1:px:
这个应该是国内使用较多的单位,意思为像素。因此,其视觉的呈现效果是与分辨率相关的。例如在1024*768分辨率下看12px的字体就比960*640下看到的“小”,其实字体像素未改变,所以觉得在高分辨率下要小,在低分辨率下要大。默认浏览器采用16px的呈现方式。
如果设置字体单位为 %,例如:font-size:120%,则为16px*120%=19px;
2: em:
相比国内来说,国外的站点更偏向于使用em,不仅是在font-size上,在margin和padding等上面也会使用,如知名的css设计网站-css禅意花园,http://www.csszengarden.com/。1em=16px;子元素的em的大小并不是具体固定的,子元素的em是在父元素的基础上计算的,例如:父元素为2em,子元素为1em,则子元素字体大小为1(子)*2(父)=2em;父元素为2em,子元素为2em,则子元素字体大小为2(父)*2(子)=4em如下:
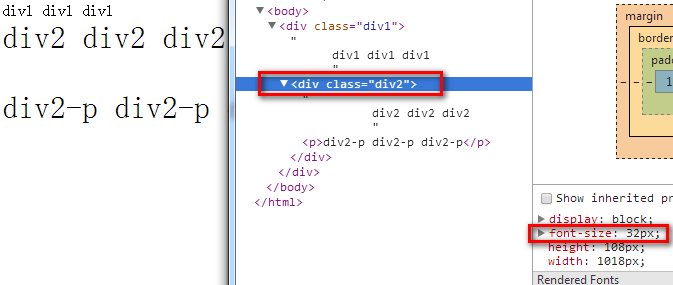
.div2{
font-size:2em;
}
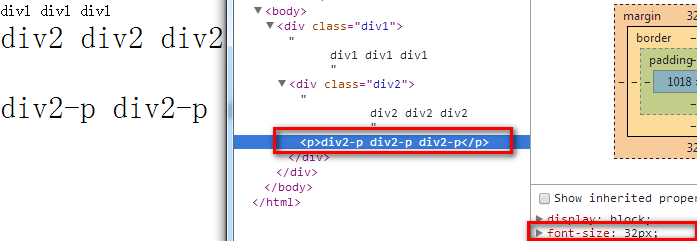
p{
font-size:1em;
}
3:rem:
rem是css3出现的新的字体大小定义方式,其与em的区别是rem总是相对于html的跟元素(html),不会相对父元素。如下:
html{
font-size:1em;
}
.div2{
font-size:2rem;/*1(根元素)*2(自己)=2em(实际尺寸)*/
}
p{
font-size:1rem;/*1(根元素)*1(自己)=1em(实际尺寸)*/
4:pt:
pt不随浏览器分辨率的变化而发生视觉上的变化,永远看起来一样大。























 361
361

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








