面向对象复习
1.什么是对象?
对象:任何实体都是对象,拥有属性和方法两大特征
属性:描述事物的特点;
方法:实物拥有的行为;
2.在JS中
Person.name="zhang"
Person.fn=function(){}
3.js中如何去生成对象
(1)单例模式/字面量定义 var obj={name:"zhang"}
(2)var obj=new Object() 内置类
Obj.name="zhang"
js内置的类 string array object number boolean date function
(3)工厂模式
function create(){
var obj={}
Obj.name=
return obj;
}
(4)构造函数
function Person(){
this.name="li"
}
var zhang=new Person()
4.this的问题
this是关键字,它是一个对象;
函数外 this指向window
函数内看带不带. 带.就是.前面的对象,不带.就是window
5.原型prototype
每个函数 类天生自带一个prototype的属性,这个属性是个对象,它里面天生自带一个constructor的属性,属性值是当前函数/类本身;
每个实例对象 天生自带一个__proto__的属性,这个属性是对象,它指向当前实例对象的类的原型
6.类的继承
对象复制
(1)通过for in 将父类的所有属性变成子类的私有属性
(2)Object.create() 将父类的属性复制成子类公有的属性
<1>原型继承
将父类的实例赋值给子类的原型,父类实例的所有属性成了子类的公有属性
<2>call继承 将父类私有的继承为子类私有的
改变this指向的方法
a.call()
fn.call(div,)将fn中的this换成div然后再把fn调用;
b.apply()
c.bind()
d.提前声明;
<3>冒充对象
冒充对象继承利用for in 将父类的所有属性继承为子类私有的
<4>混合继承 call继承和原型继承结合
私有的继承为私有的,私有的和公有的再次继承为公有的
<5>组合继承(寄生式继承) call继承和克隆的结合
<6>中间类继承
伪数组
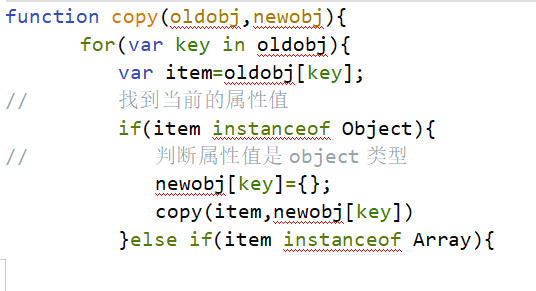
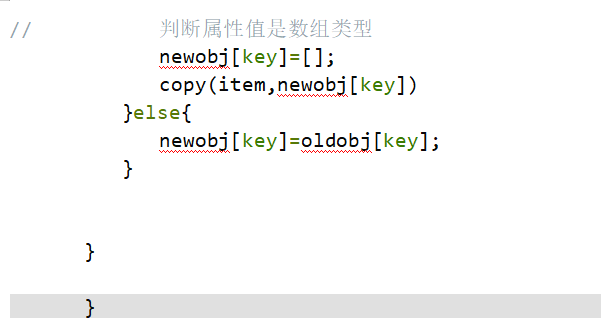
<7>拷贝继承
浅拷贝
深拷贝























 2319
2319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








