
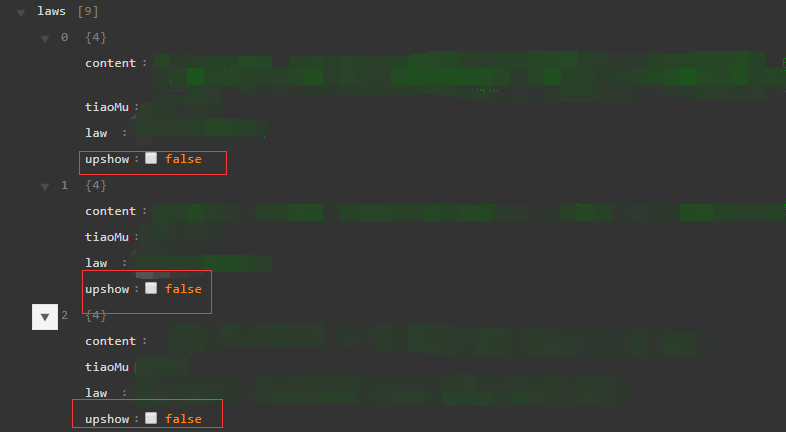
upshow属性是在请求到后台的数据后逐条添加的,经常用于控制 当前数据的显示与否或者箭头的指向
//给后台返还的数据就对象加对象属性值 array.forEach((r) => { //array是后台返回的数据 r.upshow = false; //r = array[0]的所有数据,这样直接 r.新属性 = 属性值 即可 }) that.setData({ //这里划重点 需要重新setData 下才能js 和 wxml 同步,wxml才能渲染新数据 array: that.data.array })





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








