创建表格的四个元素:
table、tbody、tr、th、td
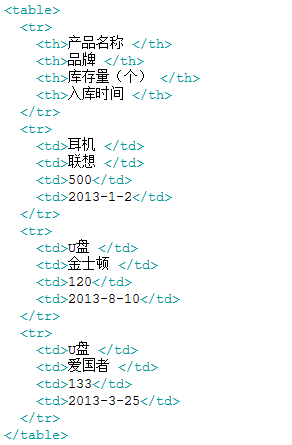
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
2、<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
3、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。 (table row)
4、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。 (table data cell定义单元格中的一个单元格)
5、<th>…</th>:表格的头部的一个单元格,表格表头。 (table head)
6、表格中列的个数,取决于一行中数据单元格的个数。

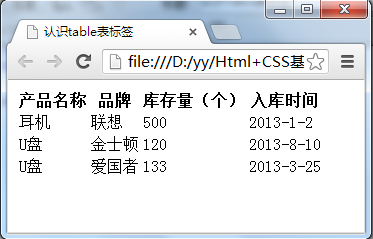
 以tr 从第一行开始横着写代码,包括标题行。总结
以tr 从第一行开始横着写代码,包括标题行。总结
总结:
1、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2、表头(列的名称,不是表格名),也就是th标签中的文本默认为粗体并且居中显示
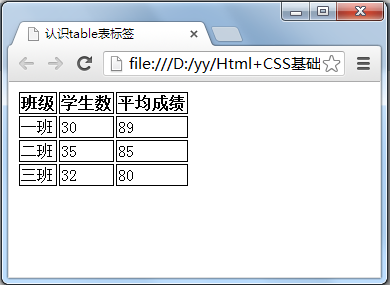
2.用css样式,为表格加入边框
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>
上述代码是用 css 样式代码(后面章节会详细讲解),为th,td单元格添加粗细为一个像素的黑色边框。






















 1292
1292

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








