在线测速系统
清明两天,一鼓作气将之前未完成的在线测速系统完成了~差不多结束掉所有的任务,可以专心复习考(比)研(赛)咯~

这个在线测速系统总共有三套测速引擎,分别是“快速测试”,“Ajax测试”,“压力测试”,不同引擎有不同的作用,下面就介绍下~
快速测试:

快速测试采用的是图片加载测速的方式。由于采用了阿里云的CDN加速,基本上测出的结果就是本机的网速了~
其中,点击按钮就是在一个进度条形的div中插入一张图片~加载完成后会触发onload函数,以时间计时的目的,经过简单的计算便可以得出网速啦~
PS:这个图片可以经过设计的,这样就可以模拟出进度条的样子,不会在加载的时候让人感觉浏览器像死了一样( ⊙o⊙ )。
Ajax测试:

这个实现蛮复杂,不过感觉还没有快速测试好用。大概原理是:点击按钮后,页面会向服务器发送测速请求。服务器收到请求后会发送相应大小的数据。通过检测接受数据的时间来测速。

其实,这个发送的数据就是一大串“a”,嘿嘿~因为要不断向客户端发送当前测速的进度,这无形中就占用了一些网速……因此,测速结果会偏低(在网速慢的机器上会比较明显)。不过ajax测试比较自由,利用一些jquery框架可以实现一些意想不到的功能,比如后面的压力测试~
压力测试:

这个才是压轴~哈哈~压力测试可以仅在使用浏览器的情况下获得当前网络的稳定性。是不是感觉非常牛~
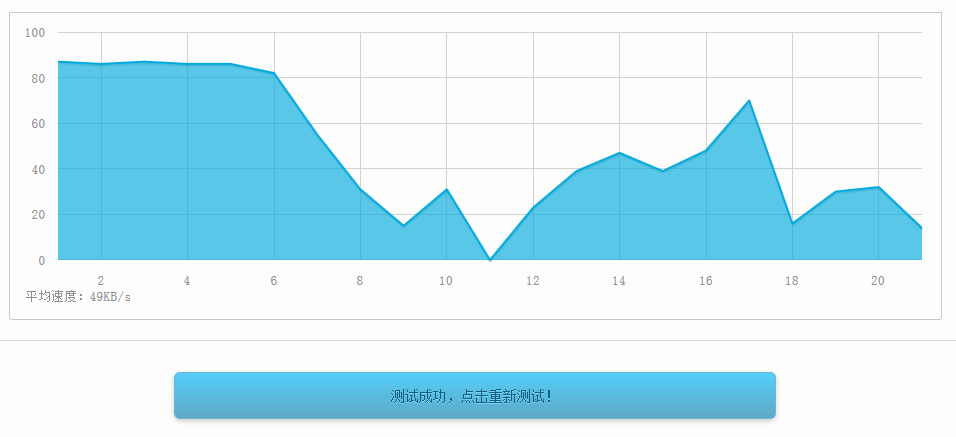
大概原理就是,利用ajax测速,让服务器向客户端发送大量数据。因为tcp协议有一个窗口的字段,会限制服务器的发送速度与客户端的接受速度大概一致,以防止数据的丢失。因此,这时在服务器启动一个线程每隔1秒记录这一秒的速度,并利用ajax发送给客户端,就可以在客户端绘制出网络情况的折线图。
由于,要启动线程,还要在结束后释放线程,这使得程序一下复杂不少(后悔又懒得做架构了……)。在不断地删删改改中,程序差不多算是正常了。
这里有两点要注意的是,由于测速部分的代码是写在服务器上,这使得测得的数据要比实际大上10KB左右,经过多次测试,这10KB貌似是省不了了……
另一点是,ajax获得网络情况的数据后,要设置返回值类型。这里我用的是flot插件,返回值就要设置成json型(之前不知道,一直是text行,明明服务端将数据格式好,客户端就是不认……弄了一晚上才弄出来……)。
不管怎样,经过两天的奋斗,网站算是基本完成了,收工睡觉~~





















 930
930











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








