我们建立了数据模型,然后这次来进行页面的展示
1、这里是列表页面的 control
![]()
这里是dal的语法
只有两行
第一行 是查询出所有问题,也就是问题的id大于0
第二行是返回问题的列表
这里是view

我们在view曾只需要一个for循环其实就可以展示出所有的数据,
但是需要用if判断一下是否为空,贴心的处理一下不为空的情况
注意:
每个{{if }} {{for}} 这样的逻辑标签,后边是有“:”冒号的,而且有配对的{{pass}}标签宣告他结束
正是因为这些标签,似的写 web2py 跟写 php 一样 的没有底线,直接在view 中使用函数。。
数据层我们已经写好了,这里也不做修改
下面是展示页面

红色部分就是我们从数据库查出来的数据,问我为什么有两条,我是不会告诉你,我有添加了几条,怎么添加,可以去看看 前面的教程
2、然后是 detial 也就是详情页面
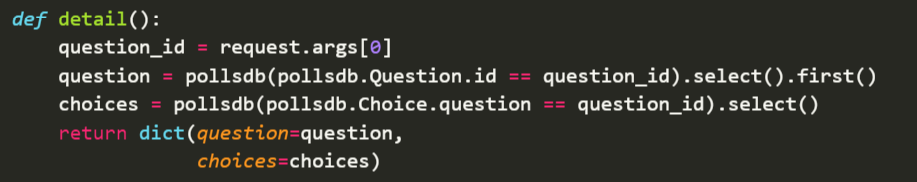
这里是 control写的内容

做个简单的解释,
第一句, 请求的 第一个参数,其实就是 question的id,
第二句,查询出这个问题
第三句,查询出这个问题的回答
我们向前台返回问题,和问题选项
是不是简单明了
下面是view

具体标签就不说做什么用的了,话说我写完的时候是有缩进的,但是,现在没了。不过只有form才有包含关系啦,也没什么好复杂的
是的 接下来是 小小的展示环节,我觉得还是很和谐的么

3、验证环节
细心的同学会发现有一个 都有使用一个 URL()这样的一个函数
这个就是为了拼接地址而生的函数,对应的默认参数分别是 app,controller,view,然后加上参数
这个验证的controller不对应view
所以只有一个controller
代码如下

redirect()函数将重定向到 results 哪里,
4、结果查看 results

不说了,如果不是小教程,这个绝对是个冗余代码,不过也很好维护,没什么复杂的内容,有时候有些冗余也是不错的,不过也不能说是冗余参见detail部分

这个可是有意思了,django的教程贴心的判断了一下 是不是复数,反正如果不是问一下,我也忘了那个标签是干什么的了,这样写道view里边是不是格外的扎眼?
我们来看看最终效果

好了现在django给的官方的例子已经完成了,
它剩下的内容是关于 cbv 的,但是web2py 不支持
所以这个教程也算是个入门而已,
只是告诉大家,殊途同归,
只不过每个框架都有自己可取的事情,例如如果有需求,完全可以按照web2py 的自身的优势来,无论是代码量,还是效果,都会比这个好的多。
现在 就这样吧,拜拜
有问题可以私信或者留言
===============================================================================
此处应该有源码





















 1220
1220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








