Android 官方提供了三个用来优化布局的标签,分别是include、merge与ViewStub,其中ViewStub是动态加载视图到内存,大家可以查阅:Android UI布局优化之ViewStub
一、include布局重用:
在Android的应用程序开发中,标题栏是必不可少的一个元素,大部分页面都要用到,而且布局都是一样的,这时候使用include标签就显得极其的方便。使用时通常需要注意以下几点。include标签的layout_*属性会替换掉被include视图的根节点的对应属性。
include标签的id属性会替换掉被include视图的根节点id
一个布局文件中支持include多个视图,但是这样会导致获取被include视图内的控件时,
解决方法请参考:www.coboltforge.com/2012/05/tech-stuff-layout/
下面例子中,titlebar_layout.xml为标题栏布局,而activity_main.xml为主界面布局,activity_setting.xml为设置页面布局,这这两个界面中都include了titlebar_layout.xml视图。
titlebar_layout.xml:
 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>
android:id="@+id/preference_activity_title_root"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="2dip"
android:background="@drawable/zns_activity_title_bg">
android:id="@+id/preference_activity_title_text"
android:layout_width="match_parent"
android:layout_height="45dip"
android:gravity="center"
android:text="123"
android:textColor="#ffffff"
android:textSize="18sp" />
android:id="@+id/preference_activity_title_image"
android:layout_width="30dip"
android:layout_height="25dip"
android:layout_gravity="center_vertical"
android:scaleType="fitCenter"
android:layout_marginLeft="5dip"
android:src="@drawable/common_menu_selector_white" />
主界面:
 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#000000">
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="这是内容区域"
android:gravity="center"
android:textSize="25sp"
android:textColor="#ffffff"/>
当然,其他界面使用include同样能包含该标题栏。
一、通过merge减少视图节点:
merge翻译成中文是合并的意思,在Android中通过使用merge能够减少视图的节点数,
从而减少视图在绘制过程消耗的时间,达到提高UI性能的效果。使用merge时通常需要注意以下几点:merge必须放在布局文件的根节点上。
merge并不是一个ViewGroup,也不是一个View,它相当于声明了一些视图,等待被添加。
merge标签被添加到A容器下,那么merge下的所有视图将被添加到A容器下。
因为merge标签并不是View,所以在通过LayoutInflate.inflate方法渲染的时候, 第二个参数必须指定一个父容器,且第三个参数必须为true,也就是必须为merge下的视图指定一个父亲节点。
如果Activity的布局文件根节点是FrameLayout,可以替换为merge标签,这样,执行setContentView之后,会减少一层FrameLayout节点。
自定义View如果继承LinearLayout,建议让自定义View的布局文件根节点设置成merge,这样能少一层结点。
因为merge不是View,所以对merge标签设置的所有属性都是无效的。
其中第一点,我们看看LayoutInflate类的源码说明:} else if (TAG_MERGE.equals(name)) {
// 如果merge不是根节点,报错
throw new InflateException(" must be the root element");
}
其中第三点,常用在自定义View中遇到,附上系统LayoutInflate类,对于该现象的源码:if (TAG_MERGE.equals(name)) {
// 如果是merge标签,指定的root为空,或则attachToRoot为false,则抛出异常信息
if (root == null || !attachToRoot) {
throw new InflateException(" can be used only with a valid "
+ "ViewGroup root and attachToRoot=true");
}
rInflate(parser, root, attrs, false, false);
}
针对第五点,做一下对比:
布局文件1:<<?xml version="1.0" encoding="utf-8"?>
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:text="顶部Button" />
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:text="底部Button" />
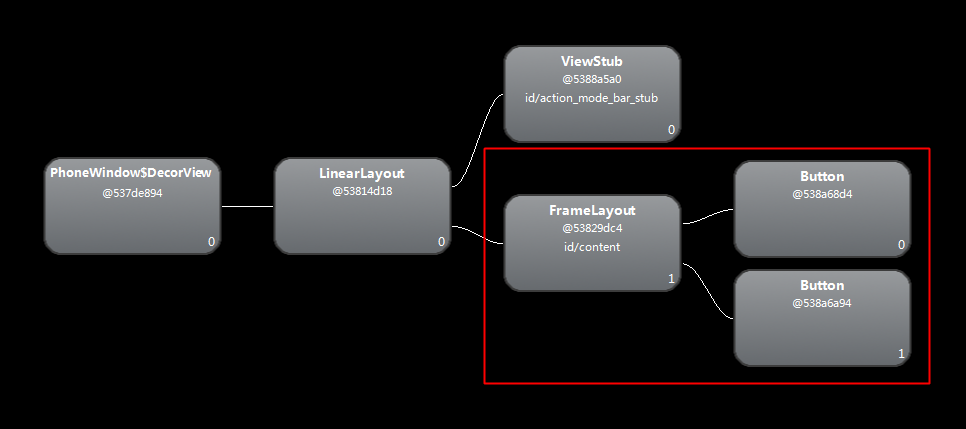
效果1:

