大家都知道,网页上传本地文件可以用<input type="file" value=""/>来实现,在前台页面调出另存为对话框、将服务器上存放的文件保存到本地那要怎么实现呢?以下便介绍几种实现的思路和方法。
1.调用document.execCommand方法
调用JS方法document.execCommand即可在前台页面调出另存为对话框,并将将服务器上存放的文件保存到本地。
这里有个很好的例子:
代码:
function getimg() // 另存为存放在服务器上图片到本地的方法
{
event.returnValue = false ;
show.window.location.href = imgSrc.src;
timer = setInterval(checkload, 100 )
}
function checkload()
{
if (show.readyState != " complete " )
{
// 调用document.execCommand方法,'Saveas'表示打开文件另存为对话框命令
show.document.execCommand( ' SaveAs ' );
clearInterval(timer)
}
}
</ script >
< img id ="imgSrc" width ="320px" height ="200px" src ="test.bmp" alt ="" /></ br >
< input id ="btnSaveAs" type ="button" value ="另存为上图" onclick ="getimg()" />
< iframe src ="" name ="show" style ="width:0;height:0" ></ iframe >
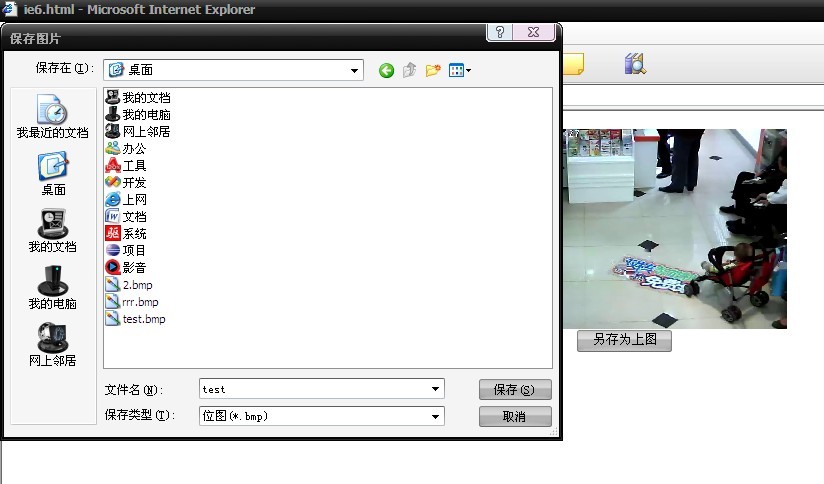
实现效果:

另外部分ie浏览器中,可能会阻止显示内容,点击上方"允许阻止的内容“即可正常运行
2. 调用ActiveX控件
实例化一个“MSComDlg.CommonDialog”对象,即可在前台页面调出另存为对话框,与先前Js方法不同,该ActiveX控件还能获取到你选择的本地保存路径。但缺点是客户端需要已经注册“COMDLG32.OCX”,且客户端浏览器对ActiveX安全级别要求不是很高,否则就无法调出另存为对话框。
实例代码:
{
OCXResult.Result.value = "";
//实例化一个ActiveX对象
var fd = new ActiveXObject("MSComDlg.CommonDialog");
//设置保存文件类型选项
fd.Filter = "BMP图片|*.bmp";
fd.FilterIndex = 2;
fd.fileName="你要保存的默认文件名";
// must setting
fd.MaxFileSize = 128;
//打开另存为文件对话框
fd.ShowSave();
}
catch(e)
{
confirm("当前您的系统尚未注册COMDLG32.OCX\n请先下载注册此控件后);
}
附自动向客户端本地系统注册"COMDLG32.OCX"程序
3.使用像第三方控件厂商提供的web控件(如硕正控件等)
以上就是本人目前所知的前台页面调出另存为对话框的三种方式,如有其它还望大家补充。。。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








