记录学习angular的路程。
看公司的angular环境配置

查看版本号:angular version
安装的angular是6.0.8
nodejs版本:12.20.0
npm管理:6.14.8
创建angular项目:
直接创建带路由的项目
ng new (项目名称) --routing
ng new HelloAngular
ng new my-app --skip-install --prefix mpr --style=scss(安装scss版本的angular项目)
ng new 项目名称
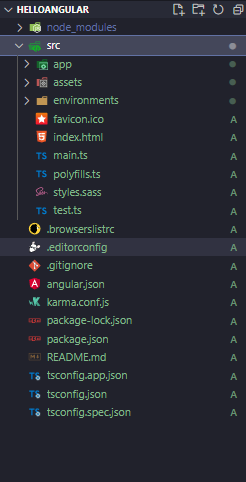
新建后的目录结构,我选的是sass

借鉴一下别人解释的目录内容
javascript
|-- 文件名 // 说明
|-- 首层目录
|-- e2e // 自动化集成测试目录
|-- node_modules // npm/cnpm第三方依赖包存放目录
|-- src // 应用源代码目录
|-- .editorconfig // 不同编译器统一代码风格
|-- .gitignore // git中的忽略文件列表
|-- angular.json // Angular的配置文件
|-- browserslist // 配置浏览器兼容性的文件
|-- karma.conf.js // 自动化测试框架Karma的配置文件
|-- package-lock.json // 依赖包版本锁定文件
|-- package.json // 标准的npm工具的配置文件
|-- README.md // 项目说明的MakeDown文件
|-- tsconfig.app.json // app项目的TypeScript的配置文件
|-- tsconfig.json // 整个工作区的TypeScript配置文件
|-- tsconfig.spec.json // 用于测试的TypeScript配置文件
|-- tslint.json // TypeScript的代码静态扫描配置
|-- src目录
|-- app // 工程源码目录
|-- assets // 资源目录
|-- environments // 环境配置目录
|-- favicon.ico // header里的icon
|-- index.html // 单页应用的宿主HTML
|-- main.ts // 入口ts文件
|-- polyfills.ts // 不同浏览器兼容脚本加载
|-- karma.conf.js // 自动化测试框架Karma的配置文件
|-- style.css // 整个项目的全局css
|-- test.ts // 测试入口
|-- app目录
|-- app-routing.module.ts // app路由
|-- app.component.css // app的css
|-- app.component.html // app的html
|-- app.component.spec.ts // app的测试
|-- app.component.ts // app的组件
|-- app.module.ts // app的模块
|-- environments目录
|-- environments.prod.ts // 生产环境
|-- environments.ts // 开发环境
图片详解
https://blog.csdn.net/qq_38280242/article/details/114272636

创建了项目后
1.创建组件
快捷方式: ng g c 组件名称
创建二级目录形式的组件: ng g g c 文件名/组件文件名
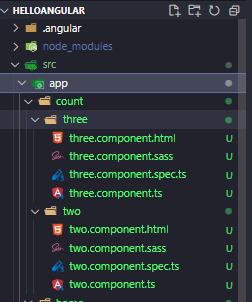
例如:ng g c count/two
ng g c count/three
(表示我在app文件下,创建了一个cont文件,又在count文件下创建了两个分别叫two和three的组件)

命令行形式创建好了组建后,会自动在app文件下的app.module.ts中导入,此时可以全局使用了

创建了组件后如何使用
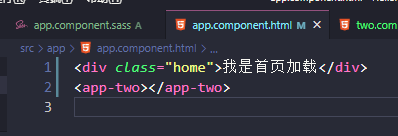
1.先找到并删除 app.component.html 中的内容(在app文件下)
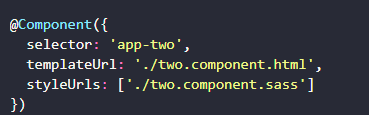
2.找到刚刚注册的组件,(以刚刚注册的名为two的组件为例),找到two文件下的two.component.ts

看到上面图中的

selector: 'app-two',
这里的值就是告诉你怎样引用
然后我在app.component.html中引用他

显示效果























 170
170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








