//转载请注明出处--本文永久链接:http://www.cnblogs.com/ChenYilong/p/3496969.html
技术博客http://www.cnblogs.com/ChenYilong/ 新浪微博http://weibo.com/luohanchenyilong
UITableView (PDF) |
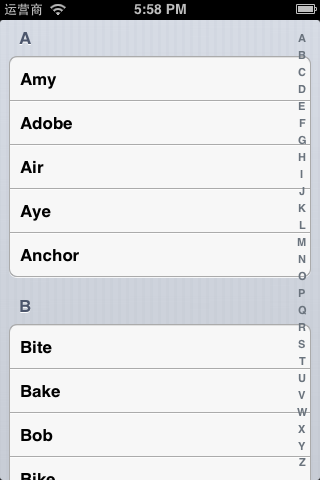
l iOS中显示数据列表最常用的一个控件,支持垂直滚动




UITableView 的两种内置样式
UITableViewStylePlain UITableViewStyleGrouped



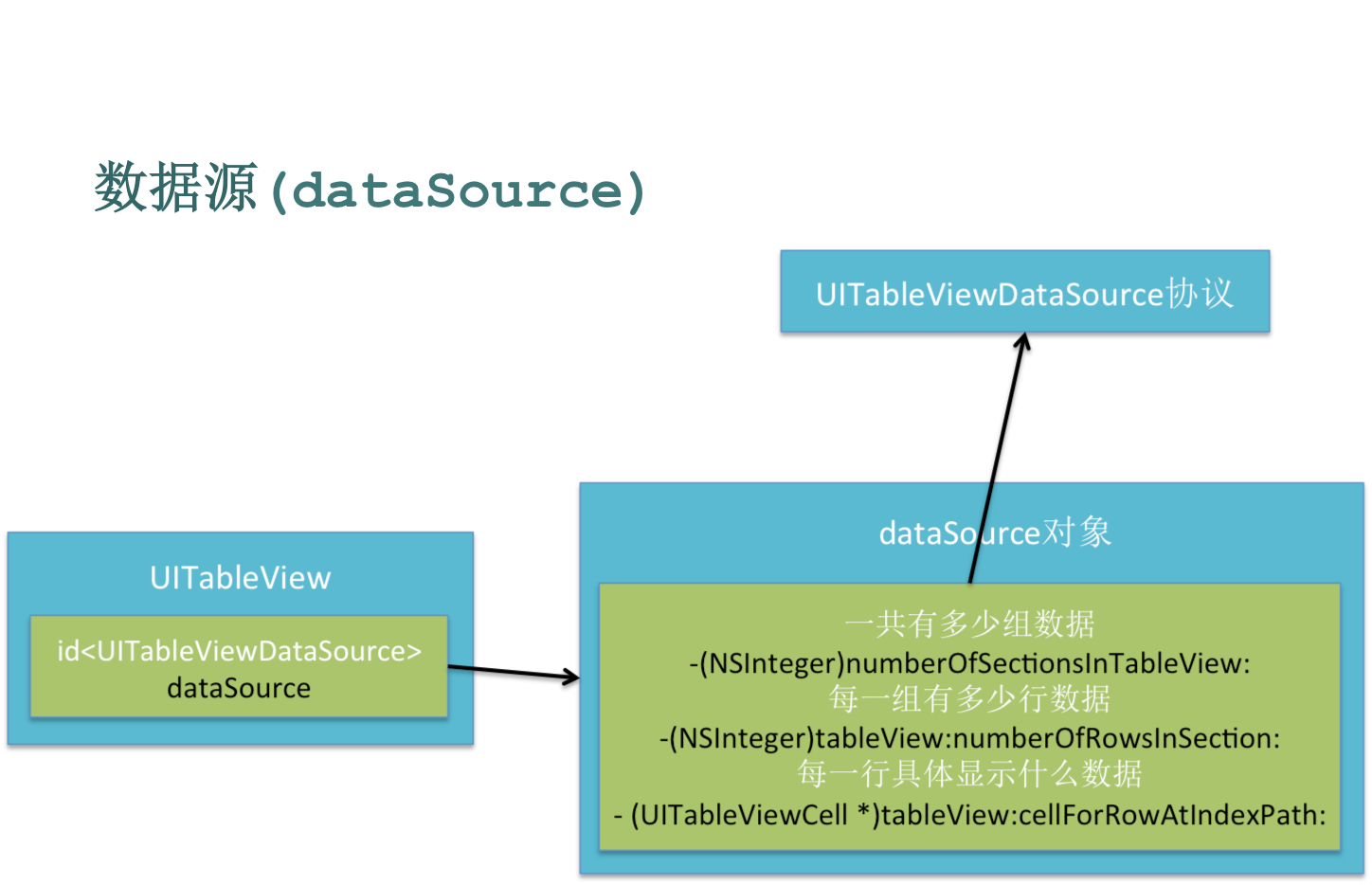
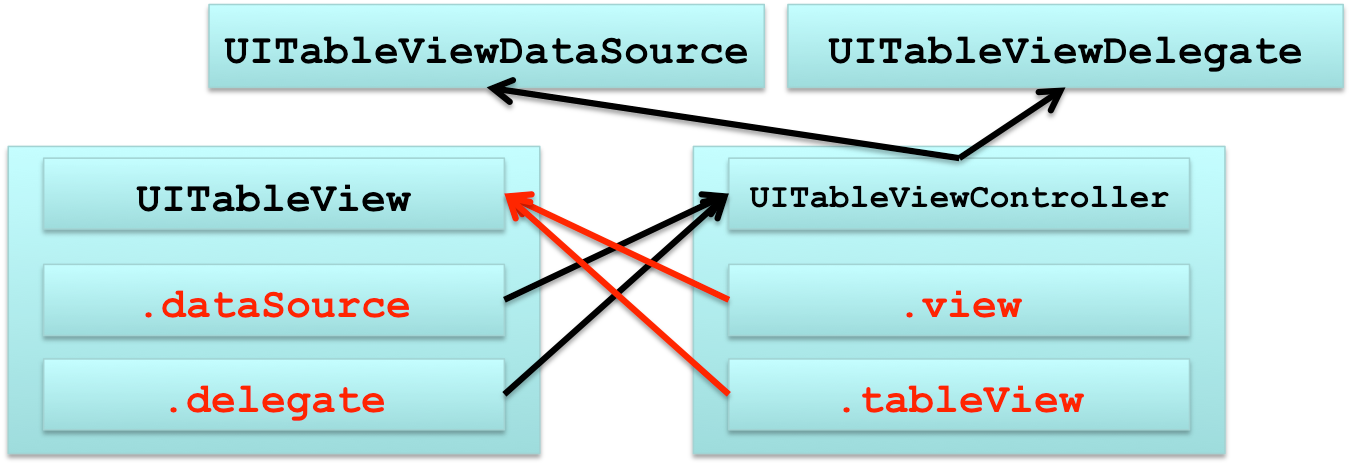
数据源 (dataSource) 和代理 (delegate)
l UITableView 需要一个数据源 (dataSource) 来显示数据 , UITableView 会向数据源查询一共有多少行数据以及每一行显 示什么数据等。没有设置数据源的 UITableView 只是个空壳。凡 是遵守 UITableViewDataSource 协议的 OC 对象,都可以 是 UITableView 的数据源
l 通常都要为 UITableView 设置代理对象 (delegate), 以便 在 UITableView 触发一下事件时做出相应的处理,比如选中了某 一行。凡是遵守了 UITableViewDelegate 协议的 OC 对象,都可 以是 UITableView 的代理对象
l 一般会让控制器充当 UITableView 的 dataSource 和 delegate



UITableViewDataSource
l @required
u -(NSInteger) tableView :(UITableView*)tableView
numberOfRowsInSection :(NSInteger)section;
第 section 分区一共有多少行
u -(UITableViewCell*) tableView :(UITableView*)tableView cellForRowAtIndexPath :(NSIndexPath *)indexPath;
创建第 section 分区第 row 行的 UITableViewCell 对象 (indexPath 包含 了 section 和 row)
l @optional
u -(NSInteger) numberOfSectionsInTableView :(UITableView
*)tableView; 一共有多少个分区
u -(NSString*) tableView :(UITableView*)tableView
titleForHeaderInSection :(NSInteger)section; 第 section 分区的头部标题

