定时器
setInterval 类似循环
语法:
var i = 0;
var timer = setInterval (function(){
console.log(i);
i++;
if(i==10){
//清楚定时器
clearInterval(timer)
}
},1000); //这里的1000指的是毫秒
setTimeOut 类似定时闹钟 在多少毫秒以后,执行一次
小练习:2020年倒计时
代码如下:
<style type="text/css">
p{
font-size: 20px;
color: #666;
}
</style>
<body>
<h1>距离2020年还有:</h1>
<p id="time"></p>
<script>
var oPo = document.getElementById('time');
function task(){
//此时此刻的时间
var now = new Date();
//2020年的时间
var target = new Date("2020/01/01 00:00:00");
var s = parseInt((target-now)/1000); //秒
if(s == 0){
//清除定时器
clearInterval(timer);
oPo.innerHTML = "新年快乐!";
}else{
var days = parseInt(s/3600/24);
var hs = parseInt(s/3600%24);
var mins = parseInt(s/60%60);
var ss =s%60;
oPo.innerHTML = days+"天"+hs+"小时"+mins+"分"+ss+"秒";
}
}
var timer = setInterval(task,1000);
</script>
</body>
效果图:

练习题:随机点名
代码如下:
<style>
form{
width: 400px;
margin: 0px auto;
text-align: center;
background-color: #FAEBD7;
}
#start{
width: 100px;
height: 50px;
background-color: green;
font-size: 18px;
border: none;
outline: none;
border-radius: 8px;
}
#end{
width: 100px;
height: 50px;
background-color: red;
font-size: 18px;
border: none;
outline: none;
border-radius: 8px;
}
#Sname{
width: 200px;
height: 100px;
font-size: 20px;
font-weight: bold;
line-height: 100px;
float: left;
background-color: #FAEBD7;
color: green;
}
#Stime{
width: 200px;
height: 100px;
font-size: 24px;
font-weight: bold;
line-height: 100px;
float: left;
background-color: #FAEBD7;
color:green;
}
.hint{
width: 400px;
height: 100px;
font-size: 20px;
font-weight: bold;
line-height: 100px;
float: left;
background-color: #FFB6C1;
}
.h_none{
display: none;
}
</style>
<body>
<form action="">
<input type="button" value="开始点名" id="start">
<input type="button" value="停止点名" id="end">
<div id="Sname"></div>
<div id="Stime"></div>
<div id="hint" class="h_none"></div>
</form>
<script>
var stds = ["陈官耀","丰林","郭雷康","苟丽特","龚子威","黄俊雄","胡涛","贺宇航","侯政强","姜涵","姜驱寒","卢成","李宪","李星骆","彭正威","田文强","王飞","徐名扬","徐淑娟","袁成新","袁冠捷","杨乾越","叶文杰","尹逍宇","俞振雄","周朝兵","张海峰","张利","周雨芹","熊威"];
//定义一个变量
var timer;
var timer1;
var S_name;
var tim;
//开始点名时间
document.getElementById("start").onclick = function () {
timer = setInterval(students,50);
timer1 = setInterval(times,50);
}
//结束点名事件
document.getElementById("end").onclick = stop;
//定义开始的函数
function students(){
var num = Math.floor(Math.random()*stds.length);
S_name = stds[num];
document.getElementById('Sname').innerHTML = S_name;
document.getElementById("hint").className = "h_none";
}
//定义次数的函数
function times(){
tim = Math.ceil(Math.random()*10);
document.getElementById("Stime").innerHTML = tim;
}
//定义结束的次数
function stop(){
clearInterval(timer);
clearInterval(timer1);
document.getElementById("hint").className = "hint"
var S_hint = "恭喜"+S_name+"同学中奖了!"+"抄"+tim+"遍,加油袄。"
document.getElementById("hint").innerHTML = S_hint;
}
</script>
</body>
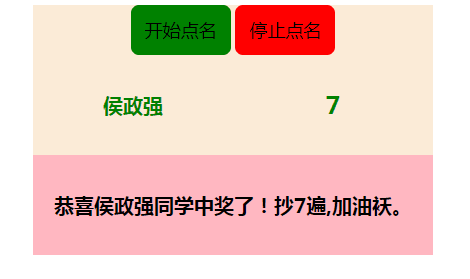
效果图:



点击开始点名,随机出现30个名字中随机循环名字和次数,当点击停止点名的时候,随机点名会停止,次数也会停止,显现出来隐藏的内容。





















 212
212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








