注:此处的自动生成都为保存ts文件时自动生成js文件
VS CODE
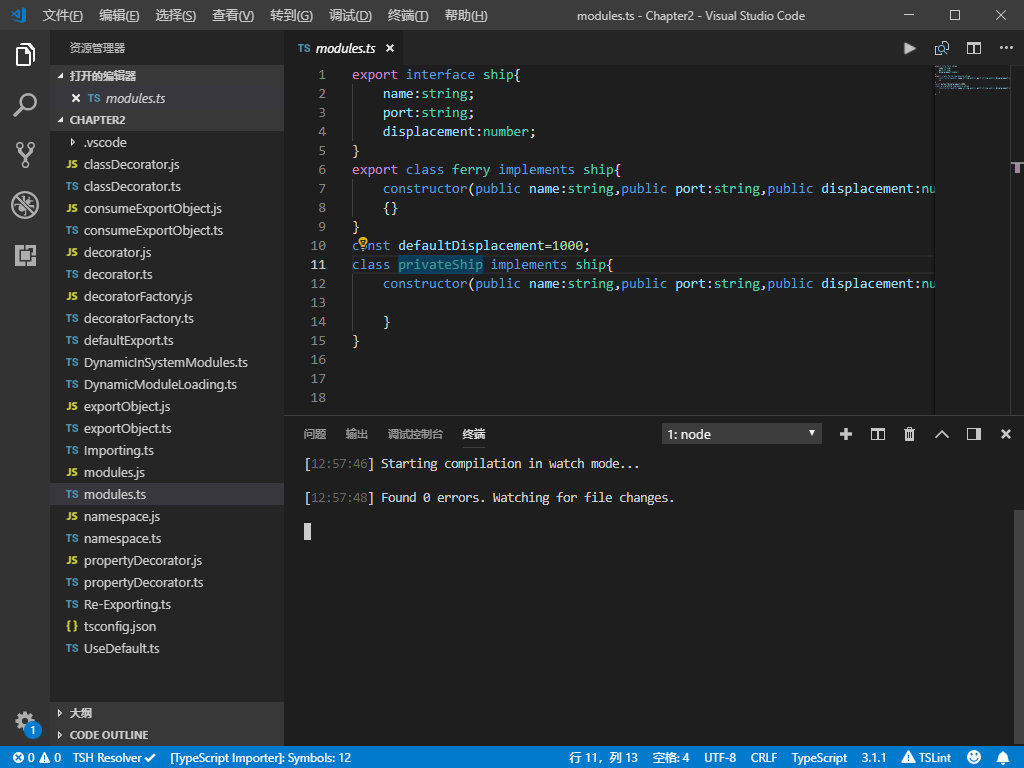
只需要在TypeScript的终端控制台中输入如下命令即可,并注意需要将其中的*换成对应的文件名,此处的*似乎不能作为通用匹配。
监控单个文件:
“tsc *.ts --watch”


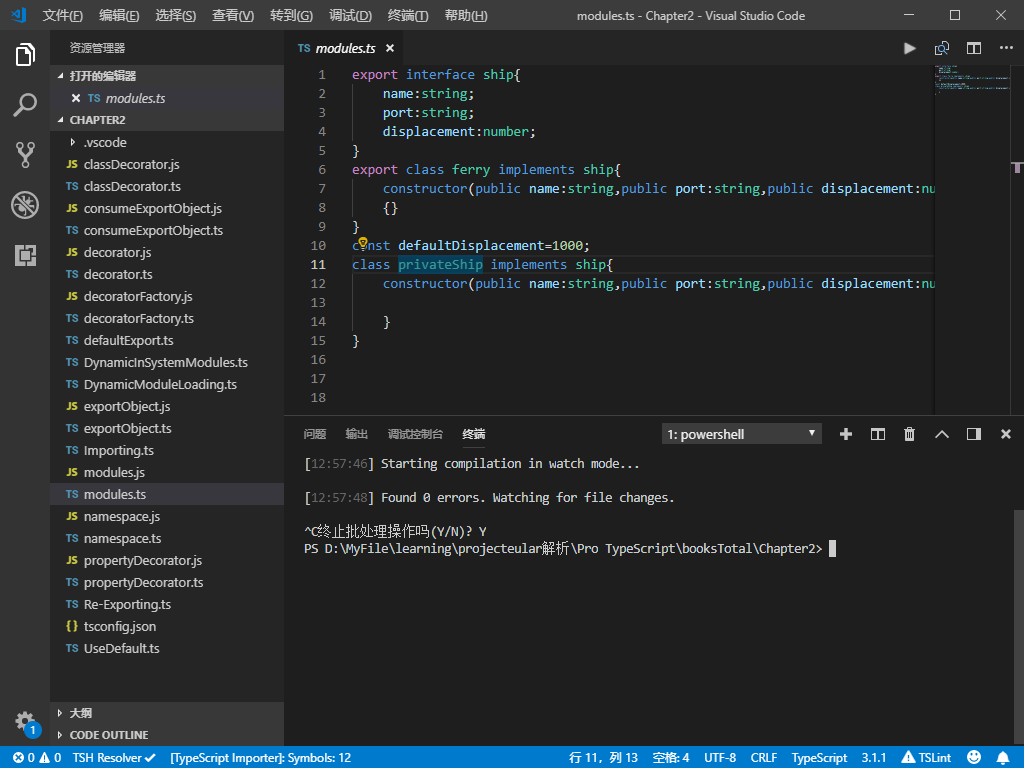
如果需要退出自动编译模式的话则只需在终端处按下 CTRL+C ,即命令行的终止命令然后再输入Y按下回车即可。