UITableViewDataSource
u -(NSString*) tableView :(UITableView*)tableView titleForFooterInSection :(NSInteger)section;
第 section 分区的底部标题
u -(BOOL) tableView :(UITableView*)tableView
canEditRowAtIndexPath :(NSIndexPath *)indexPath;
某一行是否可以编辑 ( 删除 )
u -(BOOL) tableView :(UITableView*)tableView canMoveRowAtIndexPath :(NSIndexPath *)indexPath;
某一行是否可以移动来进行重新排序
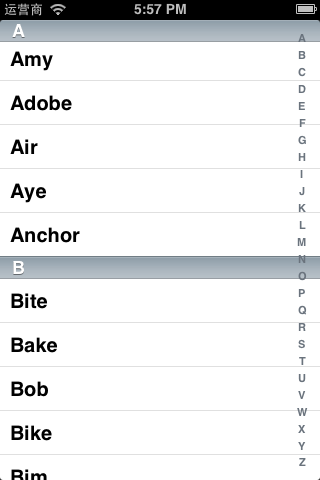
u -(NSArray*) sectionIndexTitlesForTableView :(UITableView *)tableView;
UITableView 右边的索引栏的内容

UITableViewDelegate
l - (void) tableView :(UITableView *)tableView didSelectRowAtIndexPath :(NSIndexPath *)indexPath
选中了 UITableView 的某一行
l - (CGFloat) tableView :(UITableView *)tableView
heightForRowAtIndexPath :(NSIndexPath *)indexPath 某一行的高度
l - (CGFloat) tableView :(UITableView *)tableView heightForHeaderInSection :(NSInteger)section
第 section 分区头部的高度
l - (CGFloat) tableView :(UITableView *)tableView
heightForFooterInSection :(NSInteger)section 第 section 分区尾部的高度

UITableViewDelegate
l - (UIView *) tableView :(UITableView *)tableView viewForHeaderInSection :(NSInteger)section
第 section 分区头部显示的视图
l - (UIView *) tableView :(UITableView *)tableView
viewForFooterInSection :(NSInteger)section
第 section 分区尾部显示的视图
l - (NSInteger) tableView :(UITableView *)tableView indentationLevelForRowAtIndexPath :(NSIndexPath *)indexPath
设置每一行的等级缩进 ( 数字越小,等级越高 )

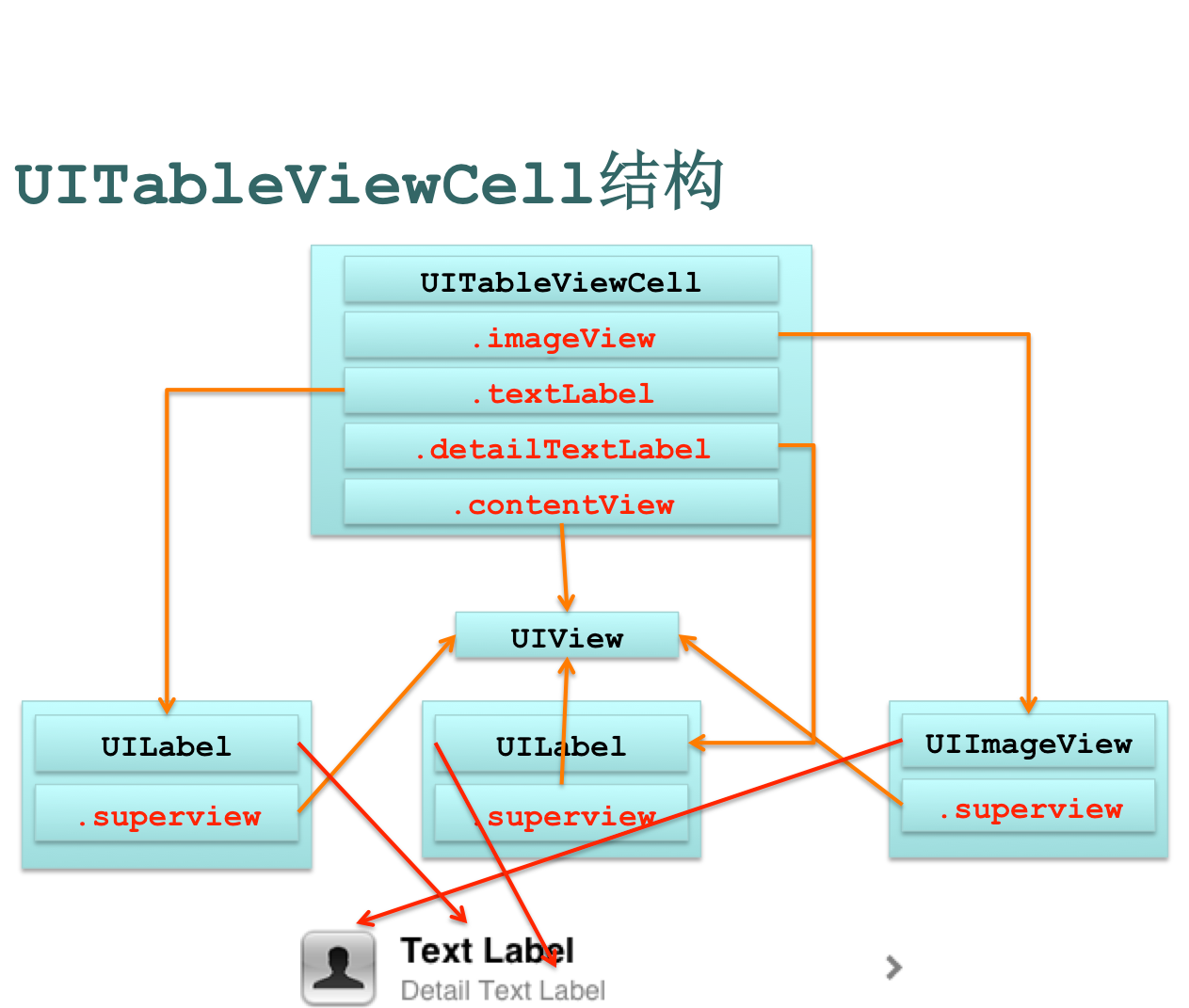
UITableViewCell
l UITableView 的每一行都是一个 UITableViewCell, 通过 dataSource 的 tableView : cellForRowAtIndexPath : 方法来初始化每一行
l UITableViewCell 是 UIView 的子类,内部有个默认的子视图 : contentView 。 contentView 是 UITableViewCell 所显示内容的父视图,并负责显示一些 辅助指示视图。辅助指示视图的作用是显示一个表示动作的图标,可以通过设 置 UITableViewCell 的 accessoryType 来显示,默认 是 UITableViewCellAccessoryNone( 不显示辅助指示视图 ) ,其他值如下 :
u UITableViewCellAccessoryDisclosureIndicator

