1.index.js
router.get('/', function(req, res, next) { res.render('index', { title: 'Express' }); }); router.get('/value', function(req, res, next) { var sql="select * from [dbo].[highcharts]"; dbHelper.querySql(sql,"", function(err,resulte){ if(!err){ console.dir(resulte); res.json({ dateSet: resulte}); } }); });
2.index.html
<script type="text/javascript" src="/javascripts/jquery.js"></script> <script type="text/javascript" src="/javascripts/HighCharts.js"></script> <title></title> </head> <script type="text/javascript"> $(function () { var dataMoths=[]; var dataValue=[]; jQuery.ajax({ type: "get", url: "/value", dataType: "json", success: function(data) { for(var i=0;i<data.dateSet.length;i++){ dataMoths.push(data.dateSet[i].month); dataValue.push(data.dateSet[i].value); } // alert(dataMoths); $('#container').highcharts({ title: { text: 'Monthly Average Temperature',//标题 x: -20 //center 设置标题的位置 }, subtitle: { text: 'Source: WorldClimate.com', //副标题 x: -20 //副标题位置 }, credits:{//右下角的文本 enabled: false, position: {//位置设置 align: 'right', x: -10, y: -10 }, href: "http://www.highcharts.com",//点击文本时的链接 style: { color:'blue' }, text: "Highcharts Demo"//显示的内容 }, xAxis: {//横轴的数据 categories: dataMoths }, yAxis: {//纵轴的数据 title: { text: 'Temperature (°C)' }, plotLines: [{ value: 0, width: 1, }] }, tooltip: {//鼠标移到图形上时显示的提示框 valueSuffix: '°C' }, // /*配置数据点选项*/ // plotOptions: { // spline: { // marker: { // enabled: false // } // }, // line: { // dataLabels: { // enabled: false // }, // enableMouseTracking: true // }, // series: { // marker: { // enabled: false // } // } // }, legend: { layout: 'vertical', align: 'right', verticalAlign: 'middle', enabled: false,//去掉右边的 name borderWidth: 0 }, series: [{ name: 'London', data:dataValue }] }); } }); }); </script> <body> <div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div> </body> </html>
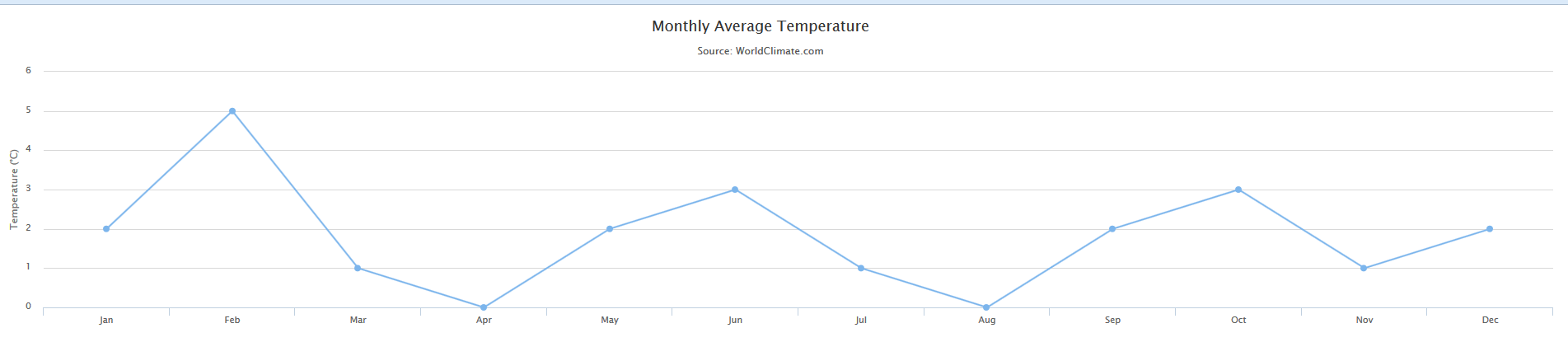
3.结果






















 252
252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








