
}{59
 MARGIN: 0px auto; WIDTH: 1000px
MARGIN: 0px auto; WIDTH: 1000px60
 }
}61

 #header {
#header { }{
}{62
 TEXT-ALIGN: left
TEXT-ALIGN: left63
 }
}64

 #sideleft {
#sideleft { }{
}{65
 BACKGROUND: #fff; FLOAT: left; OVERFLOW: hidden; WIDTH: 30%; padding-left: 10px;
BACKGROUND: #fff; FLOAT: left; OVERFLOW: hidden; WIDTH: 30%; padding-left: 10px;66
 TEXT-ALIGN: left
TEXT-ALIGN: left67
 }
}68

 #sideright {
#sideright { }{
}{69
 FLOAT: right; WIDTH: 68%; TEXT-ALIGN: left;padding-right: 10px
FLOAT: right; WIDTH: 68%; TEXT-ALIGN: left;padding-right: 10px70
 }
}71

 #sideleft {
#sideleft { }{
}{72
 MARGIN-BOTTOM: -32767px! important; PADDING-BOTTOM: 32767px! important
MARGIN-BOTTOM: -32767px! important; PADDING-BOTTOM: 32767px! important73
 }
}74

 #sideright {
#sideright { }{
}{75
 MARGIN-BOTTOM: -32767px! important; PADDING-BOTTOM: 32767px! important
MARGIN-BOTTOM: -32767px! important; PADDING-BOTTOM: 32767px! important76
 }
}77

78

 #navlist_main {
#navlist_main { }{
}{79
 PADDING-RIGHT: 2px; PADDING-LEFT: 2px; FONT-SIZE: 14px; PADDING-BOTTOM: 1px! important; PADDING-TOP: 3px! important; BORDER-BOTTOM: #787888 1px solid
PADDING-RIGHT: 2px; PADDING-LEFT: 2px; FONT-SIZE: 14px; PADDING-BOTTOM: 1px! important; PADDING-TOP: 3px! important; BORDER-BOTTOM: #787888 1px solid80
 }
}81

 #navlist_main LI {
#navlist_main LI { }{
}{82
 DISPLAY: inline; MARGIN: 0px; LIST-STYLE-TYPE: none
DISPLAY: inline; MARGIN: 0px; LIST-STYLE-TYPE: none83
 }
}84

 #navlist_main LI A {
#navlist_main LI A { }{
}{85
 PADDING-RIGHT: 9px; PADDING-LEFT: 9px; FONT-SIZE: 14px; PADDING-BOTTOM: 3px; MARGIN-LEFT: 1px; PADDING-TOP: 5px; LETTER-SPACING: 1px; TEXT-DECORATION: none; BORDER-BOTTOM-STYLE: none
PADDING-RIGHT: 9px; PADDING-LEFT: 9px; FONT-SIZE: 14px; PADDING-BOTTOM: 3px; MARGIN-LEFT: 1px; PADDING-TOP: 5px; LETTER-SPACING: 1px; TEXT-DECORATION: none; BORDER-BOTTOM-STYLE: none86
 }
}87

 #navlist_main LI A:link {
#navlist_main LI A:link { }{
}{88
 COLOR: #075db3
COLOR: #075db389
 }
}90

 #navlist_main LI A:visited {
#navlist_main LI A:visited { }{
}{91
 COLOR: #075db3
COLOR: #075db392
 }
}93

 #navlist_main LI A:hover {
#navlist_main LI A:hover { }{
}{94
 COLOR: #ff6600
COLOR: #ff660095
 }
}96

 #navlist_main LI A.current {
#navlist_main LI A.current { }{
}{97
 BORDER-RIGHT: #787888 1px solid; BORDER-TOP: #787888 1px solid; FONT-WEIGHT: bold; BACKGROUND: #ffffff; MARGIN-LEFT: 6px; BORDER-LEFT: #787888 1px solid; COLOR: #666677; MARGIN-RIGHT: 10px; BORDER-BOTTOM: white 1px solid; LETTER-SPACING: 0px
BORDER-RIGHT: #787888 1px solid; BORDER-TOP: #787888 1px solid; FONT-WEIGHT: bold; BACKGROUND: #ffffff; MARGIN-LEFT: 6px; BORDER-LEFT: #787888 1px solid; COLOR: #666677; MARGIN-RIGHT: 10px; BORDER-BOTTOM: white 1px solid; LETTER-SPACING: 0px98
 }
}99

 /**//*endmenu*/
/**//*endmenu*/100

101






















 91
91

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








