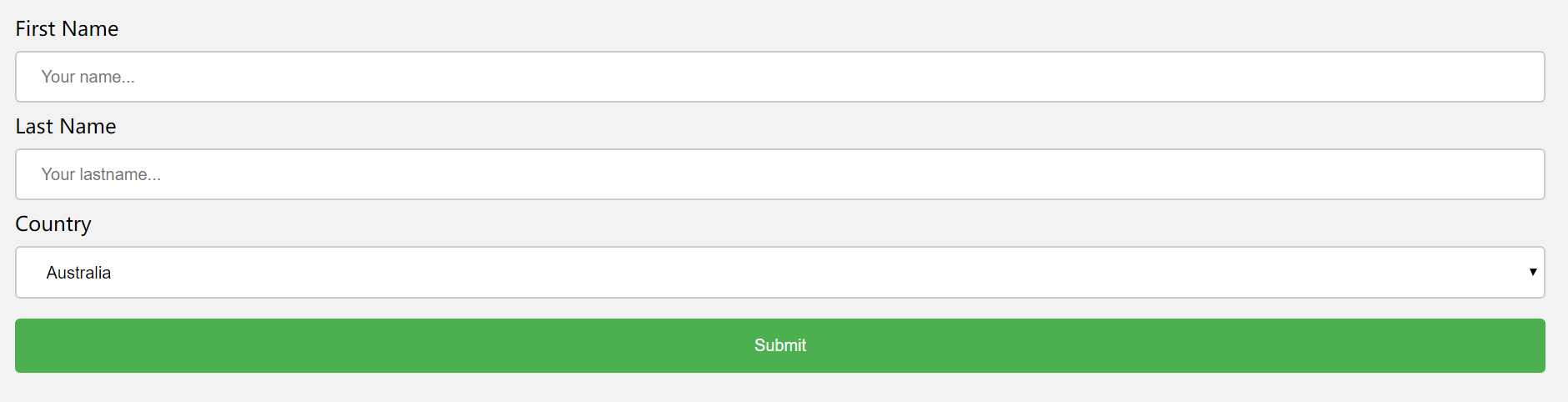
效果:

实现:
使用CSS来渲染HTML的表单元素input[type=text], select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=submit] {
width: 100%;
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;
}
div {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
First Name
Last Name
Country
Australia
Canada
USA
[转]CSS 表单元素对齐详解
来源:http://blog.sina.com.cn/s/blog_655388ed0100lzyk.html 简单的设置input{vertical-align:middle}即可,完美的: lab ...
css解决select下拉表单option高度的办法
css在给select下拉表单设置样式如边框时可以轻松搞定,而我们在不喜欢其默认的下拉箭头的样式时试图通过background:url(图片路径)来修改之,则往往会出现浏览器的兼容性问题,在网上查了好 ...
json数据渲染表单元素出现的问题
解析页面表单元素 parseForm: function () { var data = {}; $(this).find('input').each(function () { switch ($( ...
自定义常用input表单元素三:纯css实现自定义Switch开关按钮
自定义常用input表单元素的第三篇,自定义一个Switch开关,表面上看是和input没关系,其实这里采用的是checkbox的checked值的切换.同样,采用css伪类和"+" ...
CSS之表单元素
表单就是收集用户信息的,就是让用户填写的.选择的. 1
欢迎注册本网站&l ...
关于谷歌浏览器 表单元素获取焦点后自动增加外边线的问题解决CSS代码
input,textarea:focus { outline: none;} /*去除表单元素默认边框*/
CSS样式之表格,表单
布局样式 .container:固定宽度并具响应式 .container-fluid自由宽度(100%宽度) 标题样式
到
样式已经写好了,可以直接用,兼容性也 ...
css总结18:HTML 表单和inut各个常用标签
1 HTML 表单和输入 1.1 HTML 表单介绍 表单是一个包含表单元素的区域. 表单元素是允许用户在表单中输入内容,比如:文本域(textarea).下拉列表.单选框(radio-buttons ...
【原】如何改变表单元素的外观(for Webkit and IE10)
表单元素在网页设计中使用的非常频繁,如文本输入框.单选框.复选框.选择列表.上传文件,它们在浏览器中的展现有自带的外观,为了在视觉上取得更好的产品体验,保持客户端的统一,通常产品经理会提出需要改变它的 ...
随机推荐
HTML-一个网页的头部的大概框架(完善ing)
正常情况下,一个头部(考虑兼容.响应.title图标的需求),所要填写的内容如下:
[POJ2586]Y2K Accounting Bug
[POJ2586]Y2K Accounting Bug 试题描述 Accounting for Computer Machinists (ACM) has sufferred from the Y2K ...
CMD魔法堂:获取进程路径和PID值的方法集
一.前言 在开发发布更更新工具——更新Weblogic应用模块时,了解到更新Weblogic应用需要先关闭Weblogic应用窗口然后是清缓存.更新应用文件,最后再重启Weblogic应用窗口. ...
[codeforces 293]B. Distinct Paths
[codeforces 293]B. Distinct Paths 试题描述 You have a rectangular n × m-cell board. Some cells are alrea ...
Swift调用Objective-C
Swift调用Objective-C需要一个名为“-Bridging-Header.h”的桥接头文件,如下图所示.桥接头文件的作用是为Swift调用Objective-C对象搭建 ...
IT English Collection(16) of Message
1 前言 本文介绍了关于Objective-C中的消息机制,详情如下. 转载请注明出处:http://blog.csdn.net/developer_zhang 2 详述 2.1 原文 A messa ...
仿9GAG制作过程(一)
有话要说: 准备开始学习Android应用程序的一个完整的设计过程.准备做一个仿9GAG的APP,前端界面设计+后台数据爬虫+后台接口设计,整个流程体验一遍.今天准备先把前端界面的框架给完成了. 成果 ...
linux3.4.2内核之块设备驱动
1. 基本概念: 扇区(Sectors):任何块设备硬件对数据处理的基本单位.通常,1个扇区的大小为512byte.(对设备而言) 块 (Blocks):由Linux制定对内核或文件系统等数据处理的 ...
洛谷 P4754 True Vegetable 解题报告
P4754 True Vegetable 题目描述 小A现在有N道题,编号为1,2,⋯,N.每道题的起始毒瘤程度为0或1.在每天,小A可以将编号连续的K道题的毒瘤程度+1.但小B因为本身比较菜,不是很 ...
英雄pk理解面向对象中的this指针概念
class Hero { public int ATN { get; set; } public int DEF { get; set; } public int HP { get; set; } p ...





















 434
434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