u UITableViewCellAccessoryDetailDisclosureButton

u
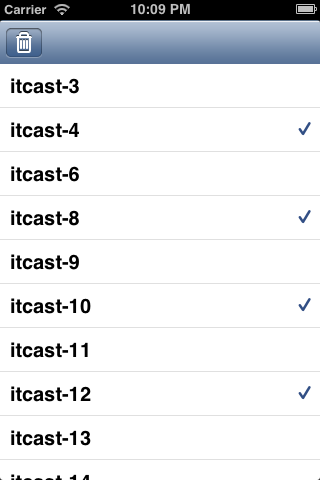
UITableViewCellAccessoryCheckmark


//转载请注明出处--本文永久链接:http://www.cnblogs.com/ChenYilong/p/3496969.html

UITableViewCell 的 contentView
l contentView 下默认有 3 个子视图,其中的 2 个是 UILabel( 通 过 UITableViewCell 的 textLabel 和 detailTextLabel 属性访问 ) ,第 3 个是 UIImageView( 通过 UITableViewCell 的 imageView 属性访问 )
l UITableViewCell 还有一个 UITableViewCellStyle 属性,用于决定使 用 contentView 的哪些子视图,以及这些子视图在 contentView 中的位置
UITableViewCellStyleDefault
UITableViewCellStyleSubtitle
UITableViewCellStyleValue1
UITableViewCellStyleValue2



UITableViewCell 对象的重用原理
l iOS 设备的内存有限,如果用 UITableView 显示成千上万条数据,就需 要成千上万个 UITableViewCell 对象的话,那将会耗尽 iOS 设备的 内存。要解决该问题,需要重用 UITableViewCell 对象
l 重用原理 :当滚动列表时,部分 UITableViewCell 会移出窗口 , UITableView 会将窗口外的 UITableViewCell 放入一个对象池中 ,等待重用。当 UITableView 要求 dataSource 返 回 UITableViewCell 时, dataSource 会先查看这个对象池,如果池 中有未使用的 UITableViewCell , dataSource 会用新的数据配置这 个 UITableViewCell ,然后返回给 UITableView ,重新显示到窗 口中,从而避免创建新对象

