目前对font-size进行定义时,一般有三种方式:单位,关键字,百分比。下面简述三种不同的定义方式以及区别。
1. 单位
使用“单位”进行规定字体大小,可以分为两种情况:绝对长度、相对长度。
绝对长度单位在打印时或在屏幕显示设备的物理尺寸已知时才比较有用。
◆in英寸
◆cm厘米
◆mm毫米
◆pt点
◆pc12点活字
相对长度单位
◆px 相对与屏幕分辨率的单位, 称为“像素”。是国内最常用的字体长度单位。
◆em 相对与父组件font-size的单位,国外比较常用。假如如果父组件有设置font-size = 10px; 那么子组件font-size: 2em; 就相当于“font-size: 20px;”如果没有父组件设置过font-size的大小。系统对其默认值为16px。
◆rem 相对于根组件的font-size的单位,全称“root em”。rem不再相对于父组件size进行变化,而只是相对跟组件“body”的长度大小进行变化。rem单位在目前的浏览器支持中还没有完全普及,仅少数可以支持。
2. 关键字
“关键字”同样分为:绝对大小关键字,相对大小关键字。
绝对大小:
◆xx-small
◆x-small
◆small
◆medium
◆large
◆x-large
◆xx-large
从规定上来说,只是规定了这7中关键字相对的关系,x-small是xx-small的1.5倍大小,small是x-small的1.5倍大小,以此类推。数字的大小依照当前的屏幕而自动设定。
相对大小:
◆larger
◆smaller
相对于父组件的size来说,大一点。估计也是1.5倍的关系。
3. 百分比
百分比有点类似与rem,是相对于body font-size大小而定。假设body的font-size:10px,那么font-size:120%,就相当于font-size:12px。百分比大小没有单位而言,如果body font-size:0.5em,那么子组件font-size:150%,就相当于font-size: 0.75em。单位依照body而定。
意思大概就是这么个意思了,有个基本印象就好。
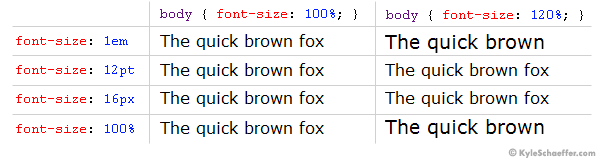
PS: 借用网上一张成品图,直观感受一下:























 2585
2585

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








