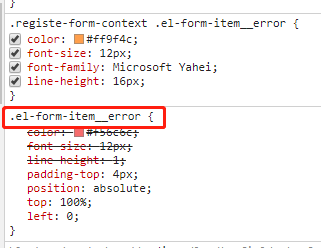
1.比如重写在表单自带验证的样式

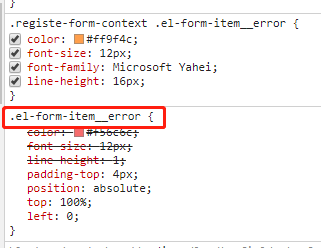
.el-form-item__error是对应是的文字的类名,图标我是通过伪元素插进去的

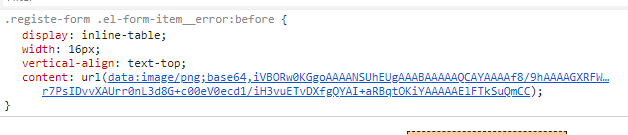
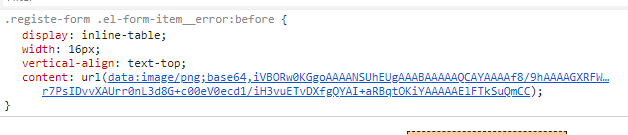
下面是伪元素代码

基本上要重写样式的,到控制台看样式名,因为是封装的,所以有些样式写在外面是不起作用的
1.比如重写在表单自带验证的样式

.el-form-item__error是对应是的文字的类名,图标我是通过伪元素插进去的

下面是伪元素代码

基本上要重写样式的,到控制台看样式名,因为是封装的,所以有些样式写在外面是不起作用的
转载于:https://www.cnblogs.com/shuen/p/9598542.html











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


