搭建java
查看本机是否已有java
如果有,请卸载。
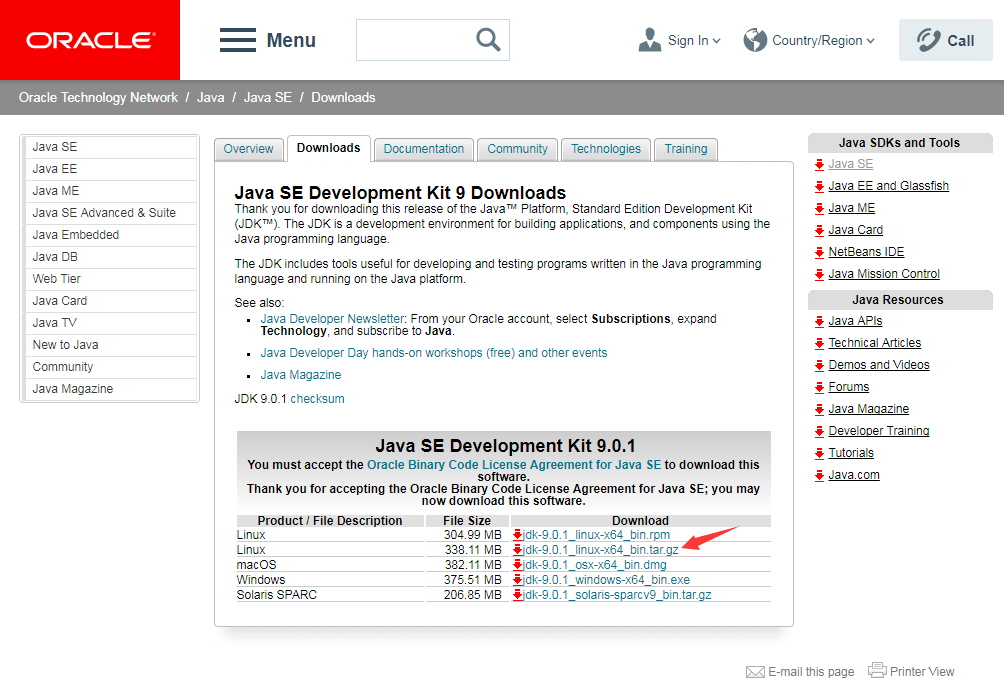
下载jdk
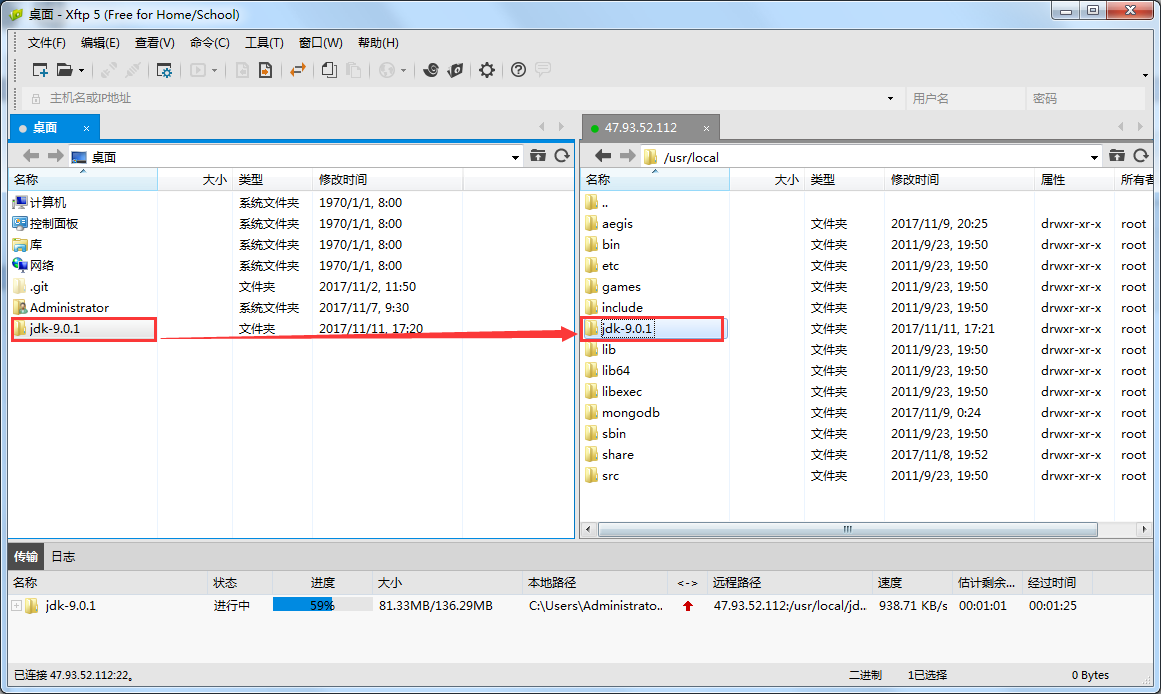
复制到服务器中
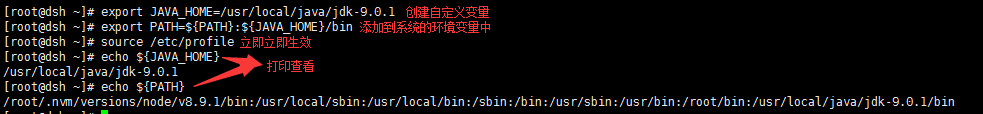
临时配置
你在shell里面改,只是做了临时更改啊,一重启就没了
配置到系统的环境变量里
export JAVA_HOME=/usr/local/java/jdk-9.0.1
export PATH=${PATH}:${JAVA_HOME}/bin
source /etc/profile
echo ${JAVA_HOME}
echo ${PATH}

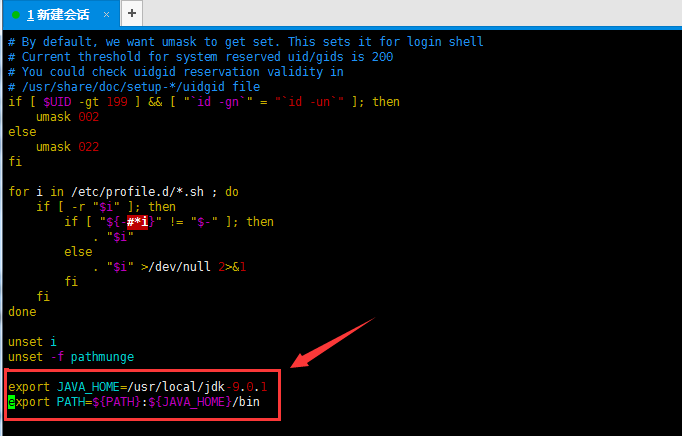
永久配置java环境
打开sh文件
在结尾添加这么几行
export JAVA_HOME=/usr/local/jdk-9.0.1 export PATH=${PATH}:${JAVA_HOME}/bin

立即生效配置
source /etc/profile
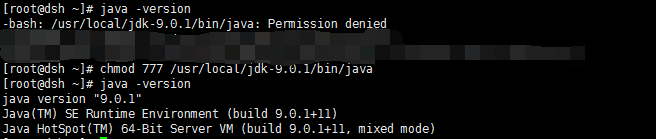
