在同一页面点击按钮,后端处理后展示在同一页面,不点击隐藏该结果;与上一篇大同小异,需要在 html、flask、js微调
效果展示:
(未点击查询)

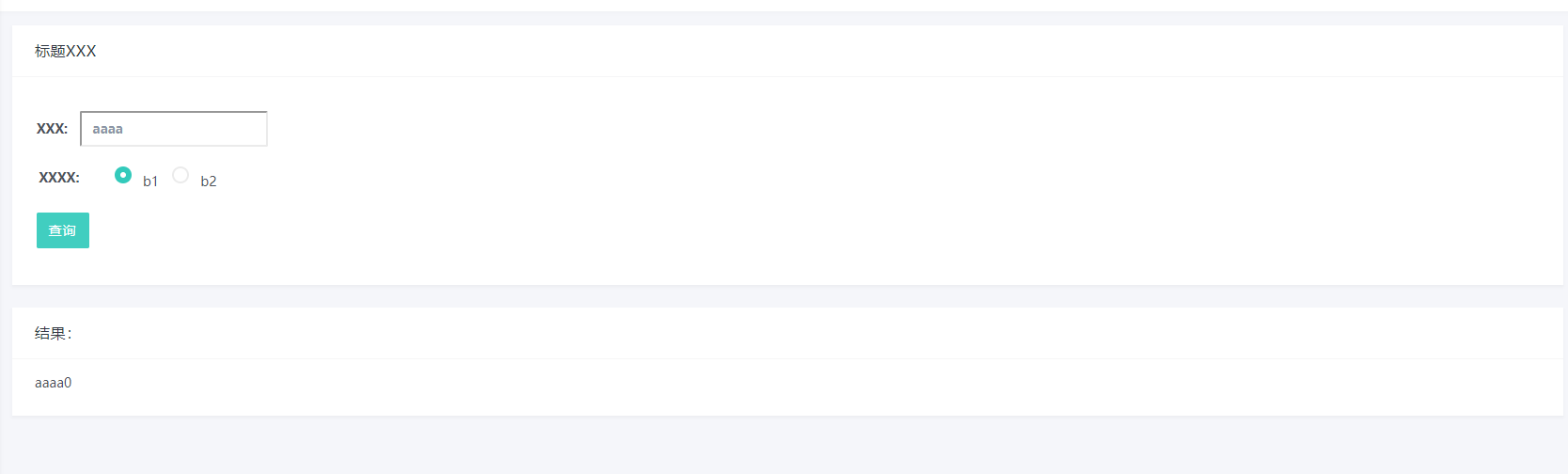
(点击查询)

html:
<html>
<head></head>
<body>
<div class="header">
<h4>标题XXX</h4>
</div>
<div class="body">
<form class="form" method="post">
<br class="form-a" />
<div class="form-b">
<label for="aaa"> XXX: <input class="form-control1" type="a" id="a" name="a" maxlength="11" placeholder="请输入XXX" /> </label>
</div>
<div class="box">
<label> XXXX: </label>
<label class="radio"> <input type="radio" id="b" name="b" value="0" checked="" /><span>b1</span> </label>
<label class="radio"> <input type="radio" id="b" name="b" value="1" /><span>b2</span> </label>
</div>
<br />
<div class="form">
<button class="btn btn-primary" type="button" id="notify">查询 </button>
</div>
</form>
</div>
<div class="c" id="show2" style="display:none">
<div class="header">
<h4>结果:</h4>
</div>
<div class="body" id="show3">
</div>
</div>
</body>
</html>
js:
<script type="text/javascript" src="static/js/main.min.js"></script> //--static/ 这个目录自己定义
<script type="text/javascript">
// 消息提示
$('#notify').on('click', function () {
// ajax
var b = $("input[name='b']:checked").val();
var a = $("input[name='a']").val();
var data = {
data: JSON.stringify({
'b': b,
'a': a
}),
}
if (a.length = 0) {
alert('XXXXX不能为空');
return;
}
$.ajax({
type: "POST",
dataType: "json",
url: "/test111",//调用后台test111方法
data: data,
success: function (result) {
console.log(result);
{
$('#show2').show() //此处展示
$("#show3").html(result)
}
},
error: function (result) {
console.log(result);//
{
alert(result);
}
}
});
})
</script>
flask:
@app.route('/test111',methods=['GET','POST'])
def test111():
data = json.loads(request.form.get('data'))
# print('data:',data)
b = data['b']
a = data['a']
print (b)
print (a)
msg111 = aaa(a, b)#调用aaa方法
# print(msg111)
return jsonify(msg111)
# aaa方法
def aaa(a,b):
s = '<div class="grid"><div class="c">{a}{b} </div></div>'.format(a=a,b=b) //返回html格式
return s




















 3066
3066











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








