singleSelect : true
这两天,一直被datagrid折磨着,不过今天基本结束了,我准备把这几天碰到的问题和解决方法总结一下,欢迎指正。环境:jquery-easyui-1.3.2版本。
DataGrid 生成
从后台传过来直接生成datagrid
jsp代码:
说明:只需要定义一个table,给他一个id就OK。
js代码:
$('#items').datagrid({
url:"dataList.do",//加载的URL
title:"商品信息",
singleSelect:true,
columns:[[
{
field:'snackid',title:'商品id',align:'center',sortable:true,
formatter:function(value,row,index){returnrow.snackid; }
}
});
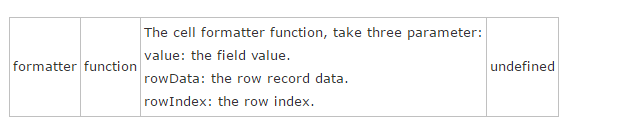
说明:url是指从后台接收的json数据,columns里面是数据展示,formatter是规范数据的,决定数据以何种形式呈现,row代表的是后台传过来的rows的单条数据,针对datagrid,官方文档是这样说的。

tips:若你想从后台传入一个不在json数据里的数据,那你需要自己在后台定义一个key-value,类似下面:
Map jsonMap = new HashMap();
jsonMap.put("total",page.getPager().getRowCount());
jsonMap.put("kk", 111);
jsonMap.put("rows", dataList);
然后在前端你只需像下面这样写就行:
formatter:function(value,row,index){var d = $(this).datagrid("getData");returnd.kk;
}
将table 直接渲染成datagrid
如果你想先渲染后赋值的话,就可以使用下面的方法
html代码
商品id
商品名称
商品单价
商品数量
金额
js代码
$("#item").datagrid({fitColumns:true,onClickCell: onClickCell});
说明:给每行添加onClickCell事件。
基础操作
操作一:单元格联动
单元格联动指的是某一行的单元格内容发生改变,这一行的另一个单元格也要做出相应改变。例如,商品数量发生改变,商品金额应该也相应发生改变。
技术要点:首先让某个单元格变成可编辑模式,使用editor,具体代码见上面,然后在editor里面添加events,单元格编辑完成后,键入enter键,修改另一个单元格的文本。
js代码:
functiononClickCell(index, field) {
$('#item').datagrid('selectRow', index).datagrid('beginEdit', index);var ed = $('#item').datagrid('getEditor', {
index : index,
field : field
});if(ed) {
($(ed.target).data('textbox') ? $(ed.target).textbox('textbox')
: $(ed.target)).focus();
}var ed = $('#item').datagrid('getEditors', index);for (var i = 0; i < ed.length; i++) {var e =ed[i];
$(e.target).bind('keyup',function() {//enter键的keyCode是13
if (window.event.keyCode == 13) {//修改数据
var columns = $('#item').datagrid("options").columns;var rows = $('#item').datagrid("getRows");
$('#item').datagrid('endEdit', index);
rows[index][columns[0][4].field] = rows[index][columns[0][2].field]* rows[index][columns[0][3].field];
$('#item').datagrid('refreshRow', index);
}
});
}
}
说明:写在onClickCell事件里面,代码写的很清楚,自己琢磨,我就不解释了。kk
操作二:动态添加行
说明:点击按钮后,动态给某个datagrid添加一行数据。
例子:将一个datagrid(A)的某一行的某一些数据转到另一个datagrid(B)。
步骤:
1.在A中添加:
singleSelect : true,
2.给buttton事件一个onclick事件:
选择
3.实现onclick事件
functiongetSelected() {var rows = $('#A').datagrid('getSelections');//$("#item").datagrid({fitColumns:true});
for (var i = 0; i <= rows.length - 1; i++) {
$('#B').datagrid('insertRow', {
index : i,
row : {"snackid": rows[i].id,"snackname": rows[i].snackname,"snackprice": rows[i].snackprice,"salenum" : 1,"saleprice" : rows[i].snackprice * 1,
}
});
}
}
说明:使用getSelections获得选中行,然后使用insertRow插入新的行。
操作三:动态删除行
说明:删除datagrid(A)的选中行
步骤:
1.在A中添加:
singleSelect : true,
2.给buttton事件一个onclick事件:
删除
3.实现onclick事件
functiondeletesnack() {var rows = $('#A').datagrid("getSelections");for (var i = rows.length - 1; i >= 0; i--) {var index = $('#A').datagrid('getRowIndex', rows[i]);
$('#A').datagrid('deleteRow', index);
}
}
操作四:根据某个字段筛选datagrid
说明:根据某个字段重载datagrid
步骤:
1.添加textbox和button
名称
搜 索
2.实现onclick事件
functionsearchbysnackname() {var snackname = $("#snackname").val();if (snackname == "") {
alert('请输入名称');
}else{
$('#A').datagrid('reload', {
snackname : snackname
});
}
}
说明:主要要使用reload
操作五:提交到后台
说明:将json数据提交到后台
步骤:
1.添加button
提 交
2.添加onclick事件
functionsubmit() {var roomid = $("#roomid").val();var rows = $('#item').datagrid('getRows');
alert(rows);
$.messager.confirm('确认', '确定要提交所有的数据?', function(r) {if(r) {
$.ajax({
type :"post",
url :'saveBill.do',
data : {
json : JSON.stringify(rows),
roomid : roomid
},
dataType :"JSON",
success :function(data, textStatus) {if (data.resultCode == 1) {
showRightBottomMsg("系统提示", "提交成功!", 'slide',5000);
clearDatagridAndTree();
}else{if (data.errorType == "user") {
showAlertMsg("提示", data.msg, "warning");
}else{
showRightBottomMsg("系统提示", data.msg,'slide', 5000);
}
}
},
error :function(XMLHttpRequest, textStatus,
errorThrown) {
alert(textStatus+errorThrown);
}
});
}
});
}
就这样吧,手都写酸了,记得点赞。





















 3415
3415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








