

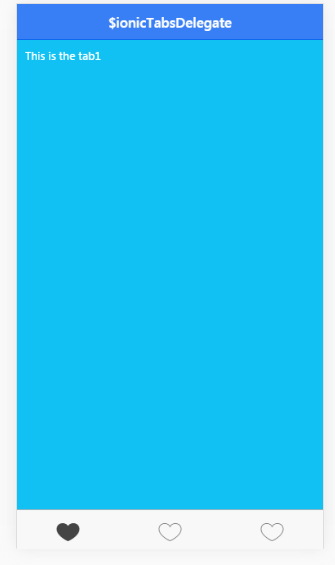
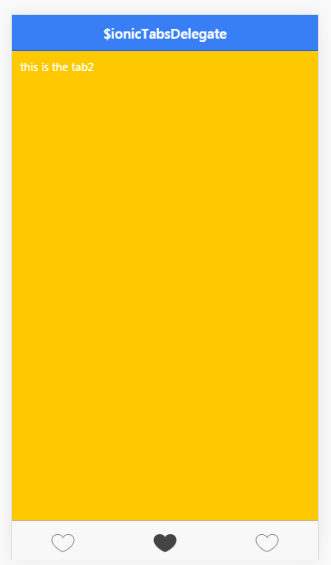
<!DOCTYPE html> <html ng-app="myApp"> <head> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height"> <script src="../../ionic/js/ionic.bundle.min.js"></script> <link rel="stylesheet" type="text/css" href="../../ionic/css/ionic.min.css"> </head> <body ng-controller="myCtrl"> <ion-header-bar class="bar-positive"> <h1 class="title">$ionicTabsDelegate</h1> </ion-header-bar> <ion-tabs class="bar-light"> <ion-tab title="tab1" icon-on="ion-ios-heart" icon-off="ion-ios-heart-outline"> <ion-view> <ion-content class="calm-bg light" padding="true"> <p>This is the tab1</p> </ion-content> </ion-view> </ion-tab> <ion-tab title="tab2" icon-on="ion-ios-heart" icon-off="ion-ios-heart-outline"> <ion-view> <ion-content padding="true" class="energized-bg light"> <p>this is the tab2</p> </ion-content> </ion-view> </ion-tab> <ion-tab title="tab3" icon-on="ion-ios-heart" icon-off="ion-ios-heart-outline"> <ion-view> <ion-content padding="true" class="balanced-bg light"> <p>this is the tab3</p> </ion-content> </ion-view> </ion-tab> </ion-tabs> <script> angular.module('myApp',['ionic']) .controller('myCtrl',function($scope,$interval,$ionicTabsDelegate){ var index=0; $interval(function(){ index=(index+1)%3; $ionicTabsDelegate.select(index); },1000) }) </script> </body> </html>




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








