
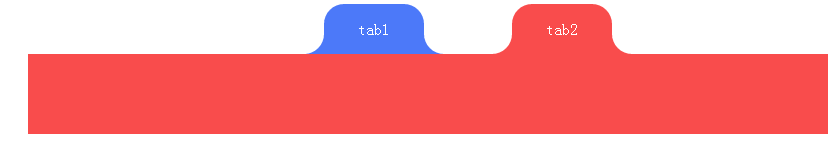
有这样一个用css实现圆角tab的问题,最主要的问题就是双圆角的问题。
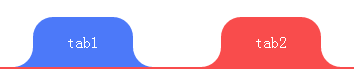
首先将这个图形分解 ,一个矩形加上
,一个矩形加上
左右对称的不规则图形,接下来就简单了,实现一个带圆角的矩形(主要元素),另外两个不规则图形是一个小矩形分别去掉一个圆角(次要要素)。用3个html元素标签分别作出相应图形拼接,问题就解决了。那么如果用一个元素是否也能实现呢?答案是肯定的,css3无所不能。利用伪元素和盒阴影也能很好的实现。
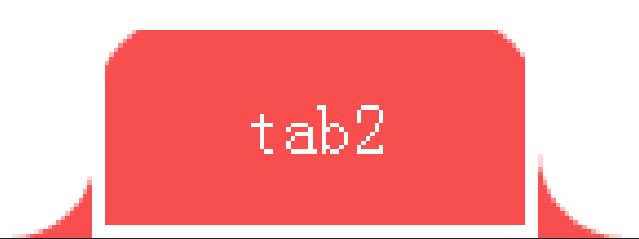
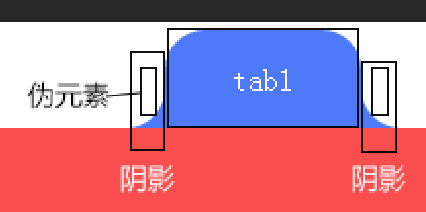
我的做法是先实现一个带圆角的矩形(主要元素) ,向两边投影
,向两边投影 ,利用伪元素切圆角
,利用伪元素切圆角 ,大功告成,最后加上鼠标经过和选择效果
,大功告成,最后加上鼠标经过和选择效果 。
。
贴上代码
<div class="container">
<ul class="tablist"> <li class="current">tab1</li> <li>tab2</li> </ul> <div class="tabcon"></div> </div>
* { margin: 0; padding: 0; } .container { width: 800px; margin: 20px auto; } .tablist { text-align: center; } .tablist li { position: relative; display: inline-block; width: 100px; height: 50px; margin-left: 80px; background: #F94C4C; border-radius: 20px 20px 0 0; color: #fff; line-height: 50px; text-align: center; list-style: none; cursor: pointer; box-shadow: 20px 20px 0 0 #F94C4C,-20px 20px 0 0 #F94C4C; } .tablist li.current, .tablist li:hover { background: #4C79F9; box-shadow: none; box-shadow: 20px 20px 0 0 #4C79F9,-20px 20px 0 0 #4C79F9; } .tablist li:before { content: ''; position: absolute; left: -50px; bottom: 0; width: 50px; height: 50px; background: #fff; border-radius: 0 0 20px 0; } .tablist li:after { content: ''; position: absolute; left: 100px; bottom: 0; width: 50px; height: 50px; background: #fff; border-radius: 0 0 0 20px; } .tabcon { position: relative; width: 100%; height: 80px; background: #F94C4C; }
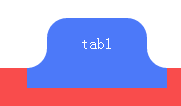
有一个问题是阴影高度超出 ,会出现这样的现象,所以用下面的内容区的层级将其遮住。
,会出现这样的现象,所以用下面的内容区的层级将其遮住。
总体分解为 。有时间再探索下别的实现方法
。有时间再探索下别的实现方法





















 2064
2064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








