1. setTimeout() 定时器
window.setTimeout(调用函数,[延迟的毫秒数]);
setTimeout() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数一次。
setTimeout() 这个调用函数称为回调函数 callback
注意:
- window可以省略
- 这个调用函数可以直接写函数,或者写函数名或者采取字符串 ‘函数名()’ 三种形式。第三种不推荐
- 延迟的毫秒省略默认是0,如果写必须是毫秒
- 因为定时器可能有很多,所以经常给定时器赋值一个标识符
<script>
//1. setTimeout window可以省略
//setTimeout(function () {
// console.log('1');
//}, 2000);
function callback() {
console.log('爆炸了');
}
var time1 = setTimeout(callback, 3000);
var time2 = setTimeout(callback, 5000);
//setTimeout(callback, 3000);
//setTimeout('callback()', 3000); //不提倡
</script>
5秒之后自动关闭的广告
<img src="tx.jpg" alt="" class="ad">
<script>
var ad = document.querySelector('.ad');
setTimeout(function () {
ad.style.display = 'none';
}, 5000);
</script>
2. 停止 setTimeout() 定时器
window.clearTimeout(timeoutID)
clearTimeout() 方法取消了先前通过调用 setTimeout() 建立的定时器。
注意:
- window可以省略
- 里面的参数就是定时器的标识符
3. setInterval() 定时器
window.setInterval(回调函数,[间隔的毫秒数]);
setInterval() 方法重复调用一个函数,每隔这个时间,就去调用一次回调函数
注意:
- window可以省略
- 这个调用函数可以直接写函数,或者写函数名或者采取字符串’函数名()’ 三种形式。
- 延迟的毫秒省略默认是0,如果写必须是毫秒
- 因为定时器可能有很多,所以经常给定时器赋值一个标识符
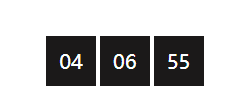
倒计时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 150px;
height: 200px;
margin: 100px auto;
}
span {
float: left;
margin-left: 3px;
width: 40px;
height: 40px;
background-color: rgb(27, 25, 25);
text-align: center;
line-height: 40px;
color: #fff;
}
</style>
</head>
<body>
<div>
<span class="hour"></span>
<span class="minute"></span>
<span class="second"></span>
</div>
<script>
//1.获取元素
var hour = document.querySelector('.hour');
var minute = document.querySelector('.minute');
var second = document.querySelector('.second');
var inputTime = +new Date('2022-1-13 21:00:00'); //返回的是用户输入时间总的毫秒数
countdown(); //先调用一次函数,防止第一次刷新页面有空白
//2.定时器
setInterval(countdown, 1000);
function countdown() {
var nowTime = +new Date(); //返回的是当前时间的总毫秒数
var times = (inputTime - nowTime) / 1000; //times是剩余时间的总的毫秒数
var h = parseInt(times / 60 / 60 % 24);
h = h < 10 ? '0' + h : h;
hour.innerHTML = h;
var m = parseInt(times / 60 % 60);
m = m < 10 ? '0' + m : m;
minute.innerHTML = m;
var s = parseInt(times % 60);
s = s < 10 ? '0' + s : s;
second.innerHTML = s;
}
</script>
</body>
</html>

4. 停止 setInterval() 定时器
window.clearsetInterval(IntervalID);
clearInterval() 方法取消了先前通过调用 setInterval() 建立的定时器。
注意:
- window可以省略
- 里面的参数就是定时器的标识符
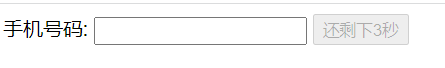
发送短信案例
<body>
手机号码: <input type="number"> <button>发送</button>
<script>
var btn = document.querySelector('button');
var time = 3;
btn.addEventListener('click', function () {
btn.disabled = true;
var timer = setInterval(function () {
if (time == 0) {
//清除定时器和复原按钮
clearInterval(timer);
btn.disabled = false;
btn.innerHTML = '发送';
time = 3;
} else {
btn.innerHTML = '还剩下' + time + '秒';
time--;
}
}, 1000);
})
</script>
</body>

5. this指向
this的指向在函数定义的时候是确定不了的,只有在函数执行的时候才能确定this指向谁,一般this的最终指向是调用它的对象。
<script>
//1.全局作用域或者普通函数中this指向全局对象window(定时器里面的this指向window)
console.log(this);
function fn() {
console.log(this);
}
window.fn();
window.setTimeout(function () {
console.log(this);
}, 1000);
//2.方法调用中谁调用this指向谁
var o = {
sayHi: function () {
console.log(this); //指向o对象
}
}
o.sayHi();
var btn = document.querySelector('butto');
btn.onclick = function () {
console.log(this); //指向btn按钮
}
btn.addEventListener('click', function () {
console.log(this); //指向btn按钮
})
//3.构造函数中this指向构造函数的实例对象
function Fun() {
console.log(this);//this指向fun实例对象
}
var fun = new Fun();
</script>
























 152
152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