UITableViewCell 对象的重用原理
l 还有一个非常重要的问题:有时候需要自定义 UITableViewCell( 用一个子类 继承 UITableViewCell) ,而且每一行用的不一定是同一 种 UITableViewCell( 如短信聊天布局 ) ,所以一个 UITableView 可能拥有不 同类型的 UITableViewCell ,对象池中也会有很多不同类型 的 UITableViewCell ,那么 UITableView 在重用 UITableViewCell 时可能 会得到错误类型的 UITableViewCell
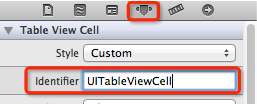
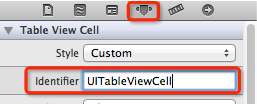
l 解决方案 : UITableViewCell 有个 NSString * reuseIdentifier 属性,可 以在初始化 UITableViewCell 的时候传入一个特定的字符串标识来设 置 reuseIdentifier( 一般用 UITableViewCell 的类名 ) 。当 UITableView 要求 dataSource 返回 UITableViewCell 时,先通过一个字符串标识到对象池 中查找对应类型的 UITableViewCell 对象,如果有,就重用,如果没有,就传 入这个字符串标识来初始化一个 UITableViewCell 对象

一个 UITableView 中不同类型的 UITableViewCell



重用 UITableViewCell 对象
- (UITableViewCell *) tableView :(UITableView *)tableView
cellForRowAtIndexPath :(NSIndexPath *)indexPath {
static NSString *identifier = @"UITableViewCell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier :identifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle :UITableViewCellStyleDefault reuseIdentifier :identifier] autorelease];
}
cell.textLabel.text = [NSString stringWithFormat:@"Text %i",
indexPath.row];
return cell;
}
//转载请注明出处--本文永久链接:http://www.cnblogs.com/ChenYilong/p/3496969.html

UITableViewCell 的常用属性
l 设置背景
u backgroundView
l 设置被选中时的背景视图
u selectedBackgroundView
l selectionStyle 属性可设置 UITableViewCell 被选中时的 背景颜色 : u UITableViewCellSelectionStyleNone 没有颜色
u UITableViewCellSelectionStyleBlue 蓝色(默认)
u UITableViewCellSelectionStyleGray 灰色

自定义 UITableViewCell
l
一般有两种方式
:
1 用一个 xib 文件来 表 述 UITableViewCell 的内容 在这设置字符串标识,以便重用
2 通过代码往 UITableViewCell 的 contentView 中添加子视图,在 初始化方法 ( 比如 init 、 initWithStyle:reuseIdentifier: ) 中添加子控件,在 layoutSubviews 方法中分配子控件的位置和大小


