转:http://www.cr173.com/html/7817_1.html
filter:filtername(parameters)即 filter:滤镜名(参数)
其中,filter是滤镜选择符;filtername是滤镜的属性名,这里包括alpha、blur、chroma等
多种属性;parameters是属性参数值。属性名及参数值请看下面的《filter属性及属性值》。
alpha:设置透明层次
blur:创建高速度移动效果,即模糊效果
chroma:制作专用颜色透明
DropShadow:创建对象的固定影子
FlipH:创建水平镜像图片
FlipV:创建垂直镜像图片
glow:加光辉在附近对象的边外
gray:把图片灰度化
invert:反色
light:创建光源在对象上
mask:创建透明掩膜在对象上
shadow:创建偏移固定影子
wave:波纹效果
Xray:使对象变得像被x光照射一样
具体的应用有两种方法:
1、先定义好CSS ,再在页面中需要的对象上使用预先定义好的CSS,实际上CSS的设置对话框里已经预先将这些滤镜的语法设置好了,我们只需填上适合的具体参数即可。
编写CSS filter代码基本语法:
2、直接在支持CSS滤镜效果的HTML控件元素上编写CSS filter代码。
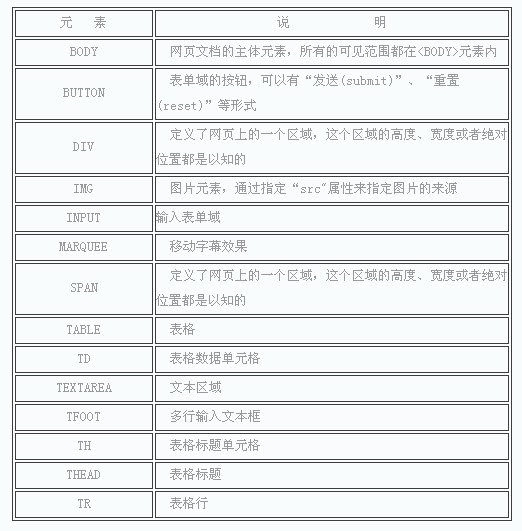
可视化滤镜属性应用的HTML合法的控件和它们的说明
元 素 说 明
BODY 网页文档的主体元素,所有的可见范围都在元素内
BUTTON 表单域的按钮,可以有“发送(submit)”、“重置(reset)”等形式
DIV 定义了网页上的一个区域,这个区域的高度、宽度或者绝对位置都是以知的
IMG 图片元素,通过指定“src"属性来指定图片的来源
INPUT 输入表单域
MARQUEE 移动字幕效果
SPAN 定义了网页上的一个区域,这个区域的高度、宽度或者绝对位置都是以知的
TABLE 表格
TD 表格数据单元格
TEXTAREA 文本区域
TFOOT 多行输入文本框
TH 表格标题单元格
THEAD 表格标题
TR 表格行 
filter属性及属性值

滤镜名 说 明 滤镜名 说 明 Alpha 设置透明度 Blur 设置模糊效果 Chroma 设置指定颜色透明 Dropshadow 设置投射阴影 Fliph 水平翻转 Flipv 垂直翻转 Glow 对象的外边界增加光效 Grayscale 设置灰度(降低图片的色彩度) Invert 设置底片效果 Light 设置灯光投影 Mask 设置透明膜 Shadow 设置阴影效果 Wave 利用正弦波纹打乱图片 Xray 只显示轮廓
1、Alpha:设置透明层次
语法:STYLE="filter:Alpha(Opacity=opacity, FinishOpacity=finishopacity,Style=style, StartX=startX,StartY=startY,FinishX=finishX,FinishY=finishY)"
说明:Opacity:起始值,取值为0~100, 0为透明,100为原图。FinishOpacity:目标值。Style:1或2或3 StartX:任意值 StartY:任意值
例子:filter:Alpha(Opacity="0",FinishOpacity="75",Style="2")
2、blur:创建高速度移动效果,即模糊效果
语法:STYLE="filter:Blur(Add = add, Direction = direction, Strength = strength)"
说明: Add:一般为1,或0。 Direction:角度,0~315度,步长为45度。 Strength:效果增长的数值,一般5即可。
例子:filter:Blur(Add="1",Direction="45",Strength="5")
3、Chroma:制作专用颜色透明
语法:STYLE="filter:Chroma(Color = color)"
说明:color:#rrggbb格式,任意。
例子:filter:Chroma(Color="#FFFFFF
4、DropShadow:创建对象的固定影子
语法:STYLE="filter:DropShadow(Color=color, OffX=offX, OffY=offY, Positive=positive)"
说明:Color:#rrggbb格式,任意。 Offx:X轴偏离值。 Offy:Y轴偏离值。 Positive:1或0。
例子:filter:DropShadow(Color="#6699CC",OffX="5",OffY="5",Positive="1")
5、FlipH:创建水平镜像图片
语法:STYLE="filter:FlipH"
例子:filter:FlipH
6、FlipV:创建垂直镜像图片
语法:STYLE="filter:FlipV"
例子:filter:FlipV
7、glow:加光辉在附近对象的边外
语法:STYLE="filter:Glow(Color=color, Strength=strength)"
说明: Color:发光颜色。 Strength:强度(0-100)
例子:filter:Glow(Color="#6699CC",Strength="5")
8、gray:把图片灰度化 语法:STYLE="filter:Gray"
例子:filter:Gray
9、invert:反色 语法:STYLE="filter:Invert"
例子:filter:Invert
10、Light:设置灯光投影
语法:Filter{light}这个属性模拟光源的投射效果。一旦为对象定义了“LIGHT"滤镜属性,那么就可以调用它的“方法(Method) "来设置或者改变属性。“LIGHT"可用的方法有: AddAmbient 加入包围的光源 AddCone 加入锥形光源 AddPoint 加入点光源 Changcolor 改变光的颜色 Changstrength 改变光源的强度 Clear 清除所有的光源 MoveLight 移动光源 可以定义光源的虚拟位置,以及通过调整X轴和Y轴的数值来控制光源焦点的位置,还可以调整光源的形式 (点光源或者锥形光源)指定光源是否模糊边界、光源的颜色、亮度等属性。如果动态的设置光源,可能回 产生一些意想不到的效果。后面几页会有具体范例。
11、mask:创建透明掩膜在对象上
语法:STYLE="filter:Mask(Color=color)"
例子:filter:Mask (Color="#FFFFE0")
12、shadow:创建偏移固定影子
语法:filter:Shadow(Color=color, Direction=direction)
说明: Color:#rrggbb格式。 Direction:角度,0-315度,步长为45度。
例子:filter:Shadow (Color="#6699CC", Direction="135")
13、wave:波纹效果
语法:filter: Wave(Add=add,Freq=freq,LightStrength=strength,Phase=phase,Strength=strength)
说明: Add:一般为1,或0。 Freq:变形值。 LightStrength:变形百分比。 Phase:角度变形百分比。 Strength:变形强度。 例子:filter: wave(Add="0", Phase="4", Freq="5", LightStrength="5", Strength="2")
14、Xray:使对象变得像被x光照射一样
语法:STYLE="filter:Xray" 例子:filter:Xray
15.颜色变化 语法:filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#B5CCFA', EndColorStr='#B5CCFA');





















 1225
1225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








