想大家都做过遮罩层这种常见的功能,css或jquery实现,实现方式多样化,这里http://我介绍我在项目中实现的方式,全屏遮罩,部分区域可操作,非常实用。
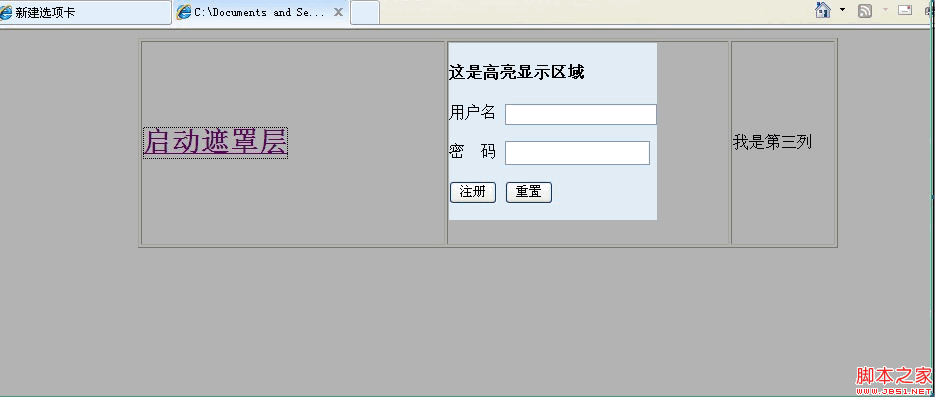
效果如下图:

js 实现部分:
var myAlert = document.getElementById("alert");
var reg = document.getElementById("content").getElementsByTagName("a")[0];
reg.onclick = function() {
myAlert.style.background = "#e2ecf5";
myAlert.style.zIndex = "501";
myAlert.style.position = "absolute";
var signSpan = document.getElementById("signSpanId");
myAlert.style.top = signSpan.offsetTop;
myAlert.style.left = signSpan.offsetLeft;
mybg = document.createElement("div");
mybg.setAttribute("id", "mybg");
mybg.style.background = "#000";
mybg.style.width = "100%";
mybg.style.height = "100%";
mybg.style.position = "absolute";
mybg.style.top = "0";
mybg.style.left = "0";
mybg.style.zIndex = "500";
mybg.style.opacity = "0.3";
mybg.style.filter = "Alpha(opacity=30)";
document.body.appendChild(mybg);
//document.body.style.overflow = "hidden";
}
页面代码:
|
这是高亮显示区域 用户名 密 码 |
我是第三列
|




















 792
792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








