CSS 的英文全称Cascading Style Sheets,中文意思是级联样式表,通过设立样式表,可以统一地控制HMTL中各DOM元素的显示属性。级联样式表可以使人更能有效地控制网页外观。使用级联样式表,可以扩充精确指定网页元素位置,外观以及创建特殊效果的能力。
CSS的W3官方网址是:www.w3.org/TR/CSS/,在这个《CSS3实践之路》中这官方资料是我主要参考资料,此外W3School的CSS3学习网址也是我这个系列的主要资料来源。
css主要包括以下几个内容,但我就选择几个熟悉的示例:
1. 盒子模型(Box Model)
2. 颜色(Color)
3. 背景与边框(Backgrouds and Borders)
4. 文本特效(Text Effects)
5. 2D和3D转换(2D/3D Transformations)
6. 动画(Animations)
7. 多列布局(Multiple Column Layout)
8. 用户界面(User Interface)
9. 选择器(Selectors)
下面表格显示各种浏览器前缀
| 浏览器 | 前缀 |
| Internet Explorer | -ms- |
| Firefox | -moz- |
| Google Chrome | -webkit- |
| Safari | -webkit- |
| Opera | -o- -xv-(-xv-用于voice相关的) |
接下来展示一个CSS3按钮的示例:
这些是运用CSS3的border-radius、box-shadow和gradient(只有moz和webkit支持)制作出来的效果,当然这在支持CSS3的浏览器中观看。
1 CSS盒子模型
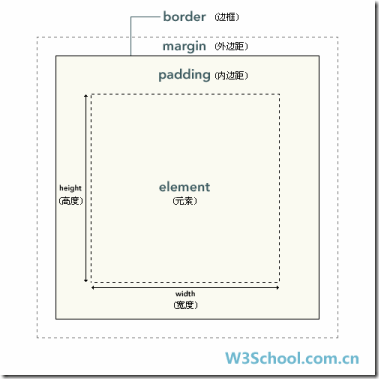
首先来看下CSS的box Model,box Model 是CSS+DIV布局的灵魂所在,下面这张图足以说明一切:
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。在CSS3中增加了盒子阴影(box-shadow)。
1.1 box-shadow
盒子的阴影,在CSS2中要实现这效果得用图片,而且还不是很灵活。
语法:box-shadow: h-shadow v-shadow blur spread color inset;
说明:
| Value | Description |
| h-shadow | 必需的.水平方向的阴影偏移,可为正负值 |
| v-shadow | 必需的.垂直方向的阴影偏移,可为正负值 |
| blur | 可选的. 模糊距离 |
| spread | 可选的. 阴影大小 |
| color | 可选的. 阴影颜色,默认为黑色 |
| inset | 可选的. 把阴影从外部阴影改变成内部阴影 |
实例:
.shadow
1
{
background-color
:
#660066
;
width
:
200px
;
height
:
100px
;
margin-bottom
:
50px
;
box-shadow:
50px
50px
50px
20px
#9966FF
;
}
|
|
2 CSS3 Borders
在CSS3中,可以定义圆角边框(border-radius),图片边框(border-image),以前想要实现这些效果只能利用图片,而且相关HTML代码也很复杂,现在只定义相关CSS就能实现这些效果。
2.1 border-radius
在CSS2中定义圆角边框是很别扭的,我们需要为每个角定义个图片,
语法:border-radius: 1-4 length|% / 1-4 length|%;
延伸:border-top-right-radius , border-bottom-right-radius , border-bottom-left-radius , border-top-left-radius
说明:
<length>: 由浮点数字和单位标识符组成的长度值,可以是具体数值,也可以是百分比,但不可为负值。第一个值是水平半径,第二个值会默认等于第一个值,这样的话就是四分之一的圆角,第二个值通俗来说就是控制圆角的弧度的。
下面举个实例:
.border
1
{
width
:
150px
;
height
:
80px
;
background-color
:
#6699FF
;
border
:
2px
solid
;
border-radius:
20px
5px
20px
5px
/
10px
5px
10px
5px
;
}
|
border-radius: 相关定义可等于
border-top-left-radius: 20px 10px;
border-top-right-radius: 5px 5px;
border-bottom-right-radius: 20px 10px;
border-bottom-left-radius: 5px 5px;
下面再画个圆:
2.2 border-image
指定一个图片作为元素的边框。
语法:border-image: source slice width outset repeat;
说明:
| Value | Description |
| border-image-source | 边框图片的路径 |
| border-image-slice | 边框图片的内部定位 |
| border-image-width | 边框图片的宽度 |
| border-image-outset | 边框图处在box外的延伸,目前所有浏览器还不支持 |
| 边框图片的重复种类:平铺( rounded ) 拉伸( stretched) |
实例:下面是我边框所用到的图片,从网上找到的 相关CSS代码:
相关CSS代码:
.borderimage
1
{
border-width
:
15px
;
width
:
220px
;
padding
:
10px
20px
;
border-image:
url
(
'Images/border.png'
)
30
30
round;
-moz-border-image:
url
(
'Images/border.png'
)
30
30
round;
/* Firefox */
-webkit-border-image:
url
(
'Images/border.png'
)
30
30
round;
/* Safari and Chrome */
-o-border-image:
url
(
'Images/border.png'
)
30
30
round;
/* Opera */
}
|





















 492
492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








