1.条件语句
if(条件){
语句
}else{
语句
}
{} 在js我们把他叫代码块。如果代码块里的内容没有执行完,语句不会向下执行。代码块是一个独立的整体。如果js中某一条语句出错,那么就会在此终止不会向下执行。
2.循环语句
循环,就是对一个整体进行逐个查找。
循环
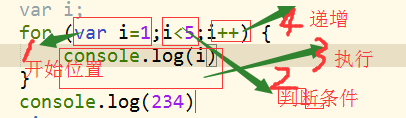
1.从什么开始
2.查找的步长
3.结尾数字
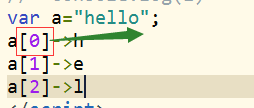
计算机对数据的计算不是从1开始,而是从0开始,也就说0代表第一个数据

我们把用数字去代替字节的方法,讲述着叫做这个字节的下标(索引)
循环语句的格式
循环用 for(){}

我们发现i是5,但是i应该是for循环的代码块中的变量。但是for循环之外也可以使用,我们把这种现象叫做内存泄漏。需要清内存。
js处理数据的目的就是将数据渲染到页面中,而渲染的数据的本质是字符串。
其他数据的底层都是字符串。
学习到最后,都是在处理数据,渲染数据的最本质方法就是字符串拼接。
后期的数据渲染的方式都是由字符串衍变而成。





















 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