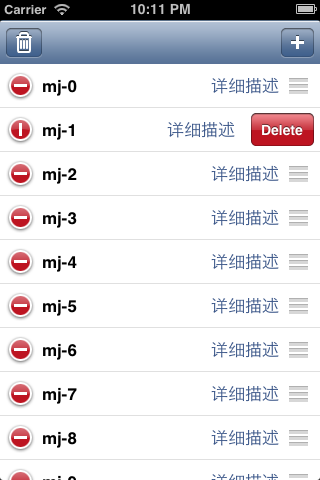
UITableView 的编辑模式
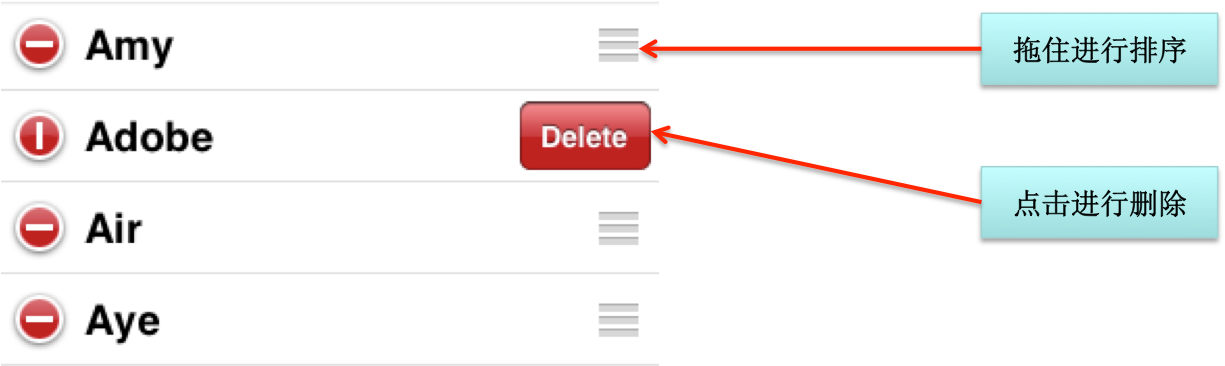
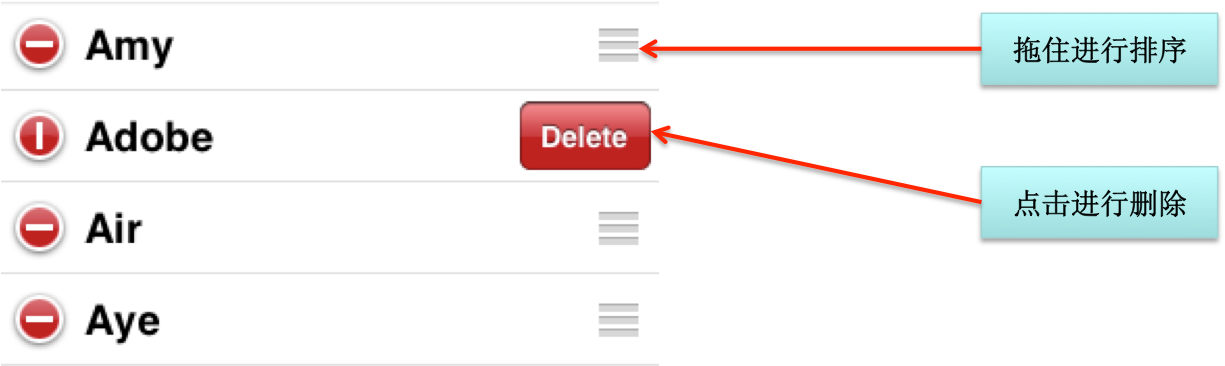
l UITableView 有个 editing 属性,设置为 YES 时,可以进入编辑模式。在编 辑模式下,可以管理表格中的行,比如改变行的排列顺序、增加行、删除行 ,但不能修改行的内容
l 多种方式开启编辑模式
u @property(nonatomic,getter=isEditing)BOOLediting
u -(void)setEditing:(BOOL)editinganimated:(BOOL)animated


删除 UITableView 的行
l 首先要开启编辑模式
l 实现 UITableViewDataSource 的如下方法:
- (void) tableView :(UITableView *)tableView commitEditingStyle :(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath :(NSIndexPath *)indexPath {
// 如果 UITableView 提 交的是删除指令
if (editingStyle == UITableViewCellEditingStyleDelete) {
// 删除真实数据
// [self.data removeObjectAtIndex:indexPath.row];
// 删除 UITableView 中的某一行 ( 带动画效果 )
[tableView deleteRowsAtIndexPaths:[NSArray
arrayWithObject:indexPath]
withRowAnimation:UITableViewRowAnimationLeft];
// 如果不考虑动画效果,也可以直接 [tableView reload]; }

}
移动 UITableView 的行
l 首先要开启编辑模式
l 实现 UITableViewDataSource 的如下方法 ( 如果没有实现此方法,将无法换行 )
- (void) tableView :(UITableView *)tableView moveRowAtIndexPath :(NSIndexPath *)sourceIndexPath toIndexPath :(NSIndexPath
*)destinationIndexPath {
int from = sourceIndexPath.row; int to = destinationIndexPath.row; if (from == to) return;
// 交换数据
// [self.data exchangeObjectAtIndex:from
withObjectAtIndex:to];
}

选中 UITableView 的行
l 当某行被选中时会调用此方法 (UITableViewDelegate 的方法 )
- (void) tableView :(UITableView *)tableView didSelectRowAtIndexPath :(NSIndexPath *)indexPath {
// 取消选中某一行 , 让被选中行的高亮颜色消失 ( 带动画效果 ) [tableView deselectRowAtIndexPath:indexPath
animated:YES];
}

