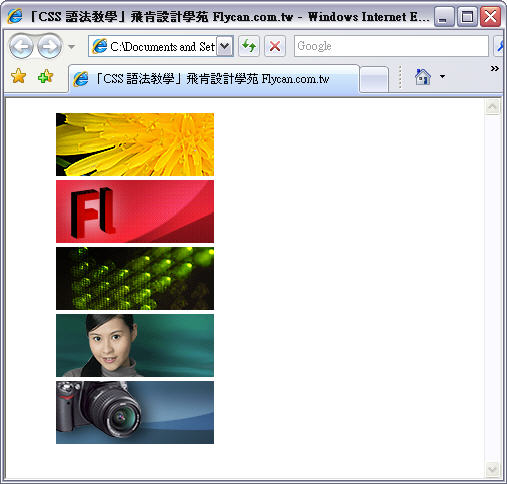
使用 CSS编排多张图片时,在图片下方有时会产生几个像素的缝隙~ 如下图所示:
解决方法:
只要在 CSS 中为图片定义以下规则:
img
{
outline-width:0px;
vertical-align:top;
}
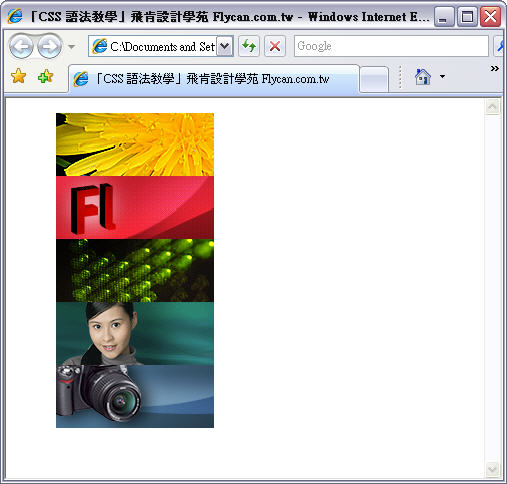
使用后的结果~ 如下图所示:
CSS编排图片产生缝隙问题

解决方法:
只要在 CSS 中为图片定义以下规则:
使用后的结果~ 如下图所示:

用li标记拼接的图片之间有缝隙解决(CSS)
最近在帮用户设计的网站的时候,遇到一个问题:将一个大图切成切片后用LI标记拼接到一起,在IE8下显示正常,在IE8兼容视图或者IE6下显示图片之间有缝隙。代码和截图如下:
<ul>
<li class="a1"><img src="images/f2_01.gif" /></li>
<li class="a2"><img src="images/f2_02.gif" /></li>
<li class="a3"><img src="images/f2_03.gif" /></li>
<li class="a4"><img src="images/f2_04.gif" /></li>
<li class="a5"><img src="images/f2_05.gif" /></li>
</ul>

经过一番研究与学习,这个问题终于得到了解决。具体如下,创建一个针对图片切片的样式,代码如下:
<style>
.jin{
vertical-align:bottom;
display:block;
}
</style>
然后将这个样式应用到每个切片上就会正常。代码及效果如下:
<ul>
<li class="a1"><img src="images/f2_01.gif" class="jin" /></li>
<li class="a2"><img src="images/f2_02.gif" class="jin" /></li>
<li class="a3"><img src="images/f2_03.gif" class="jin" /></li>
<li class="a4"><img src="images/f2_04.gif" class="jin" /></li>
<li class="a5"><img src="images/f2_05.gif" class="jin" /></li>
</ul>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








