谷歌浏览器是现在很多人喜欢用的浏览器,在使用时常常需要进行各种操作,平时使用浏览器浏览网页的时候,有时候想要将网页中的内容翻译,可以使用第三方插件,也可以使用浏览器自带的翻译功能,那么如何开启谷歌浏览器自带的翻译功能呢?今天就和小编一起来看一下谷歌浏览器开启翻译功能的具体操作方法,希望大家会喜欢。
谷歌浏览器开启自带的翻译功能的方法:
首先在电脑上打开 Chrome浏览器,然后点击右上角的“主菜单”按钮。
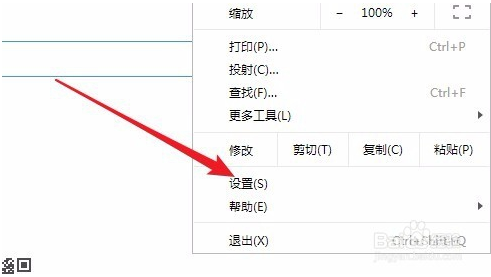
接下来打开chrome浏览器的主菜单下拉菜单,在弹出菜单中选择“设置”菜单项。

这时就会打开Chrome浏览器的设置页面,点击左上角的“设置”按钮。
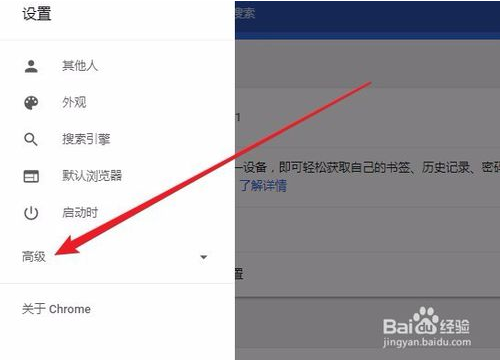
接下来就会弹出设置菜单项,在弹出的菜单中找到“高级”菜单项

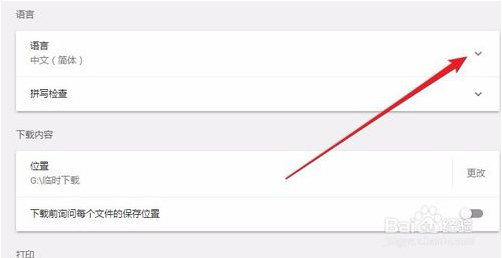
点击后即可展开高级菜单项,在弹出的菜单中点击“语言”菜单项。然后在右侧窗口中可以看到“语言”设置项,点击语言后面的“展开”按钮。

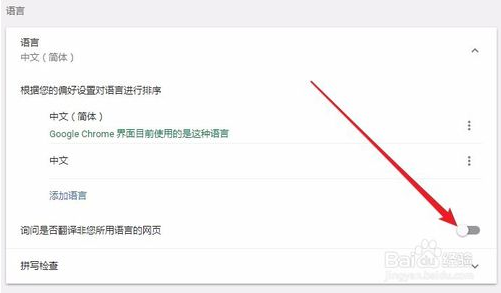
在展开的窗口中找到“询问是否翻译非您所用语言的网页”设置项,把其后面的开关设置为开

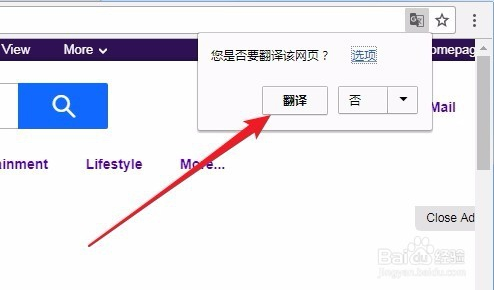
这样我们再浏览一些英文网页的时候,在地址栏的右侧就会多出一个“翻译”的按钮。点击该按钮,会弹出询问是否要翻译该网页的提示,点击“翻译”按钮就会自动翻译当前的网页了。

以上介绍的内容就是关于谷歌Chrome浏览器中开启自带的翻译功能的方法,不知道大家学会了没有,如果有需要的朋友可以按照小编介绍的方法自己动手操作设置,希望可以帮助大家解决问题,谢谢!!了解更多的教程资讯亲关注我们系统天地网站~~~~




















 42万+
42万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








