好记性不如烂笔头,最近又开始学习vue了,编译的过程中遇到几个小坑,特此一记。
首先说一下vue项目如何编译,其实很简单,cd到项目文件夹,然后执行命令:
npm run build
不过npm命令通常很慢,我们可以使用淘宝的镜像以及cnpm命令:
cnpm install cnpm -g
上面是安装或者升级,安装以后,重新执行 cnpm install bulid即可。
build的过程中可能会报一下编译错误,一般是缺少东西,重新安装或者升级一下镜像即可,cnpm install npm -g 再次编译如果还是提示缺少某个模块组件的话,单独安装即可,cnpm install 组件名
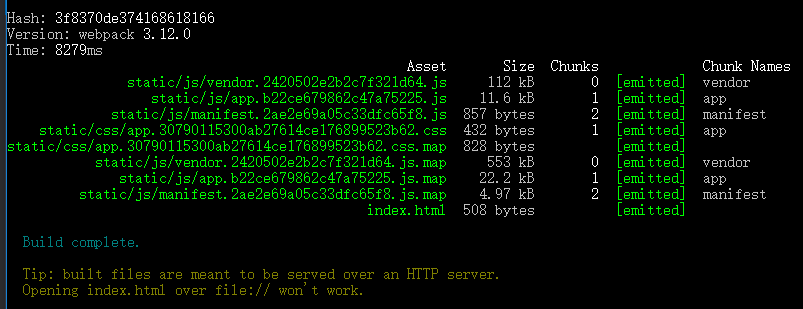
build成功以后如图:

build以后项目会编译到根目录的dist文件夹,index.html是可以直接访问的,但是这个时候需要去config文件夹的index.js里设置一下项目的路径:

斜杠前面加一个点即可,表示目录是当前目录,而非根目录(详细解释可以查看下文的参考资料)
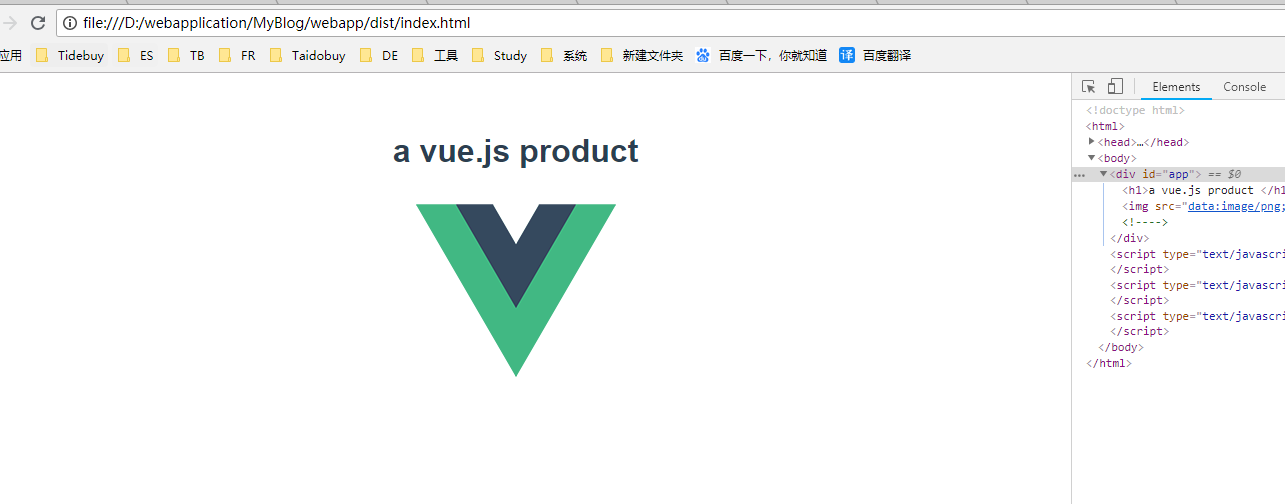
配置好以后重新进行build,然后再访问dist文件夹下的index.html,就能看到页面:

至此vue项目的编译流程就算完成了,部署项目的时候将dist文件夹copy到服务器里即可,和正常静态页网站一般部署。
参考资料:
https://www.runoob.com/vue2/vue-install.html 《Vue.js 安装》
https://www.cnblogs.com/hi-shepherd/p/6911098.html 《vue项目 构建 打包 发布 三部曲》





















 341
341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








