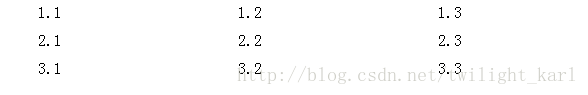
1. 基本表格
<!--基本表格-->
<table border='2' width='600' cellpadding='5' cellspacing='0'>
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>2. 无边框表格
只需去掉1中的border即可
3. 双线表格
将1中的cellspacing设为非0即可。
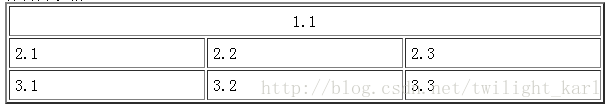
4. 合并多列表格
td属性:
width: 单元格宽度
height: 单元格高度
bgcolor: 背景颜色
background: 背景图片
align: 单元格的水平对齐方式
valign: 单元格的垂直对齐方式(top/middle/bottom/baseline)
rowspan: 行合并数目
colspan: 列合并数目(特定长度的单元格,不会删除后面的单元格)
tr属性:
align right/left/center/justify/char 定义表格行的内容对齐方式。
bgcolor rgb(x,x,x)/#xxxxxx/colorname 规定表格行的背景颜色。
char character 规定根据哪个字符来进行文本对齐。
charoff number 规定第一个对齐字符的偏移量。
valign top/middle/bottom/baseline 规定表格行中内容的垂直对齐方式。
用colspan产生3个长度的单元格,再用align将单元格内的文字居中即可
<!--列合并-->
<table border='2' width='600' cellpadding='5' cellspacing='2'>
<tr>
<td colspan='3' align='middle'>1.1</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>5. 合并多行表格
<li>行合并表格</li>
<table border='2' width='600' cellpadding='5' cellspacing='2'>
<tr>
<td rowspan='3' align='middle' valign='middle'>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.2</td>
<td>3.3</td>
</tr>
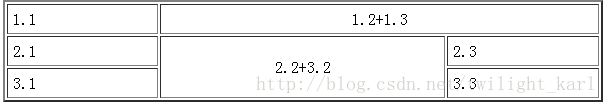
</table>6. 复杂表格1
混合使用行和列的合并
<li>复杂表格1</li>
<table border='2' width='600' cellpadding='5' cellspacing='2'>
<tr>
<td>1.1</td>
<td colspan='2' align='middle'>1.2+1.3</td>
</tr>
<tr>
<td>2.1</td>
<td rowspan='2' align='middle'>2.2+3.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.3</td>
</tr>
</table>
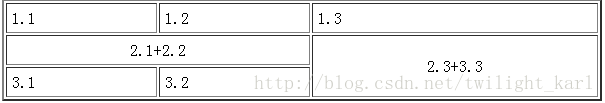
7. 复杂表格2
<li>复杂表格2</li>
<table border='2' width='600' cellpadding='5' cellspacing='2'>
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td colspan='2' align='middle'>2.1+2.2</td>
<td rowspan='2' valign='middle' align='middle'>2.3+3.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
</tr>
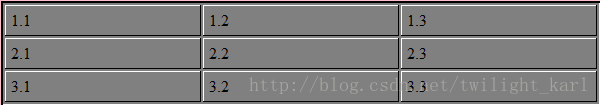
</table>8. 凸起效果表格
table属性:
bordercolorlight: 边框亮部分的颜色(边框border大于1才有用)(单元格的右下,整个表格的左上)
bordercolordark:边框暗的部分(单元格的左上,整个表格的右下)
<!--凸起效果-->
<table border='2' width='600' cellpadding='5' cellspacing='2' bordercolorlight='black' bordercolordark='white' bgcolor='gray'>
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
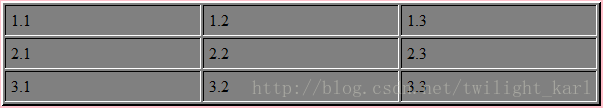
</table>9. 凹陷效果表格
将8中的颜色逆置
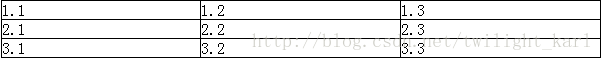
10. 细线表格
1.表格自身的border=0
2.给表格设置背景颜色(细线的颜色)
3.给表格设置单元格之间的距离(线条的粗细)
<!--细线表格-->
<table width='600' cellpadding='0' cellspacing='1' bgcolor='black'>
<tr bgcolor='white'>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr bgcolor='white'>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr bgcolor='white'>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>th标题栏(文字加粗_自动居中)
<center>将center包括的所有内容居中。
































 3107
3107

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








