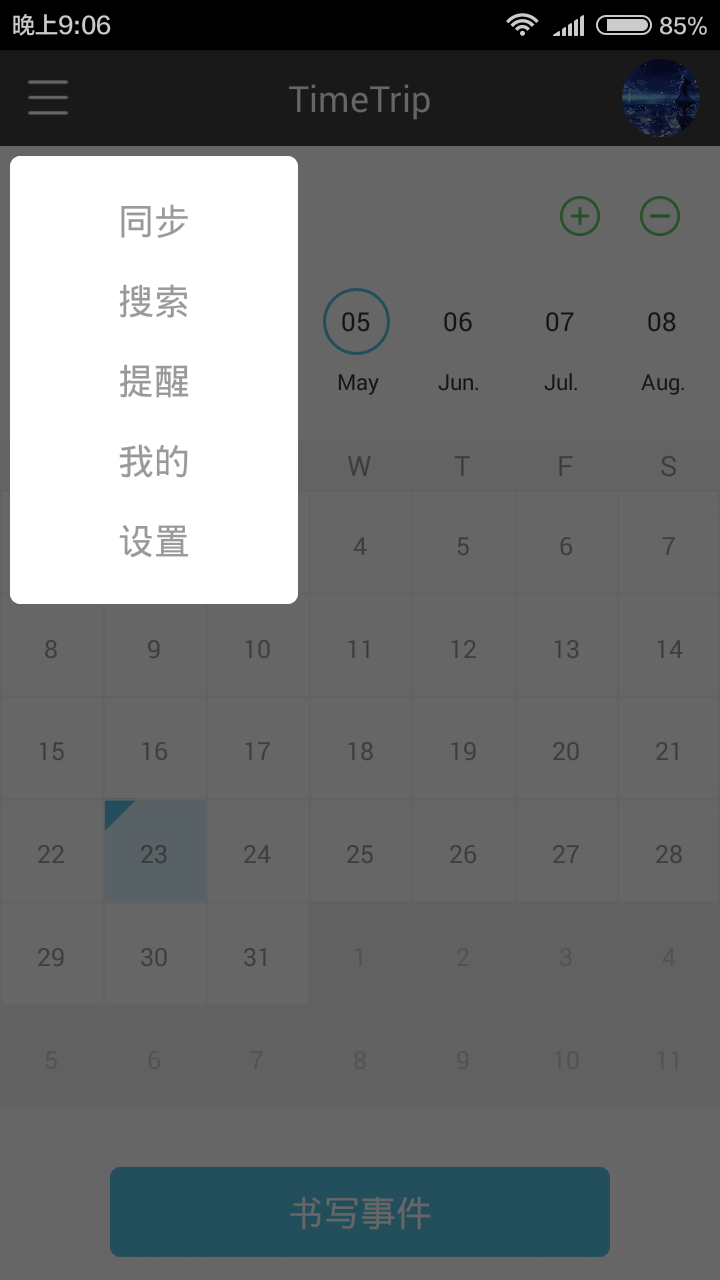
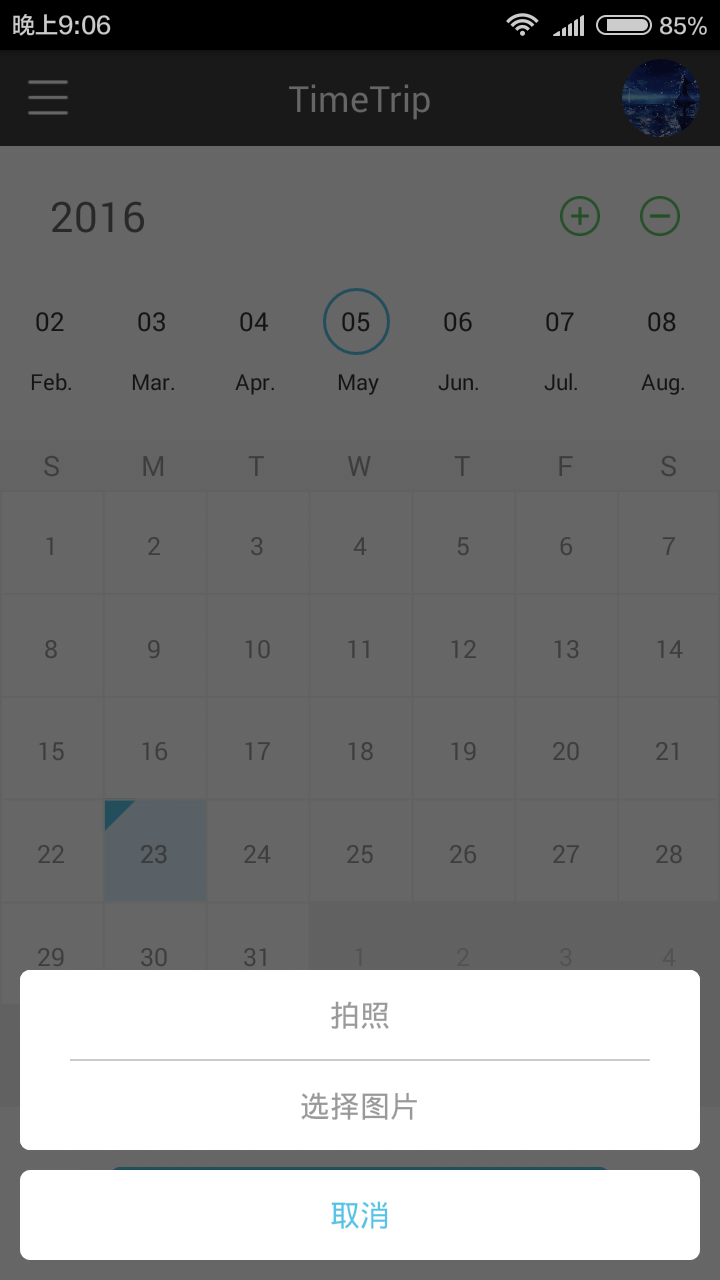
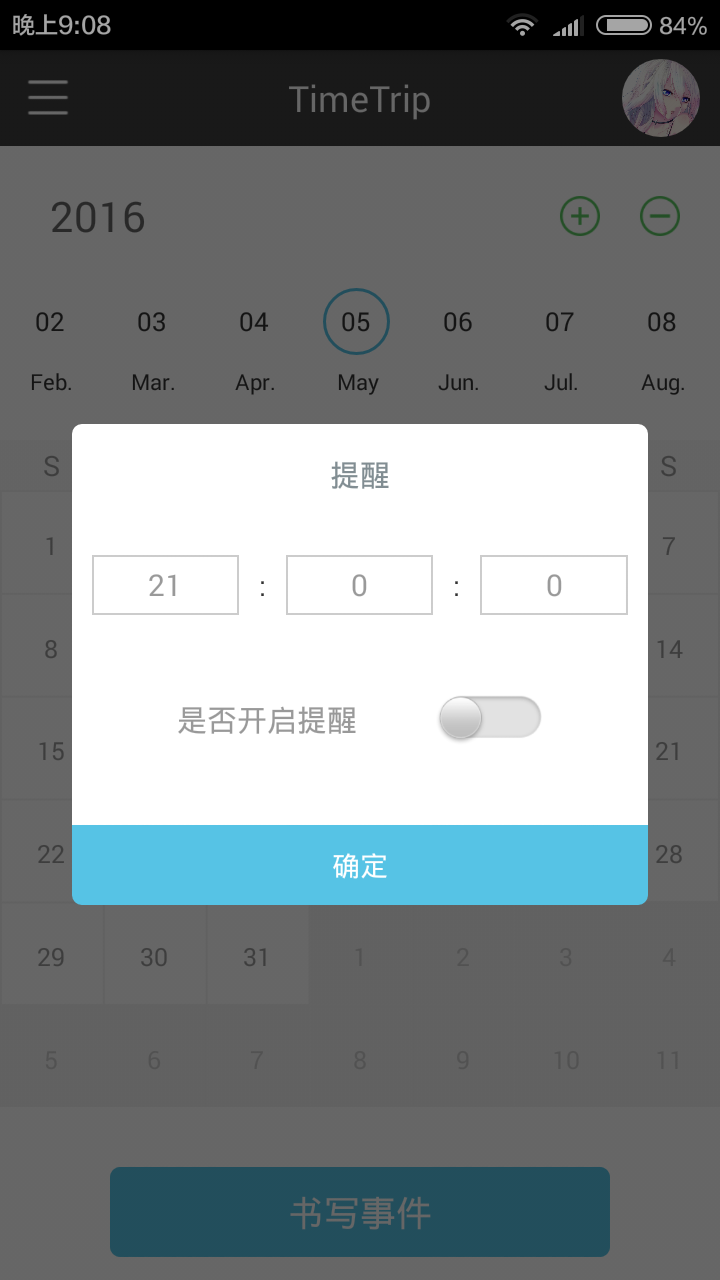
在我们开发Android项目的时候,难免需要制作各式各样的Dialog,例如:



假如是使用Android自带的dialog比较难实现这样的效果,不过,我们也可以依照这篇文章所述来自定义自己喜欢的dialog:[Android]自定义Dialog。但是,这样就出现了一个问题,假如我们每一个Dialog都需要如此的自定义一个类,那样代码的冗余性就很高了,明明很多可以重用的代码却只能依靠复制粘贴,这并不是我们想看到的,因此,我有个想法,如何抽取出他们共同的部分制作一个类,只需要添加不同的页面即可形成一个Dialog。
其实。自定义Dialog无非就是三个步骤:
1、创建一个Dialog
2、为Dialog添加新布局
3、将Dialog显示出来
无疑,在以上三个步骤中,第一与第三步骤都是每个Dialog使用时必经之路,而第二步骤是因不同Dialog而有不同做法,那么,思路来了,我们就开始着手,将第一与第三步骤封装起来,然后提供一个方法来添加第二步骤,如此,自定义的万能Dialog便实现了。
----------------------------------华丽的分界线(以上为提供思路,有兴趣的少年or少女可以开始制作,以下为代码实现)----------------------------------------------
。。。
原本准备一步步解说如何创建一个Dialog以及为Dialog添加新布局,感觉代码量太少了,而已容易理解,就全部贴上代码了:
简易版自定义万能Dialog(MyUniversalDialog.java):
import android.app.Dialog;
import android.content.Context;
import android.view.View;
import android.view.Window;
/**
* 万能Dialog(只需要传递页面View进来便拥有Dialog的效果)
*
* @author xiejinxiong
*
*/
public class MyUniversalDialog extends Dialog {
/** Dialog的Window */
private Window dialogWindow;
