那么我们在使用Vue.js的时候一定会涉及到去编写.vue文件,通过我们在该文件中填写的是组建。
那么Webpack本身也不支持打包.vue文件,我们同样需要借助第三方的loader来进行处理。
首先我们需要安装ES6/ES7的相关语法的打包支持,也就是Babel的支持,那么在我的另外一篇文章中有讲到,这里就不重点讲解了。
https://www.cnblogs.com/Richard-Tang/articles/9875607.html
然后我们还需要安装对Vue.js在浏览器中的支持,在我的另外一篇文章中也讲到了,这里就不重点讲解了。
https://www.cnblogs.com/Richard-Tang/articles/9876113.html
步骤:
1.通过命令安装相应的Loader
npm i -D vue-loader css-loader vue-template-compiler vue-style-loader
2.修改webpack.config.js文件
VueLoaderPlugin 是新版本的Webpack中要求要加的
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module: {
rules: [
指定处理.vue文件的loader
{test: /\.vue$/,loader: 'vue-loader',exclude: /(node_modules)/}
]
},
plugins: [
启用插件
new VueLoaderPlugin()
]
3.创建一个测试的.vue文件,该文件包含如下内容

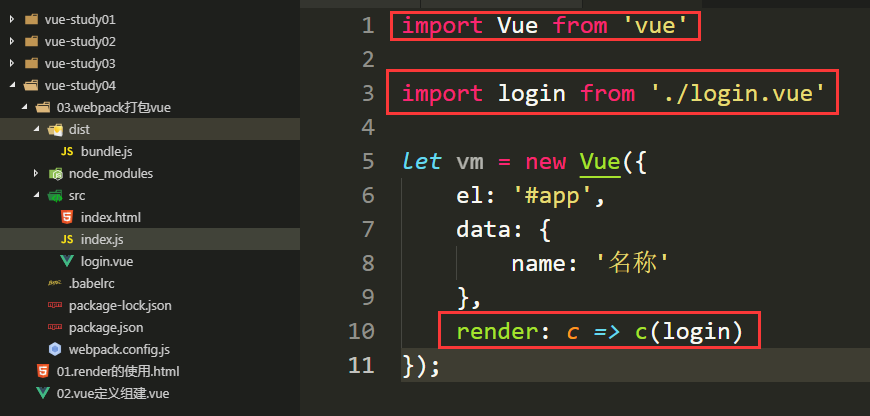
4.在主js文件中去引入Vue.js和.vue文件模块

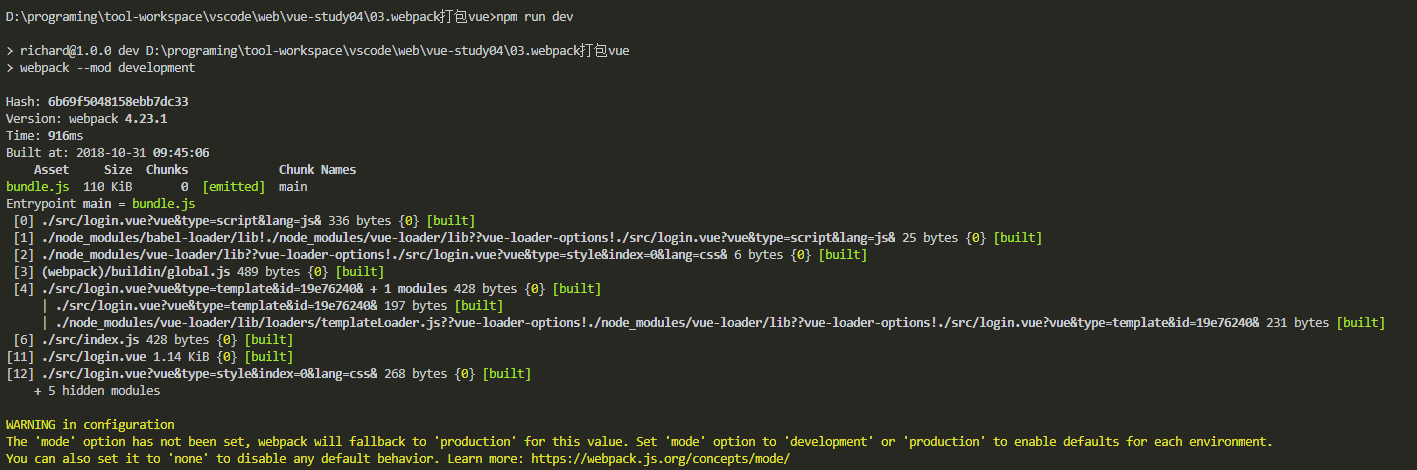
5.通过命令去编译

那么如果编译显示上面的图中的内容,就代表整合.vue文件成功!
那么我们打开浏览器访问一下即可!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








