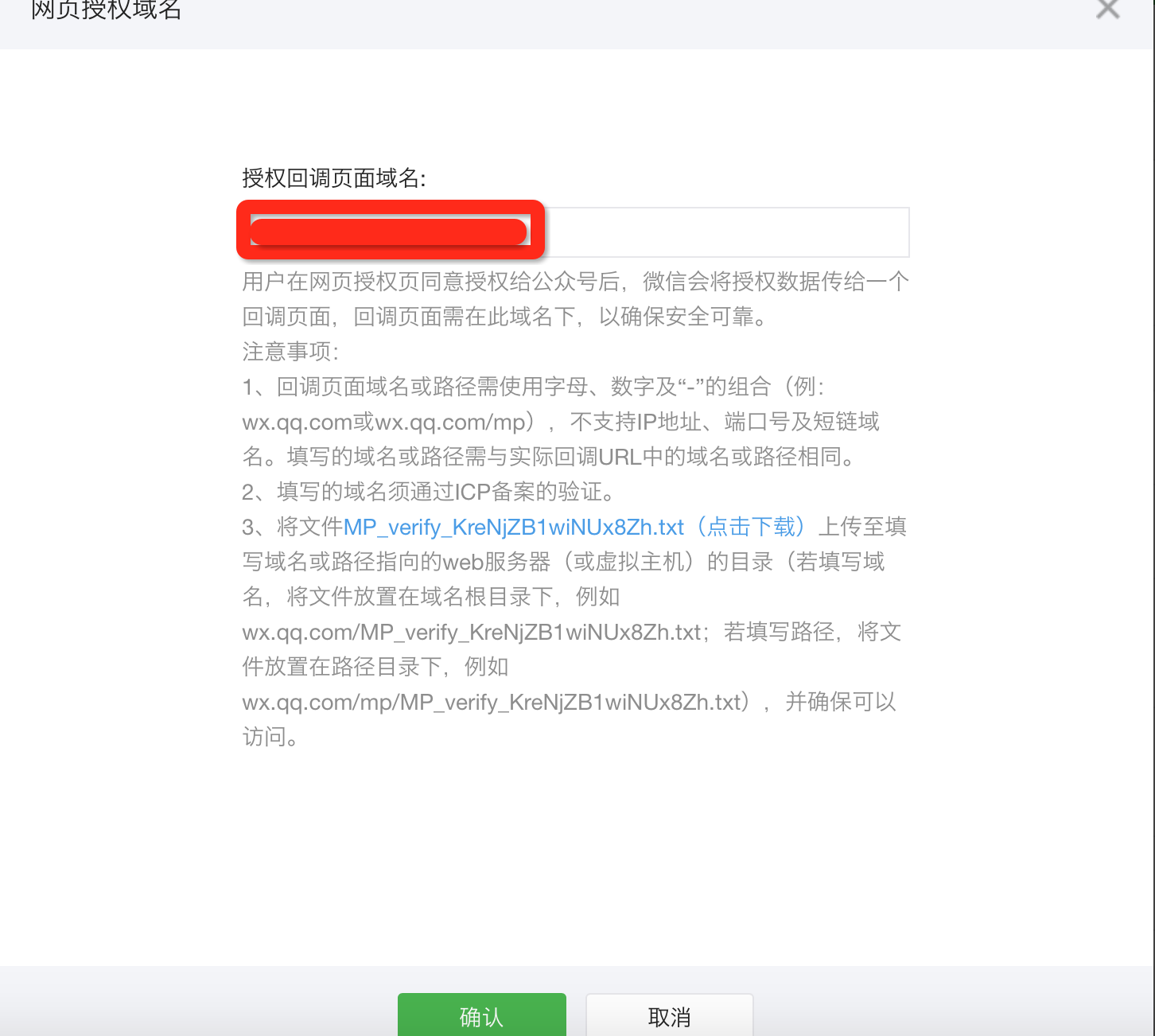
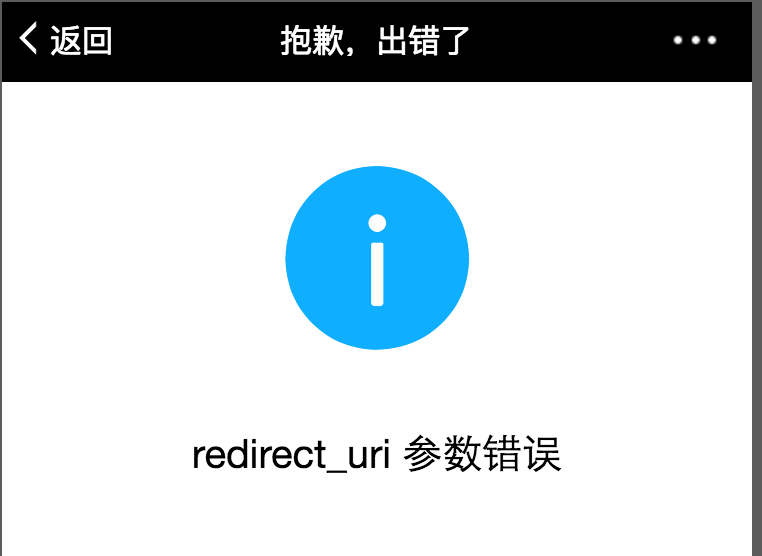
调试微信公众号的网页授权时,要填写网页授权域名(如图1),否则授权的时候会提示redirect_uri参数错误(图2),可是我得在localhost先调试成功才能上传到实际的网站上吧,可是这里不支持localhost,这下蛋疼了。
 图1
图1
 图2
图2
查了下资料,都是使用ngrok,这个工具可以实现将公网上的域名映射到内网localhost的指定端口,跟花生壳类似,不过这个更适合开发者。
然后就是着手解决问题了,挺简单一件事情,绕了一圈,花掉了半天时间,把以下3个方案都做了。
- 使用ngrok官网的服务(要带梯子,固定域名要收费,费用挺贵的,不如方案2)
- 自己搭建ngrok服务器(需要一个域名+独立服务器,费用也高,然后要慢慢折腾,不如方案3)
- 使用国内免费的ngrok服务(推荐),推荐动酷。
先试了第1种,对于国内用户,除非必要还是不用为好;于是换第2种,全部编译OK,准备运行时,发现要占用80和443端口,我已经有网站在跑,这样会有冲突,在想怎么解决的时候发现了第3种方案。第3种方案,一测就过。
传送门:动酷的免费ngrok。





















 1390
1390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