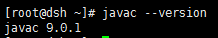
加测安装成功否
注意:可能会提示没权限,若提示,则执行
chmod 777 /usr/local/jdk-9.0.1/bin/java
chmod 777 /usr/local/jdk-9.0.1/bin/javac //777代表,user,group ,others ,都有读写和可执行权限。


搭建Tomcat
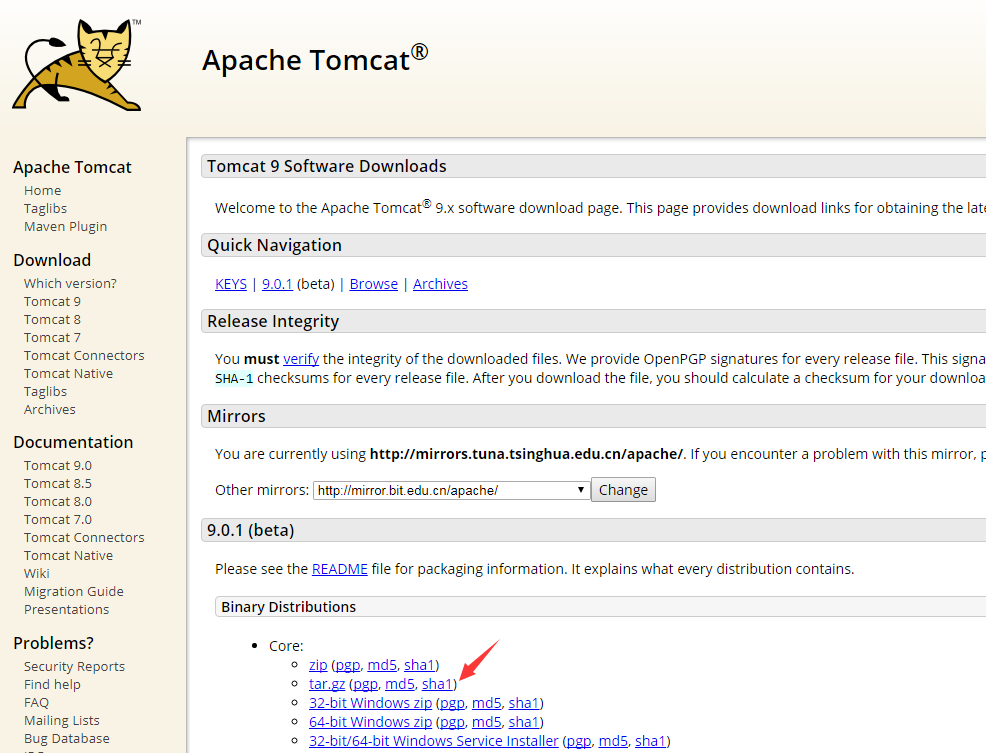
下载tomcat
下载解压到指定目录
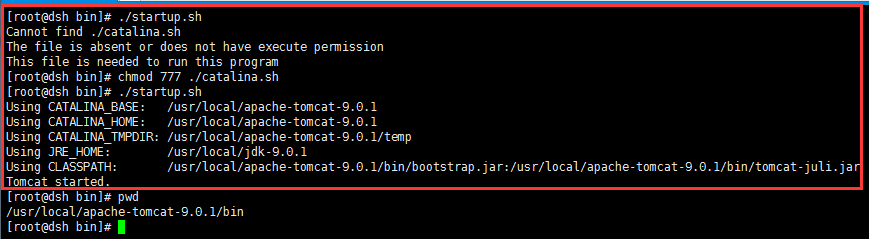
然后运行
./startup.sh
可能会包没有权限的错
给权限就好了
chmod 777 ./catalina.sh
//启动startup.sh,调试模式catalina.sh

测试
写一个简单的javaWeb项目如下
TestServlet
package com.dsh; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.io.PrintWriter; import