public MyUniversalDialog(Context context) {
this(context, R.style.MyDialogStyleBottom);
// TODO Auto-generated constructor stub
}
public MyUniversalDialog(Context context, int theme) {
super(context, theme);
// TODO Auto-generated constructor stub
initDialog();
}
/**
* 初始化Dialog
*/
private void initDialog() {
// TODO Auto-generated method stub
dialogWindow = getWindow();
}
/**
* 设置Dialog布局
*
* @param layoutView
*/
public void setLayoutView(View layoutView) {
dialogWindow.setContentView(layoutView);
}
}
像自定义控件般,自定义Dialog同样需要覆盖其构造方法,并且在其构造方法里面获得Dialog的Window(便于之后设置Dialog的布局)
然后经过如下代码便可以显示一个Dialog:
MyUniversalDialog myUniversalDialog = new MyUniversalDialog(
MainActivity.this);
myUniversalDialog.setLayoutView(LayoutInflater.from(MainActivity.this)
.inflate(R.layout.dialog_layout, null));
myUniversalDialog.show();
(关于dialog的布局代码以及Dialog的样式都可以根据自己的爱好进行设计编码,若想获得本文的代码,文章尾部将说明代码下载处)
--------------华丽的分界线(以上为简易版的Dialog,也就是最核心的地方,有兴趣的少年or少女可以附加各种新功能,以下为个人附加的功能)-------------
在以上的简易版的Dialog中,我们只能简单的显示Dialog并居中显示,但是,对于Dialog的位置以及大小都不能很好的设置,因此如此还是不能满足大家的各种需求,为此,我为其封装附加设置大小以及设置位置的功能。