1 用一个 xib 文件来 表 述 UITableViewCell 的内容 在这设置字符串标识,以便重用
2 通过代码往 UITableViewCell 的 contentView 中添加子视图,在 初始化方法 ( 比如 init 、 initWithStyle:reuseIdentifier: ) 中添加子控件,在 layoutSubviews 方法中分配子控件的位置和大小


UITableView 的编辑模式
l UITableView 有个 editing 属性,设置为 YES 时,可以进入编辑模式。在编 辑模式下,可以管理表格中的行,比如改变行的排列顺序、增加行、删除行 ,但不能修改行的内容
l 多种方式开启编辑模式
u @property(nonatomic,getter=isEditing)BOOLediting
u -(void)setEditing:(BOOL)editinganimated:(BOOL)animated


删除 UITableView 的行
l 首先要开启编辑模式
l 实现 UITableViewDataSource 的如下方法:
- (void) tableView :(UITableView *)tableView commitEditingStyle :(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath :(NSIndexPath *)indexPath {
// 如果 UITableView 提 交的是删除指令
if (editingStyle == UITableViewCellEditingStyleDelete) {
// 删除真实数据
// [self.data removeObjectAtIndex:indexPath.row];
// 删除 UITableView 中的某一行 ( 带动画效果 )
[tableView deleteRowsAtIndexPaths:[NSArray
arrayWithObject:indexPath]
withRowAnimation:UITableViewRowAnimationLeft];
// 如果不考虑动画效果,也可以直接 [tableView reload]; }

}
移动 UITableView 的行
l 首先要开启编辑模式
l 实现 UITableViewDataSource 的如下方法 ( 如果没有实现此方法,将无法换行 )
- (void) tableView :(UITableView *)tableView moveRowAtIndexPath :(NSIndexPath *)sourceIndexPath toIndexPath :(NSIndexPath
*)destinationIndexPath {
int from = sourceIndexPath.row; int to = destinationIndexPath.row; if (from == to) return;
// 交换数据
// [self.data exchangeObjectAtIndex:from
withObjectAtIndex:to];
}

选中 UITableView 的行
l 当某行被选中时会调用此方法 (UITableViewDelegate 的方法 )
- (void) tableView :(UITableView *)tableView didSelectRowAtIndexPath :(NSIndexPath *)indexPath {
// 取消选中某一行 , 让被选中行的高亮颜色消失 ( 带动画效果 ) [tableView deselectRowAtIndexPath:indexPath
animated:YES];
}

UITableView
常用方法
l - (id) initWithFrame :(CGRect)frame style :(UITableViewStyle)style 初始化一个 UITableView ,并且设置表格样式
l - (void) reloadData 重新访问数据源,刷新界面
l - (NSInteger) numberOfSections 分区的个数
l - (NSInteger) numberOfRowsInSection :(NSInteger)section
第 section 分区的行数
l - (UITableViewCell *) cellForRowAtIndexPath :(NSIndexPath *)indexPath
通过 indexPath 找到对应的 UITableViewCell 对象
l - (void) setEditing :(BOOL)editing animated :(BOOL)animated
是否要开启编辑模式
l - (void) deselectRowAtIndexPath :(NSIndexPath *)indexPath animated :(BOOL)animated
取消选中某一行 , 让被选中行的高亮颜色消失 ( 带动画效果 )

l - (id) initWithFrame :(CGRect)frame style :(UITableViewStyle)style 初始化一个 UITableView ,并且设置表格样式
l - (void) reloadData 重新访问数据源,刷新界面
l - (NSInteger) numberOfSections 分区的个数
l - (NSInteger) numberOfRowsInSection :(NSInteger)section
第 section 分区的行数
l - (UITableViewCell *) cellForRowAtIndexPath :(NSIndexPath *)indexPath
通过 indexPath 找到对应的 UITableViewCell 对象
l - (void) setEditing :(BOOL)editing animated :(BOOL)animated
是否要开启编辑模式
l - (void) deselectRowAtIndexPath :(NSIndexPath *)indexPath animated :(BOOL)animated
取消选中某一行 , 让被选中行的高亮颜色消失 ( 带动画效果 )

