e2e测试是从用户角度出发,认为整个系统都是一个黑盒,只有UI暴露出来。
angularjs的测试框架是采用protractor。
1、创建文件
首先创建一个项目文件夹test,然后再创建两个文件,一个是测试文件testbook.spec.js,另一个是配置文件testbook.conf.js
可以先在test文件夹下使用npm init,自动创建package.json文件,文件目录如下:

2、安装测试框架
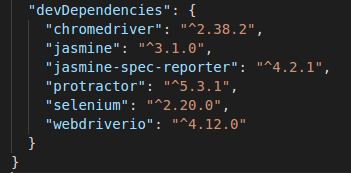
直接使用npm下载protractor框架以及如下图的所有依赖。

3、直接上代码
配置文件testbook.conf.js
1 const SpecReporter = require('jasmine-spec-reporter').SpecReporter; 2 3 exports.config = { 4 // 测试框架 5 framework: 'jasmine', 6 // 测试服务器接入地址 7 // seleniumAddress: 'http:127.0.0.1:3000', 8 // 需要运行的测试程序代码文件列表 9 specs: ['testbook.spec.js'], 10 baseUrl: 'http://127.0.0.1:3000', 11 directConnect: true, 12 chromeDriver: './node_modules/.bin/chromedriver', 13 14 jasmineNodeOpts: { 15 print: function () {} // 禁止默认的...输出 16 }, 17 18 onPrepare: function () { 19 let specReporter = new SpecReporter({ // add jasmine-spec-reporter 20 spec: { 21 displayPending: true, 22 displayErrorMessages: true, 23 displayStacktrace: true 24 }, 25 summary: { 26 displayErrorMessages: true 27 } 28 29 }); 30 // 初始化必须 31 // 一个是jasmine的运行环境,是单例模式jasmine.getEnv() 32 // 还有一个是将测试结果显示出来的addReporter(specReporter) 33 jasmine.getEnv().addReporter(specReporter); 34 } 35 }
测试文件testbook.spec.js
1 // spec.js 2 3 // describe定义一个测试案例集,it为单个测试案例 4 describe('Protractor Demo App', function () { 5 it('should have some text', function () { 6 // browser是通过protractor创建expect的全局变量,用于浏览器范围的命令控制,比如tonguebrowser.get进行导航 7 // browser.get 跳转到指定页面,还会重新刷新整个页面 8 browser.get('/'); 9 // browser.pause(); // 让浏览器停下来 10 // 测试两者值是否相等,相等则测试通过,不相等则测试失败 11 expect(browser.getTitle()).toEqual('Book System'); 12 }); 13 });
上面代码简单测试了跳转到的指定页面的title是否和Book System相等。
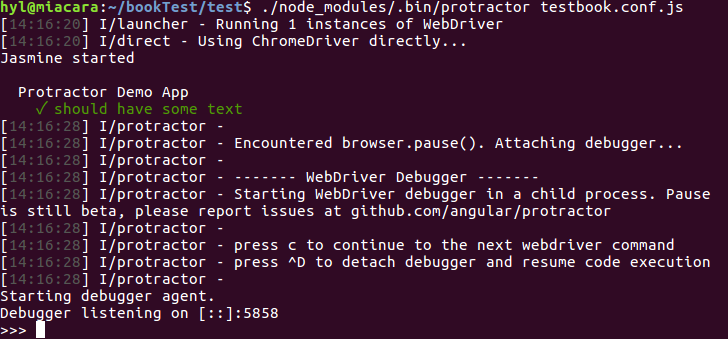
运行命令为:./node_modules/.bin/protractor testbook.conf.js
运行成功的截图:






















 262
262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