如果需要监控所有ts文件则去掉 *.ts 并在终端处运行。
tsc --watch
visual studio
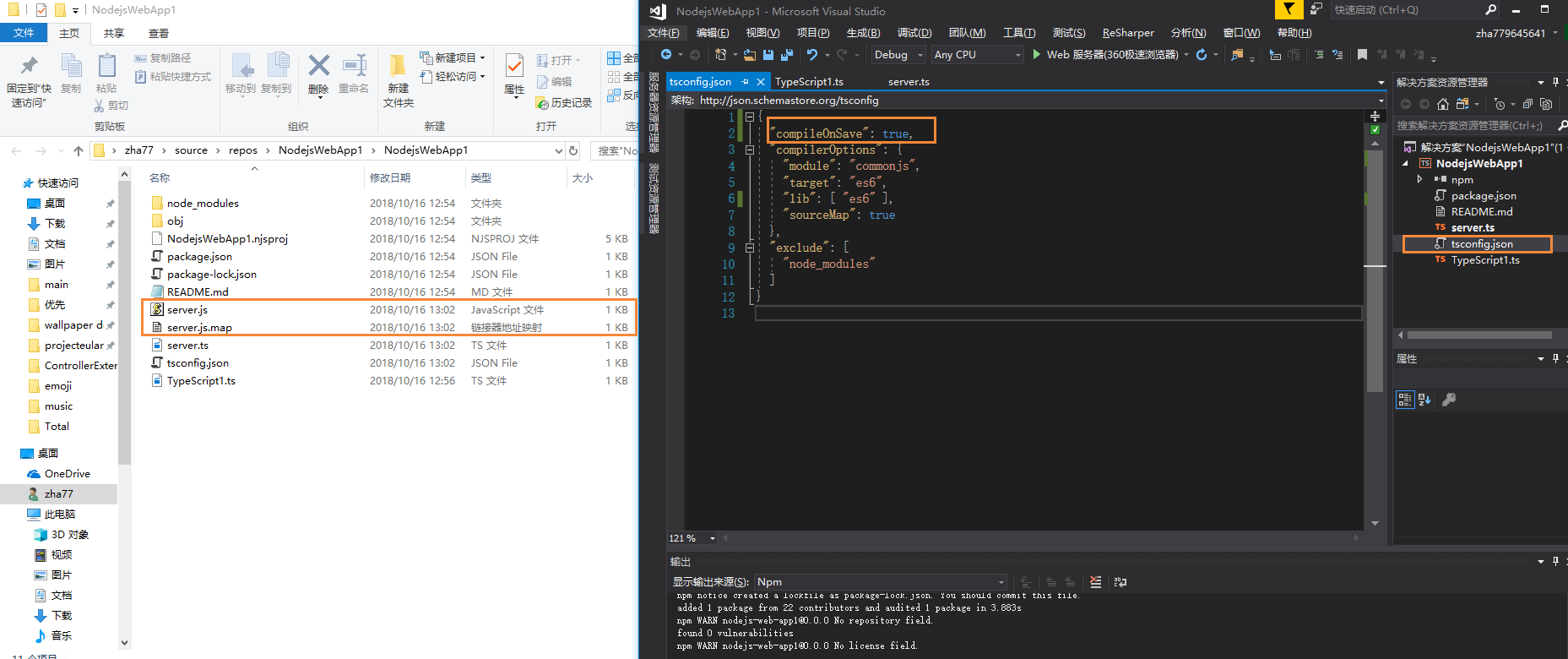
然而如果是在visual studio中新建TypeScript文件则有两种方式。

一种是利用配置文件的方法,在tsconfig.json文件中添加一句,这样的话就会在对ts文件进行保存的时候将其编译成相应的js文件。
"compileOnSave": true,


但是生成的js文件不会自动添加到项目中。
第二种方式则是在对应的项目按下右键进入命令行。

然后就是和在vscode的终端处一样的操作了。或者在外面打开命令行,在命令行中进入对应文件所在的文件夹也可进入相同的操作。





















 586
586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








