简述
QSS可以定制应用程序的外观,无需关注Qt样式背后的魔力。从非常轻微到极其复杂的调整,样式表都可以做到。对于一个完全定制和独特的用户体验,QtQuick和QGraphicsView是更好的选择。
自定义属性
为了用户界面外观的动态变化,属性选择器可以与动态属性组合使用。动态属性在Qt4.2中引入,允许为编译时不存在的QObject属性分配属性值。即:如果为QObject设置一个urgent属性为true,该属性将跟随该类,但不会为urgent属性包含一个Q_PROPERTY宏。
创建样式选择器依赖于动态属性,例如:urgent,可以用一个非常动态的方式凸显用户界面。例如:
QLineEdit[urgent=true] {
color: red;
}限制
使用这种方式有局限性。最主要的是,当一个属性值变化时,所引用的样式不会自动更新。相反地,必须手动触发更新才会生效。
unpolish()用于清理之前的样式,而polish()则用于添加新的样式。
例如:
myLineEdit->setProperty("urgent", true);
myLineEdit->style()->unpolish(myLineEdit);
myLineEdit->style()->polish(myLineEdit);注意:必须在部件的样式中使用,QStyle::polish既接受QWidge也接受QApplication作为参数。
示例
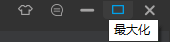
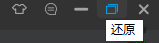
以自定义标题栏中的最大化/还原按钮为例,进行切换。
效果
源码
void TitleBar::updateMaximize()
{
QWidget *pWindow = this->window();
if (pWindow->isTopLevel())
{
bool bMaximize = pWindow->isMaximized();
m_pMaximizeButton->setToolTip(bMaximize ? tr("Restore") : tr("Maximize"));
m_pMaximizeButton->setProperty("maximizeProperty", bMaximize ? "restore" : "maximize");
// 手动更新样式
m_pMaximizeButton->style()->unpolish(m_pMaximizeButton);
m_pMaximizeButton->style()->polish(m_pMaximizeButton);
m_pMaximizeButton->update();
//m_pMaximizeButton->setStyle(QApplication::style());
}
}使用属性选择器的时候,如果之前已经有了样式,那么,需要重新设置一下,使用了unpolish()与polish()。当然,也可以不用那么复杂,直接使用setStyle(QApplication::style())也可以搞定。
QSS
QPushButton#maximizeButton[maximizeProperty="maximize"] {
border-radius: none;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
background: rgb(50, 50, 50);
image: url(:/Images/maximize);
}
QPushButton#maximizeButton[maximizeProperty="maximize"]:hover {
background: rgb(60, 60, 60);
image: url(:/Images/maximizeHover);
}
QPushButton#maximizeButton[maximizeProperty="maximize"]:pressed {
background: rgb(55, 55, 55);
image: url(:/Images/maximizePressed);
}
QPushButton#maximizeButton[maximizeProperty="restore"] {
border-radius: none;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
background: rgb(50, 50, 50);
image: url(:/Images/restore);
}
QPushButton#maximizeButton[maximizeProperty="restore"]:hover {
background: rgb(60, 60, 60);
image: url(:/Images/restoreHover);
}
QPushButton#maximizeButton[maximizeProperty="restore"]:pressed {
background: rgb(55, 55, 55);
image: url(:/Images/restorePressed);
}






















 320
320

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








