一个站点会有非常多的网页,并且这些网页中的内容有非常多的相似之处,比方:站点的logo、网页的root部分等。假设开发的时候一个个的网页进行设计的话。效率就减少并且还做了非常多的反复性的工作,这个时候就要用面向对象的思想了,把这些同样的部分抽出来进行封装,然后复用,能够大大的减轻工作的压力。提高工作效率。
母版页:顾名思义就是作为模板来进行复用的网页,这个母版页是自定义使用的,目的就是把多个网页中同样的部分能够通过母版页进行方便的复用。
制作母版页
制作母版页的前提是把网页中同样的部分都做了出来。然后再创建一个母版页。把这些同样的东西放进去,就实现了母版页的制作了。
第一步:制作同样部分的代码。
<span style="font-family:KaiTi_GB2312;font-size:24px;"><%@ Master Language="C#" AutoEventWireup="true" CodeFile="commen.master.cs" Inherits="commen" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>首页-牛腩新闻公布系统</title>
<link href="CSS/StyleSheet.css" rel="stylesheet" />
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<div id="top">
<a href="Default.aspx">
<img src="Images/步枪.jpg" /></a>
<a href="http://www.tiexue.com">
<img src="Images/长征.jpg" /></a>
</div>
<div id="search">
搜索条件:
<asp:RadioButton ID="rad1" GroupName="cond" runat="server" Text="标题" Checked="true" />
<asp:RadioButton ID="rad2" GroupName="cond" runat="server" Text="内容" />
<asp:TextBox ID="txtKey" runat="server"></asp:TextBox>
<%--<asp:Button ID="Button1" runat="server" Text="搜索" />--%>
<input type="button" value="搜索" style="color: red; background: pink; height: 25px; width: 118px" />
</div>
<div id="main">
</div>
<div id="footer">
版权声明:©<a href="http://niunun.javaeve.com">牛腩</a> &<a href="http://www.tg029.com" target="blank">众志网</a>
</div>
</div>
</form>
</body>
</html>
</span>这是多个网页内容中同样的部分的代码。这里说明一下,另外另一个CSS的样式设计表,这个网页里面进行了引用,这里主要是母版页的制作,所以Css的样式能够读者自己设计。
以下是代码生成的效果图。
第二步:创建母版页。
在上面的Web层中,右击加入新项目,选中母版页,点击加入,就能够完毕母版页的加入。下面是母版页的代码:
<span style="font-family:KaiTi_GB2312;font-size:24px;"><%@ Master Language="C#" AutoEventWireup="true" CodeFile="Test.master.cs" Inherits="Test" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
</span>到这一步,再把上面的同样部分的代码加入进来。母版页的制作完毕了。
<span style="font-family:KaiTi_GB2312;font-size:24px;"><%@ Master Language="C#" AutoEventWireup="true" CodeFile="commen.master.cs" Inherits="commen" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>首页-牛腩新闻公布系统</title>
<link href="CSS/StyleSheet.css" rel="stylesheet" />
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<div id="top">
<a href="Default.aspx">
<img src="Images/步枪.jpg" /></a>
<a href="http://www.tiexue.com">
<img src="Images/长征.jpg" /></a>
</div>
<div id="search">
搜索条件:
<asp:RadioButton ID="rad1" GroupName="cond" runat="server" Text="标题" Checked="true" />
<asp:RadioButton ID="rad2" GroupName="cond" runat="server" Text="内容" />
<asp:TextBox ID="txtKey" runat="server"></asp:TextBox>
<%--<asp:Button ID="Button1" runat="server" Text="搜索" />--%>
<input type="button" value="搜索" style="color: red; background: pink; height: 25px; width: 118px" />
</div>
<div id="main">
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
<div id="footer">
版权声明:©<a href="http://niunun.javaeve.com">牛腩</a> &<a href="http://www.tg029.com" target="blank">众志网</a>
</div>
</div>
</form>
</body>
</html>
</span>母版页的使用
在新建一个Web窗口的时候,点击右下角的使用模板,再选择自己须要的模板。就能够使用母版页来进行复用了。
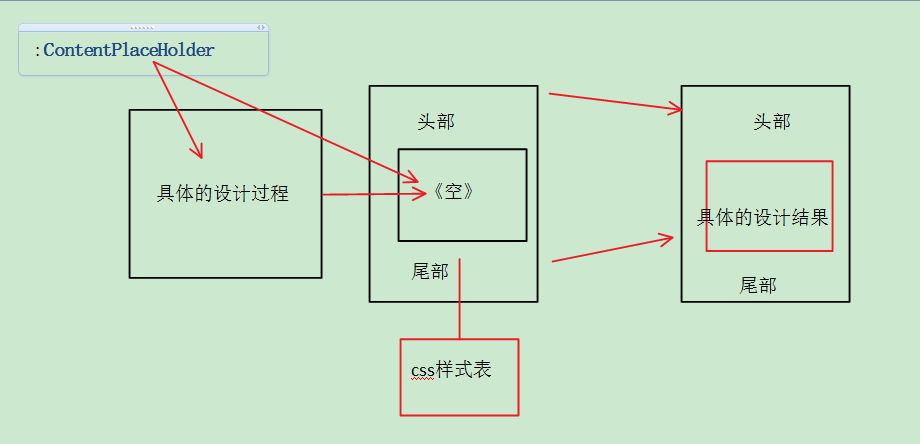
这里说一下这个<asp:ContentPlaceHolderID="ContentPlaceHolder1"runat="server">
</asp:ContentPlaceHolder>
这个是一个标签的作用,是用来进行设计的地方。在引用母版页的时候。会生成这种代码
<span style="font-family:KaiTi_GB2312;font-size:24px;"><%@ Page Title="首页-牛腩新闻公布系统" Language="C#" MasterPageFile="~/commen.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="Server">
</asp:Content>
</span>
这就是大致的过程,简单的图中的道理就是这样,对母版页还须要多多使用来的理解。























 779
779

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








