一、在head里引入下面js或者css
<link rel="stylesheet" type="text/css" href="https://www.huangwx.cn/css/sweetalert.css">
<script type="text/javascript" src="https://www.huangwx.cn/js/sweetalert-dev.js"></script>
js和css下载地址: https://www.huangwx.cn/win95/sweetalert.zip
二、直接使用swal()函数替代alert函数即可,同时sweetalert还提供更加多样化的弹出框。
在这些实例中,我们使用了简称函数swal调用sweetAlert。
1、标准弹出框
swal("开始这个完美的弹出框旅程吧!")

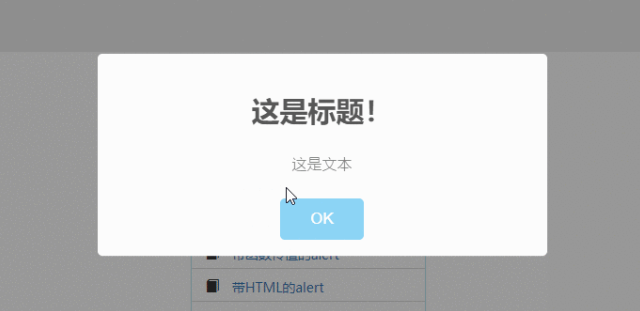
2、带标题和文本的alert
swal("这是标题!","这是文本")

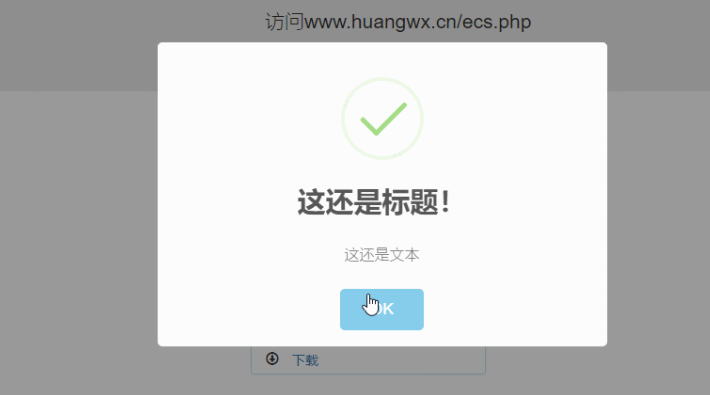
3、成功的提示,可以带动画效果的哦
swal("这还是标题!","这还是文本","success")

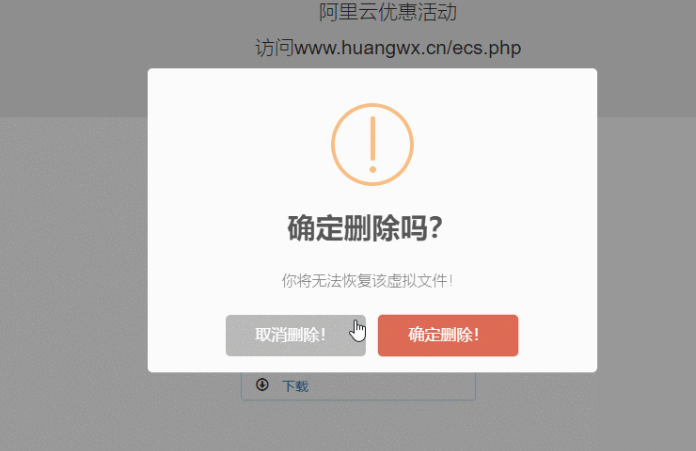
4、带函数传值的alert
swal({
title: "确定删除吗?",
text: "你将无法恢复该虚拟文件!",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "确定删除!",
cancelButtonText: "取消删除!",
closeOnConfirm: false,
closeOnCancel: false
},
function(isConfirm){
if (isConfirm) {
swal("删除!", "你的虚拟文件已经被删除。",
"success");
} else {
swal("取消!", "你的虚拟文件是安全的:)",
"error");
}
});

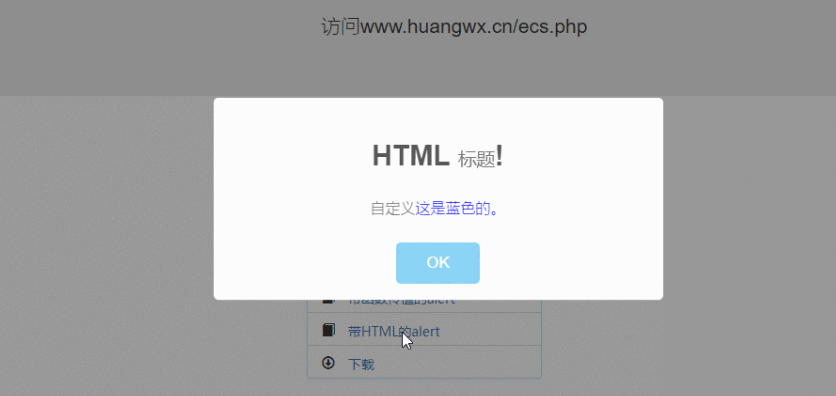
5、可以内嵌html代码的alert
swal({
title: "HTML <small>标题</small>!",
text: "自定义<span style='color:#0000FF'>这是蓝色的<span>。",
html: true
});

SweetAlert中文网: http://mishengqiang.com/sweetalert/
转自 www.huangwx.cn 感谢分享!




















 369
369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