在添加这些功能之前,我们需要在构造方法中先获得Dialog的布局数据,由此再能更好的修改Dialog的布局数据:dialogLayoutParams = dialogWindow.getAttributes();
1、设置宽高:
/**
* 设置布局的宽高
*
* @param height
* @param width
*/
public void setLayoutHeightWidth(int height, int width) {
dialogLayoutParams.height = height;
dialogLayoutParams.width = width;
dialogWindow.setAttributes(dialogLayoutParams);
}使用以上代码即可,需要的解释不多。
2、设置位置:
在平常制作布局文件时,我们设置位置的方式有两种,一种是绝对位置,一种是相对位置,因此在设置Dialog的位置的时候,我们也可以参考一下这个。
(1)设置绝对位置:
/**
* 设置布局的X,Y轴坐标
*
* @param x
* @param y
*/
public void setLayoutXY(int x, int y) {
dialogWindow.setGravity(Gravity.LEFT | Gravity.TOP);
dialogLayoutParams.x = x;
dialogLayoutParams.y = y;
dialogWindow.setAttributes(dialogLayoutParams);
}由于是绝对位置,因此我们应该是以整个布局的左上角作为原点,然后再其基础上进行设置位置,所以我们需要先设置dialogWindow.setGravity(Gravity.LEFT | Gravity.TOP);再设置Dialog的位置,最后同样是将所修改的布局数据更新到Dialog中。
(2)设置相对位置:
由于相对位置的排版有些多(例如左上,右上之类的),在此,我使用enum来区分其相对位置信息:
/**
* 设置Dialog布局排版
*
* @author xiejinxiong
*
*/
public static enum DialogGravity {
LEFTTOP, RIGHTTOP, CENTERTOP, CENTER, LEFTBOTTOM, RIGHTBOTTOM, CENTERBOTTOM
}
这样就可以非常清晰的知道用户所需的排版以便进行设置了:
/**
* 设置Dialog布局排版
*
* @param dialogGravity
*/
