vertical-align的理解
定义和用法
vertical-align 属性设置元素的垂直对齐方式
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐
也就是说 它只是个适用行内元素的属性;而如果将元素的display设置为inline、table-cell的话,就可以使用了
css
table tr td{ width:100px; height:100px; vertical-align:top; vertical-align:text-top; vertical-align:bottom; vertical-align:middle;/*它收多种属性,你可以试一下,这里我们重点在middle上*/ } .divInfo1{ display:table-cell; height:200px; width:200px; border:1px solid blue; vertical-align:middle; } .divInfo2{ display:block; height:200px; width:200px; border:1px solid red; }
html
<table border="1" cellpadding="1"> <tr><td>是table</td> <td>是table</td></tr> <tr><td>是table</td> <td>是table</td></tr> </table> <div class="divInfo1"> display:table-cell;(middle有效) </div>
<div class="divInfo2"> display:block(middle无效) </div>
效果:

结论:vertical-align对我们display:table-cell是有效的滴呀;或者在我们table中td设置时有效滴呀
img标签中的align属性;
html
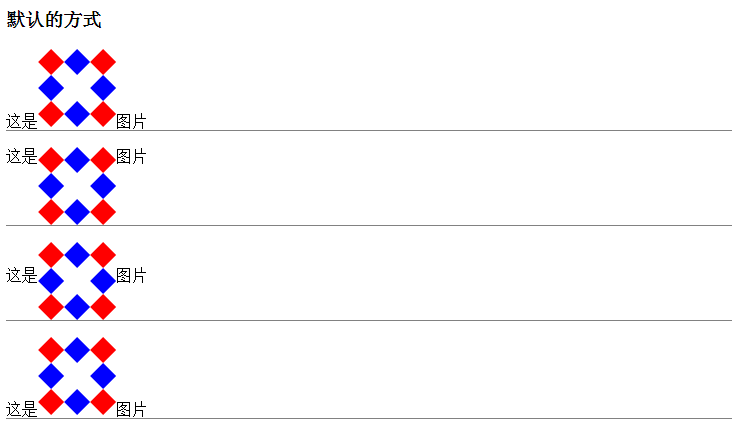
<h3>默认的方式</h3> <p>这是<img src="images/borde2.png" />图片</p> <p>align<img src="images/borde2.png" align="top" />top</p> <p>align<img src="images/borde2.png" align="middle" />middle</p> <p>align<img src="images/borde2.png" align="bottom" />bottom</p>
效果:

vertical-align还和我们line-height有一定的关系





















 1132
1132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








