本文采用JavaScript进行演示,这并不影响你在项目中的实际应用,因为我提供的思路,你可以轻易地把它用你自己的语言进行实现,这通常是后台语言,而且下面提供的正则表达式你几乎可以完全照搬,因为正则表达式是通用的。
一、需求来源
假如在你的一个网站项目中,你需要提供一个留言入口,你用的只是普通多行文本框(textarea)进行留言内容的收集,并不喜欢用户输入一些HTML标记,甚至是脚本。像下面我在douban的影评发布一样,如果你未加入处理,直接存入数据库,最终在页面输出显示的时候你也直接读数据库的内容,你将看到所有本意要分段的文本连在了一起,如果文本框内容还包含HTML标记的话,也显示了效果。相信这并不是你相要的效果,所以得想办法把textarea中的换行符“\n”换成“<br/>”供页面最终正常显示用,相应地对空格(全角空格可以不处理,我发现163博客就是这样做的)与HTML标记的尖括号也进行转换,这很容易想到用查找替换的方法。

二、优化方案
如果在发布信息的时候,把\n转成<br/>再存入数据库,这样在页面显示的时候,就直接读库并显示就行了,但是如果你要编辑之前的信息,你又要把从数据库中读出来的含有<br/>的内容的<br/>转成\n在文档框(textarea)中才能正常显示供修改。似乎要处理几步。
另外一个办法就是发布的时候不处理,那么这条信息在被编辑的时候也是无须处理的,但是在页面显示之前要把\n转成<br/>,但我认为这种方法不够优化,对程序整体性能有一定影响,因为转换要用正则表达式进行替换,是会让程序变慢,而且内容发布出去后,很多人阅读这条信息的时候,每个用户对服务器的请求都要进行一次转换(除非你在发布一瞬间生成了静态页),而发布与编辑的次数远比外面访问次数要少的多,所以本人建议采用第一种方法。
三、一个例子和源码
下面是我用JavaScript写的一个实验工具,大家可以试试。
源码下载:文本框保留格式.rar
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=gb2312" />
< title > 文本框保留格式 ucoolweb.com </ title >
</ head >
< body >
< form id ="form1" name ="form1" method ="post" action ="" >
< textarea name ="textContent" cols ="100" rows ="15" id ="textContent" ></ textarea >
< br />
< input type ="button" name ="Submit" value ="转换输出" onclick ="outHTML()" />
< input name ="checkbox" type ="checkbox" id ="checkbox" value ="checkbox" checked ="checked" />
< label for ="checkbox" style ="color:#F00" > 启用转换输出 </ label >
</ form >
< div id ="out" style ="border:1px solid #F90; padding:10px; background:#FFF8DC; margin-top:10px" > 请在上面文本框录入带HTML标记的文本测试! </ div >
< script type ="text/javascript" >
/* *********************************************************
* author Tang Guohui, created: 2007-12-9 12:30:15
********************************************************* */
function outHTML() {
var getValue = document.getElementById( " textContent " ).value;
var endValue = ((getValue.replace( / <(.+?)> / gi, " <$1> " )).replace( / / gi," ")).replace( / \n / gi,"<br>");
/*
(1)转义“<”、“>”
(2)改半角空格为
(3)保留换行
*/
if (document.getElementById( " checkbox " ).checked == true ) {
document.getElementById( " out " ).innerHTML = endValue;
} else {
document.getElementById( " out " ).innerHTML = getValue;
}
} // end outHTML function
</ script >
</ body >
</ html >
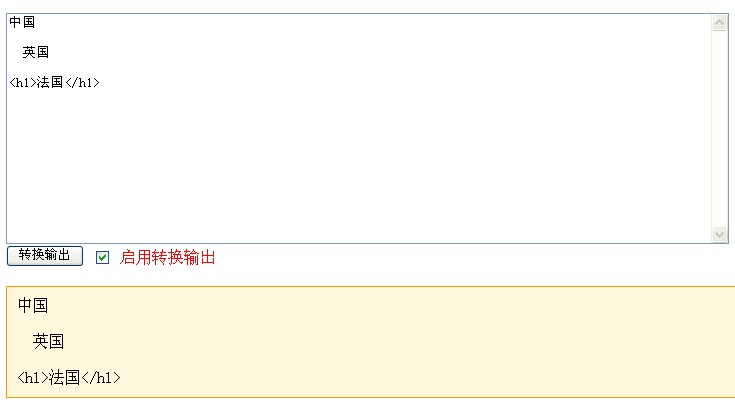
<1>未启用转换效果:

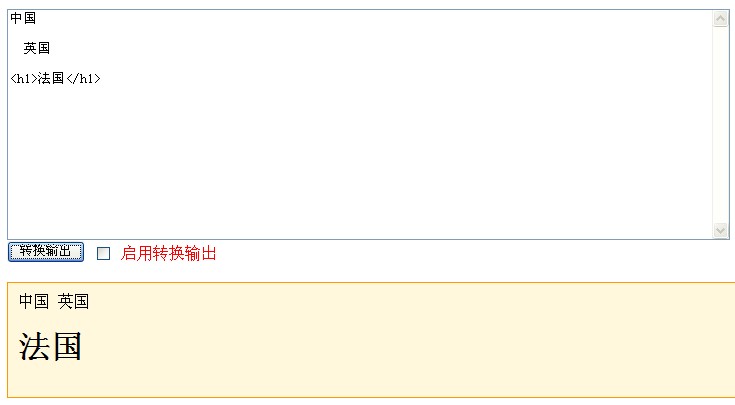
<2>启用转换效果:






















 7976
7976











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








