对于网页制作初学者来说锚点应当是个很新鲜的词,但是在我们浏览网页的时候确实经常可以见到的。现在就给大家介绍一下锚点以及如何使用锚点吧
一、锚点的用法
锚点的用法有两种,但性质同样,都是通过链接标签<a></a>以及其href属性实现的:
一种是:页内跳转;
一种是:跳到其他页面的某个区域。
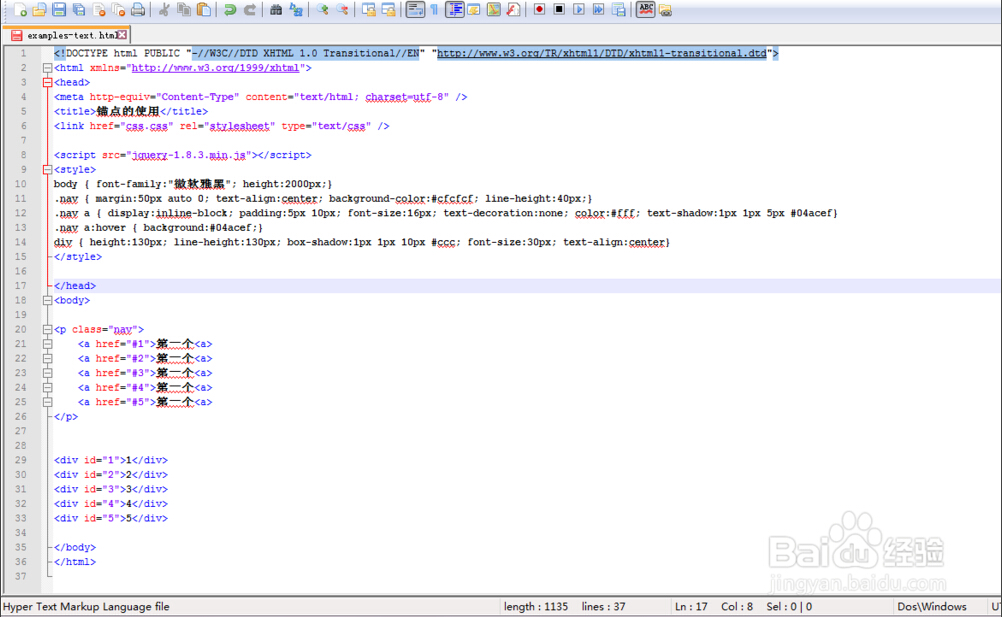
下面我们看具体的操作。我做了一个示例,代码如下:


1)现在我们来看页内跳转的锚点用法:
我给每个每个div添加了ID号,然后将每个链接标签的href属性分别按顺序与每个div的ID相对应。【注意:href属性后的ID号必须有“#”,否则无效。】

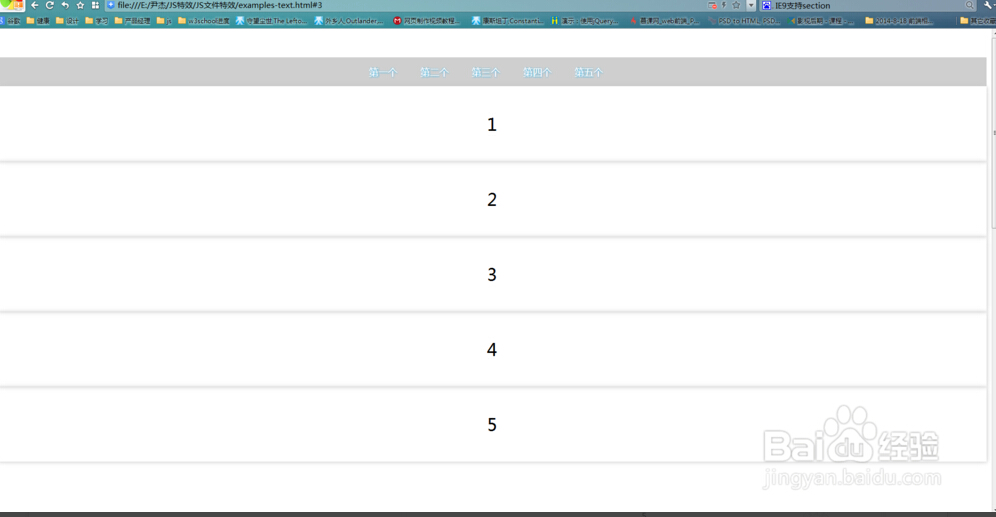
在浏览器预览下,点击第四个,就跳到下面的第四个div了

2)现在我们来看页外跳转的锚点用法:
加入我在一个名为“示例”的文件夹中见了两个HTML文档
第一个名为index.html
第二个名为index2.html
里面的代码都一样,跟我贴出的“锚点的用法”这一步骤中的第二个步骤所贴出的图片一样。
现在我把index.html当中第一个a标签把其中的href="#1",更改为href=“index.html/#1”并保存之后,我们再在浏览器打开,这时候会发现,页面会跳转到index2.html中的ID=1的div所在的区域。
没错这就是页外的锚点跳转。
所以当我们需要跳转到其他页面的某个区域时,只要把href的属性值设置“跳转页面的URL+所想跳转到区域的ID(或者说锚点名称)”即可。
这里我需要说明,我的示例均使用的ID锚点,给div添加ID的时候就为该div设置了锚点。
早前的html版本规范是支持name属性的,即个元素添加name属性,比如name="anchor1",然后通过a标签来实现锚点跳转。这种方法我不建议使用。因为在最新版本的规范中或者说是严格的版本中通过name属性来实现锚点的跳转这种方式已经不被支持了。
所以推荐使用ID属性。







 本文介绍了网页制作中的锚点概念及两种使用方法:页内跳转和页外跳转。通过实例展示了如何利用HTML的<a>标签及其href属性设置锚点,并推荐使用ID属性而非name属性。
本文介绍了网页制作中的锚点概念及两种使用方法:页内跳转和页外跳转。通过实例展示了如何利用HTML的<a>标签及其href属性设置锚点,并推荐使用ID属性而非name属性。
















 244
244

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