UITableView 常用方法
l - (id) dequeueReusableCellWithIdentifier :(NSString *)identifier
通过 identifier 在 ( 缓存 ) 池中找到对应的 UITableViewCell 对象
l - (void) deleteRowsAtIndexPaths :(NSArray *)indexPaths withRowAnimation :(UITableViewRowAnimation)animation
移除 indexPaths 范围内的所有行
l @property(nonatomic,readonly) UITableViewStyle style 表格样式
l @property(nonatomic,assign) id <UITableViewDataSource> dataSource 数据源
l @property(nonatomic,assign) id <UITableViewDelegate> delegate 代理
l @property(nonatomic,getter= isEditing ) BOOL editing 是否为编辑模式
l @property(nonatomic) UITableViewCellSeparatorStyle separatorStyle 设置分隔线的样式
l @property(nonatomic,retain) UIColor *separatorColor 设置分隔线的颜色
UITableView 常用方法
l @property(nonatomic,retain) UIView *tableHeaderView 表头显示的视图
l @property(nonatomic,retain) UIView *tableFooterView 表尾显示的视图
l @property(nonatomic) BOOL allowsSelection
是否允许选中行
l @property(nonatomic) BOOL allowsSelectionDuringEditing 是否允许在编辑模式下选中行
l @property(nonatomic) BOOL allowsMultipleSelection 是否允许选中多行
l @property(nonatomic) BOOL allowsMultipleSelectionDuringEditing 是否允许在编辑模式下选中多行

UITableViewController
l 是 UIViewController 的子类, UITableViewController 默认扮演了 3 种角色 : 视 图控制器、 UITableView 的数据源和代理
l UITableViewController 的 view 是个 UITablView, 由 UITableViewController 负责设置和显示这个对象。 UITableViewController 对象被创建后,会将这 个 UITableView 对象的 dataSource 和 delegate 指向 UITableViewController 自己


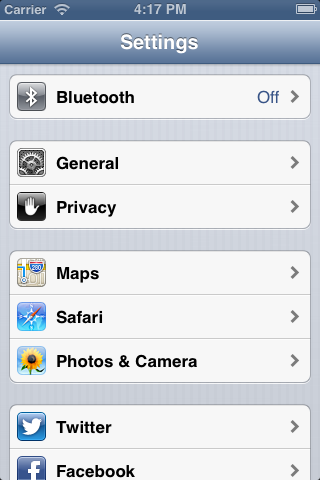
例子 1- 城市信息


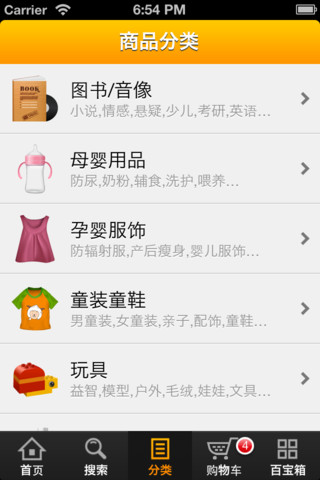
例子 2- 淘宝商品列表


例子3 - 数据删除


例子4 - 编辑模式


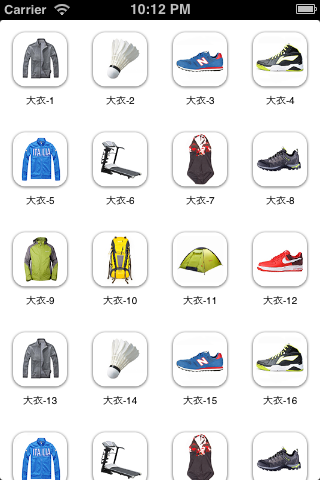
例子 5- 九宫格


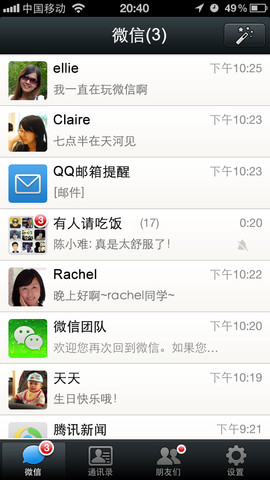
例子 6- 天猫列表


//转载请注明出处--本文永久链接:http://www.cnblogs.com/ChenYilong/p/3496969.html
本文对应pdf文档下载链接,猛戳—>:https://www.evernote.com/shard/s227/sh/fbffb63f-55ba-441f-945e-5ba511812d0d/a0e328ca59db246f3926b92f52bf6d38
本系列所有开发文档翻译链接地址:iOS7开发-Apple苹果iPhone开发Xcode官方文档翻译PDF下载地址







 UITableView.pdf
UITableView.pdf














 4121
4121

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