java.util.HashMap; import java.util.Map; public class TestServlet extends HttpServlet { public void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException { //生成HTTP响应结果 PrintWriter out = res.getWriter(); res.setContentType("application/json; charset=utf-8"); String jsonStr = "{\"status\":\"true\",\"data\":\"hello,this is test Api!\"}"; out.print(jsonStr); out.close(); } }
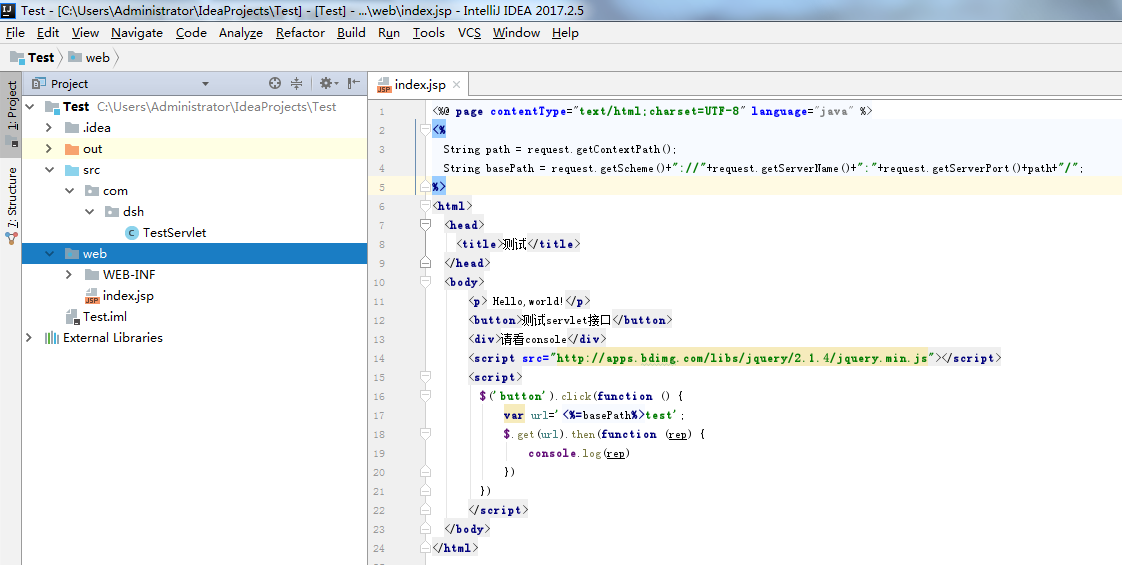
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <html> <head> <title>测试</title> </head> <body> <p> Hello,world!