public void setDialogGravity(DialogGravity dialogGravity) {
switch (dialogGravity) {
case LEFTTOP:
dialogWindow.setGravity(Gravity.LEFT | Gravity.TOP);
break;
case RIGHTTOP:
dialogWindow.setGravity(Gravity.RIGHT | Gravity.TOP);
break;
case CENTERTOP:
dialogWindow.setGravity(Gravity.CENTER_HORIZONTAL | Gravity.TOP);
break;
case CENTER:
dialogWindow.setGravity(Gravity.CENTER);
break;
case LEFTBOTTOM:
dialogWindow.setGravity(Gravity.LEFT | Gravity.BOTTOM);
break;
case RIGHTBOTTOM:
dialogWindow.setGravity(Gravity.RIGHT | Gravity.BOTTOM);
break;
case CENTERBOTTOM:
dialogWindow.setGravity(Gravity.CENTER_HORIZONTAL | Gravity.BOTTOM);
break;
default:
break;
}
}
我为其附加的功能暂时就这些了,各位少年or少女可以根据自己的需求进行添加修改。
或许,初学者可能有些疑问,如何对Dialog布局里面的view进行监听?其实和我们平常时根据控件id获取控件进行监听一样,也是同样是使用findViewById,只是在findViewById之前添加Dialog布局的View,即View.findViewById。(不过,个人不推荐在MainActivity中对Dialog布局进行初始化并监听(除非那个Dialog布局非常简单),而是新建一个类来封装Dialog布局的初始化以及监听,等到需要的时候,只需要调用其构造方法并设置回调接口进行点击监听即可) 源码:
http://download.csdn.net/detail/u011596810/9531301




















 5791
5791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