布局文件2:<?xml version="1.0" encoding="utf-8"?>
android:layout_width="match_parent"
android:layout_height="match_parent">
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:text="顶部Button" />
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:text="底部Button" />
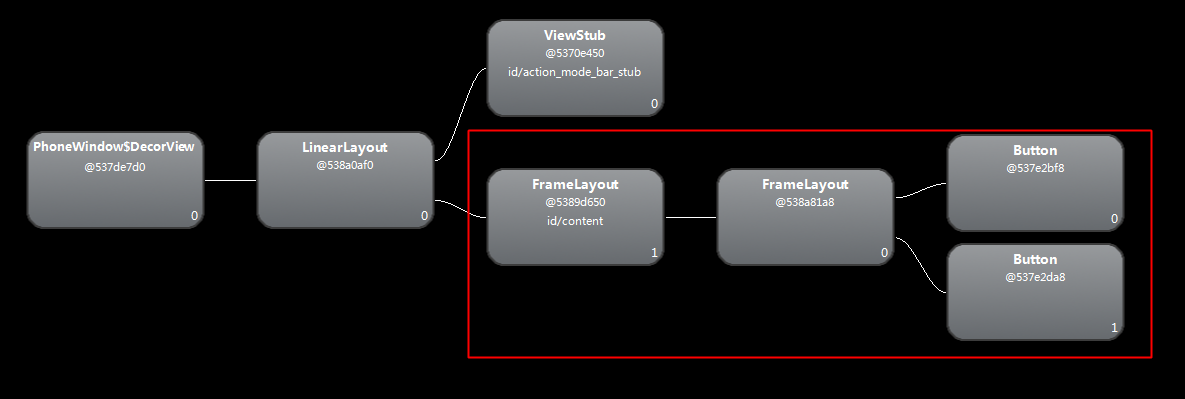
效果2:

我们可以看到,如果使用merge,明显少了一个FrameLayout节点,这也算一个视图优化技巧。
下面对第六条(自定义View如果继承LinearLayout,建议让自定义View的布局文件根节点设置成merge,这样能少一层结点)进行分析:
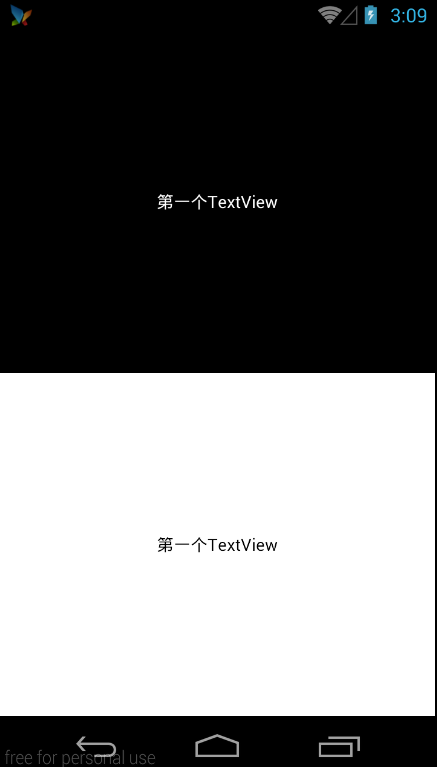
先看看效果,就是一个线性布局,上下各一个TextView,看看使用merge和不使用merge的视图节点,
以及使用merge的时候layoutInflate类的注意点。
效果图:

