1.文件的读取
外部文件读取控件:
<input type="file" id="file_jquery" onchange="file_jquery(this.id)"/>
调用函数:
function file_jquery(id){
var a = $("#"+id);
var selectedFile = $("#"+id)[0].files[0];
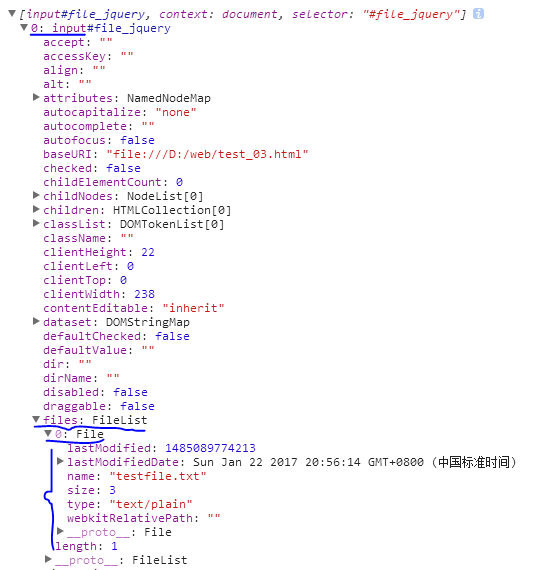
console.log(a);
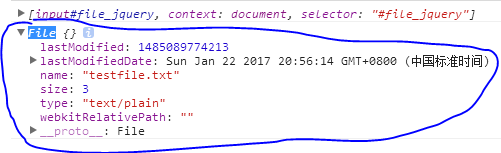
console.log(selectedFile);
}
通过加载文件,console.log打印验证,发现:
console.log(selectedFile); //打印如下

console.log(a); //打印如下

观察发现加载文件后,控件中FileList对象为加载文件信息。
我们可以新建一个Filereader对象reader。
var reader = new FileReader()
然后调用FileReader的读取方法readAsText。
reader.readAsText(selectedFile);
对应的操作函数如下:
function file_jquery(id){
var selectedFile = $("#"+id)[0].files[0];
var reader = new FileReader();
reader.readAsText(selectedFile);
console.log(reader);
reader.onload = function(){
console.log("success");
}
加载文件后,网页执行情况如下:

reader.result为经过readAsText读取后的结果。
关于FileReader的其他资料如下,以供拓展:
FileReader共有4种读取方法:
1.readAsArrayBuffer(file):将文件读取为ArrayBuffer。
2.readAsBinaryString(file):将文件读取为二进制字符串
3.readAsDataURL(file):将文件读取为Data URL
4.readAsText(file, [encoding]):将文件读取为文本,encoding缺省值为'UTF-8'
此外,abort()方法可以停止读取文件。
FileReader对象在读取文件后,还需要进行处理。为了不阻塞当前线程,API采用了事件模型,可以注册这些事件:
1.onabort:中断时触发
2.onerror:出错时触发
3.onload:文件成功读取完毕时触发
4.onloadend:文件读取完毕时触发,无论是否失败
5.onloadstart:文件开始读取时触发
6.onprogress:当文件读取时,周期性地触发
备注:在reader的事件中,this.result 和 reader.result是等价的。
reader.οnlοad=function(f){
var result=document.getElementById("result");
//显示文件
result.innerHTML=this.result;
}
2.外部文件的写入
参考方法:
http://www.china125.com/design/js/4085.htm
http://blog.csdn.net/ghlfllz/article/details/39346345
在URL中,结合encodeURIComponent 使用特殊字符,传递字符信息:
http://blog.sina.com.cn/s/blog_4586764e0100i4z3.html





















 2074
2074











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








