1.先创建vue项目,vue create 项目名称
2.安装依赖
npm i webpack webpack-cli style-loader css-loader webpack-dev-server vue-loader@15.9.8 html-webpack-plugin -D备注:
vue-loader@15.9.8 才能对应使用vue2.x版本
vue和vue-template-compiler都要指定相同版本, 建议@2.6.12版本即可
==如果版本过低,会报错==

3.编写webpack.config.js配置文件
const path = require('path');
module.exports = {
mode:'production',
entry:path.join(__dirname,'/src/main.js'),
output:{
path:path.join(__dirname,'/dist'),
filename:'./js/[name].js'
},
plugins:[
new (require('vue-loader').VueLoaderPlugin)(),
new (require('html-webpack-plugin'))({
template:path.join(__dirname,"public/index.html"),
filename:'./index.html'
})
],
module:{
rules:[
{test:/\.css$/,use:['style-loader','css-loader']},
{test:/\.vue$/,use:['vue-loader']},
{
test:/\.png$/,
type:"asset",
generator:{
filename:'./image/[hash].[ext]'
},
parser:{
dataUrlCondition:{
maxSize:1024*1024
}
}
}
]
}
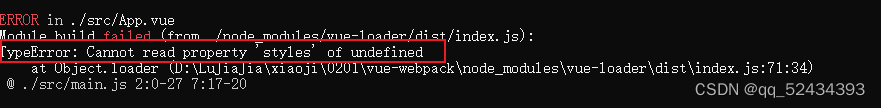
}4.如若报这样的错误,修改public/index.html

public/index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= htmlWebpackPlugin.options.url %>favicon.ico">
<title>标题</title>
</head>





















 1666
1666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