第一种情况(不使用merge):
布局文件:<?xml version="1.0" encoding="utf-8"?>
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1.0"
android:background="#000000"
android:gravity="center"
android:text="第一个TextView"
android:textColor="#ffffff" />
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1.0"
android:background="#ffffff"
android:gravity="center"
android:text="第一个TextView"
android:textColor="#000000" />
代码:/**
* 自定义的View,竖直方向的LinearLayout
*/ public class MergeLayout extends LinearLayout {
public MergeLayout(Context context) {
super(context);
LayoutInflater.from(context).inflate(R.layout.merge_activity, this, true);
}
}
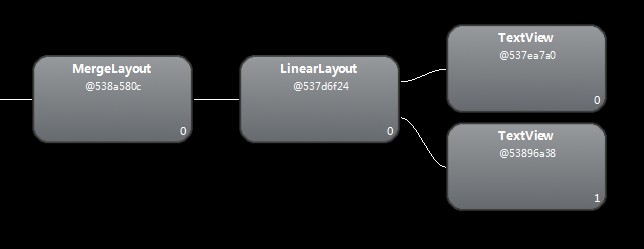
视图树:

我们发现,MergeLayout这个自定义控件的下面并不是直接跟着两个TextView,
而是多了一个LinearLayout。
第二种情况(使用merge):
注意因为为merge标签的设置的属性都不会生效,所以原来LinearLayout标签上的属性需要转移到java代码中设置。
布局文件:<?xml version="1.0" encoding="utf-8"?>
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1.0"
android:background="#000000"
android:gravity="center"
android:text="第一个TextView"
android:textColor="#ffffff" />
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1.0"
android:background="#ffffff"
android:gravity="center"
android:text="第一个TextView"
android:textColor="#000000" />
个人习惯在用merge的时候在旁边标明使用到的属性,以防忘记。
java代码中需要设置orientation属性:/**
* 自定义的View,竖直方向的LinearLayout
*/ public class MergeLayout extends LinearLayout {
public MergeLayout(Context context) {
super(context);
// 设置为数值方向的布局
setOrientation(VERTICAL);
LayoutInflater.from(context).inflate(R.layout.merge_activity, this, true);
}
}
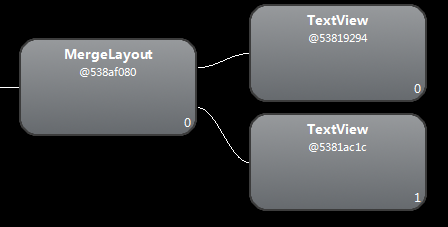
再看看视图树:

我们发现,LinearLayout节点被去掉了。但是最终显示给用户的界面却是一样的。
总结1. 使用include标签可以增加布局的复用性,提高效率。
2. 使用merge标签可以减少视图树中的节点个数,加快视图的绘制,提高UI性能。
3. merge标签的使用,看上去一次只减少一个节点,但是当一个布局嵌套很复杂的时候,
节点的个数可能达到几百个,这个时候,如果每个地方都多一个节点,视图的绘制时间相应的也就变长了很多。
UI性能的优化还有另外一个比较重要的知识点ViewStub,它是一个View,但是它几乎不占用资源,
使用ViewStub能够加快视图的绘制,提高性能,关于ViewStub的知识,大家可以参看博文:
Android UI布局优化之ViewStub




















 594
594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