</p> <button>测试servlet接口</button> <div>请看console</div> <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script> $('button').click(function () { var url='<%=basePath%>test'; $.get(url).then(function (rep) { console.log(rep) }) }) </script> </body> </html>
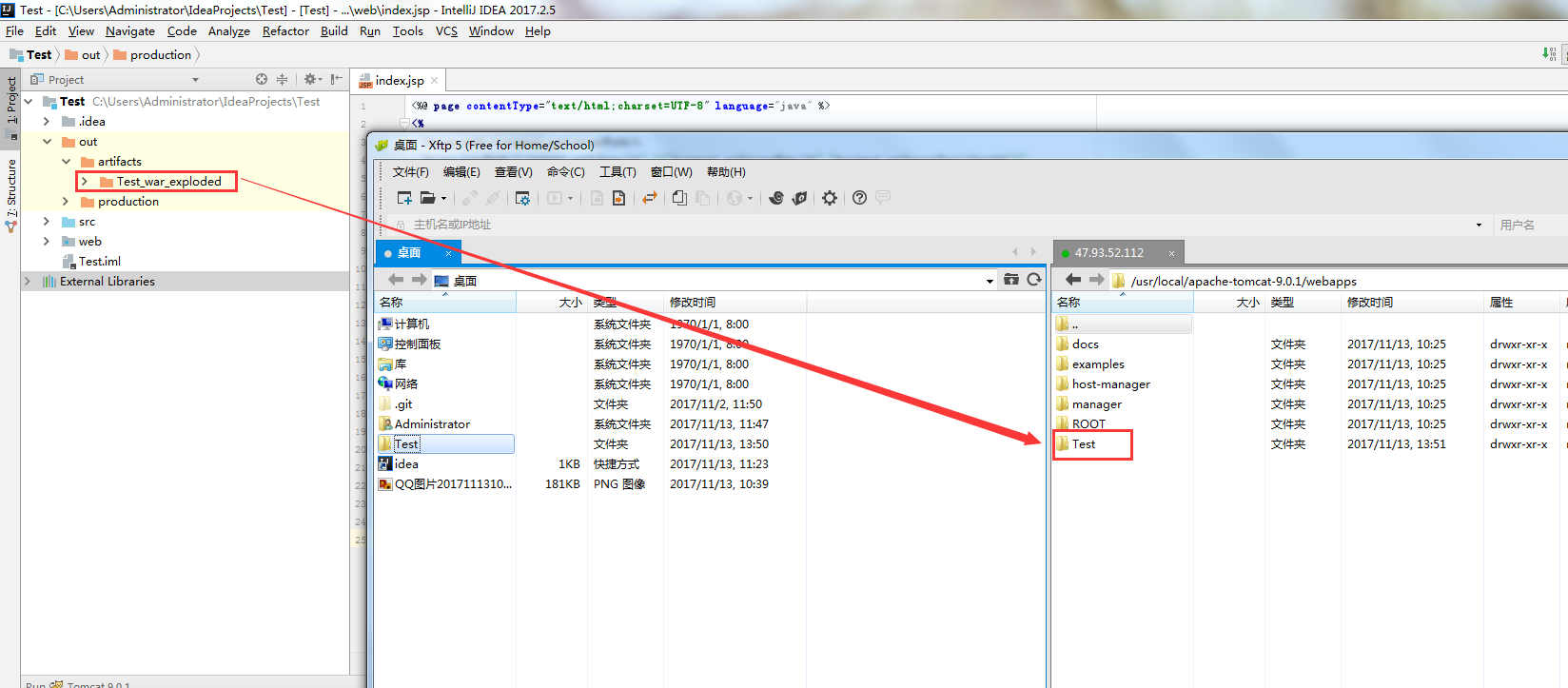
目录结构
然后将out\artifacts\Test_war_exploded复制到服务器 tomcat>webapp下就行了
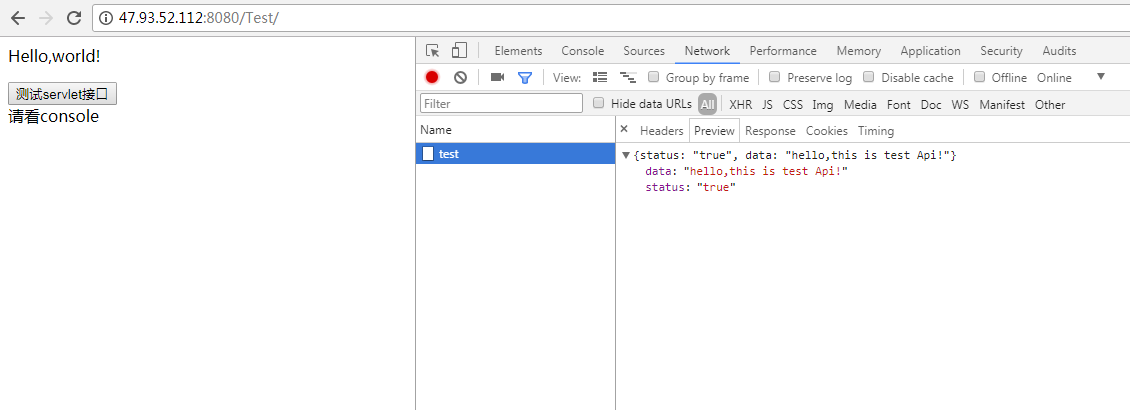
然后访问测试
http://47.93.52.112:8080/Test/





















 4164
4164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








